Embedding apps is a great way to keep your content organized, but more importantly, it can help keep your students focused when working on tasks. The option to embed from apps is becoming increasingly more popular, and you may even be able to embed some of the apps you’re using right now! Here are 15 different ways we love to embed!
This blog post is hand crafted and was NOT generated using AI. It has been updated on: August 2024.
(Click on any subheading to jump to that section)
What does it mean to
embed something?
According to BigCommerce.com, Embedding refers to the integration of links, images, videos, gifs and other content into social media posts or other web media. Embedded content appears as part of a post and supplies a visual element that encourages increased click through and engagement. The key takeaway here is that your embedded content appears to be a part where you are posting it. In other words, it’s being housed by wherever you are placing it.
Embedding & Hyperlinking
So why embed over hyperlink? By embedding your content, your students will not have to leave one app to visit another to complete a task. Everything is organized and in one place. Hyperlinking your content is not a bad thing, it just adds another step for students. Embedding creates a streamlined experience. So, let’s take a look at what some of our favorite embedding combos look like!
Padlet Embedded into Canvas
Take your Padlet boards and place them right into a Canvas page! Here’s how:
Create or find the Padlet board that you’d like to share, then click on the share icon.
Click on Embed in your blog or website.
Click Copy Padlet embed code.
4. In the Canvas page, click the cloud icon (if you don’t see a cloud icon, click the three dots to expand the toolbar).
5. In the pop up window, paste the copied embed code from Padlet then click the blue “Submit” button.
6. Your Padlet board is now embedded into your Canvas page! Click “Save” to keep the changes.
Padlet Embedded into Book Creator
Adding your Padlet boards into Book Creator can help keep track of student work. Here’s how!
Create or find the Padlet board that you’d like to share, then click on the share icon.
Click on Embed in your blog or website.
Click Copy Padlet embed code.
4. Log into Book Creator, then open or start a new book. In the book, click on the + icon, followed by “More.” Scroll down until you see “Embed,” then click it.
5. Paste the copied embed code from Padlet, then click “Confirm.”
6. The Padlet board is now embedded into the book.
This embed is only a hyperlink out to the Padlet board. While it will not allow students to interact with the Padlet content directly in the book, it will provide an organized way to revisit your Padlet boards.
Padlet Embedded into
Classroom Screen
What is Classroom Screen?
Classroom Screen is a free tool (with a paid option) that educators can use to project in front of the class. Users can pick a background to be projected from a collection of images, animated gifs, or upload their own image. Classroom Screen provides many options to add to your background such as: a timer, random name generator, sound level alarms, and our personal favorite - embedding.
With Classroom Screen, you can set a class timer to give students time to create, then give them additional time to respond. This alleviates stress that students may face when trying to finish their work. With Classroom Screen’s embed feature, you can add a Padlet board right into your Classroom Screen. Here’s how it works:
Open the Padlet board that you want to embed, then click the share icon.
Click on Embed in your blog or website.
Click Copy Padlet embed code.
Launch Classroomscreen, then click More located on the bottom toolbar. Then, click Embed.
Paste the embed code, then click Run Code.
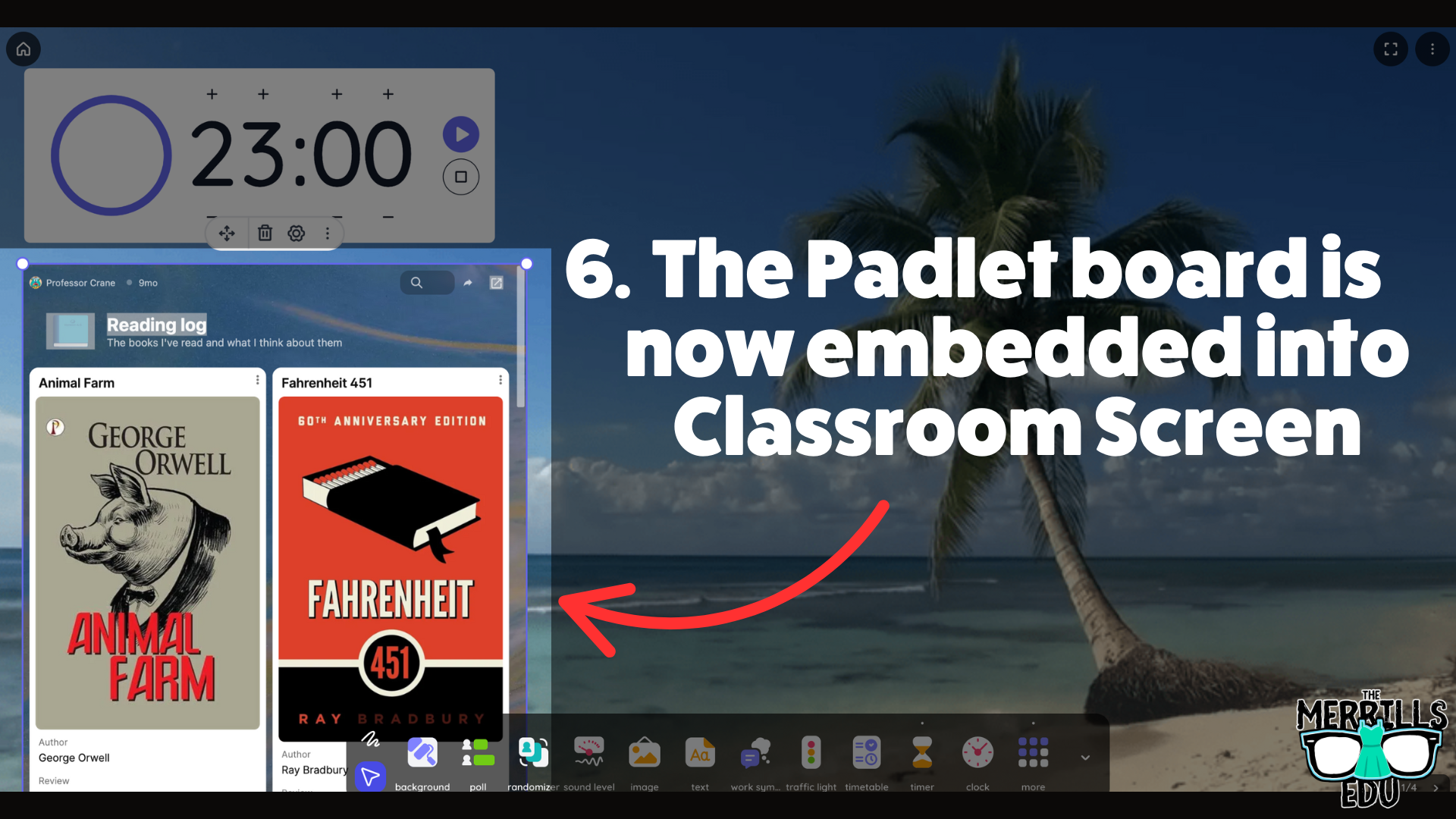
Now, the Padlet board is embedded into the Classroomscreen workspace.
This is a true embed - meaning users can interact with it in real time. So, educators can embed this into a Classroomscreen workspace, start a timer, and then the embed will refresh itself so that every time new content gets added, it appears on the screen.
Nearpod Embedded into Canvas
(Note: this requires a paid Nearpod account and the use of Student Paced lessons. It will not work with “Live participation” lessons)
Nearpod users can now expedite the login procedure for their students by embedding lessons right into Canvas. Doing so will eliminate the need for a join code. Here’s how it all works:
Open the desired Nearpod lesson that you would like to embed into Canvas.
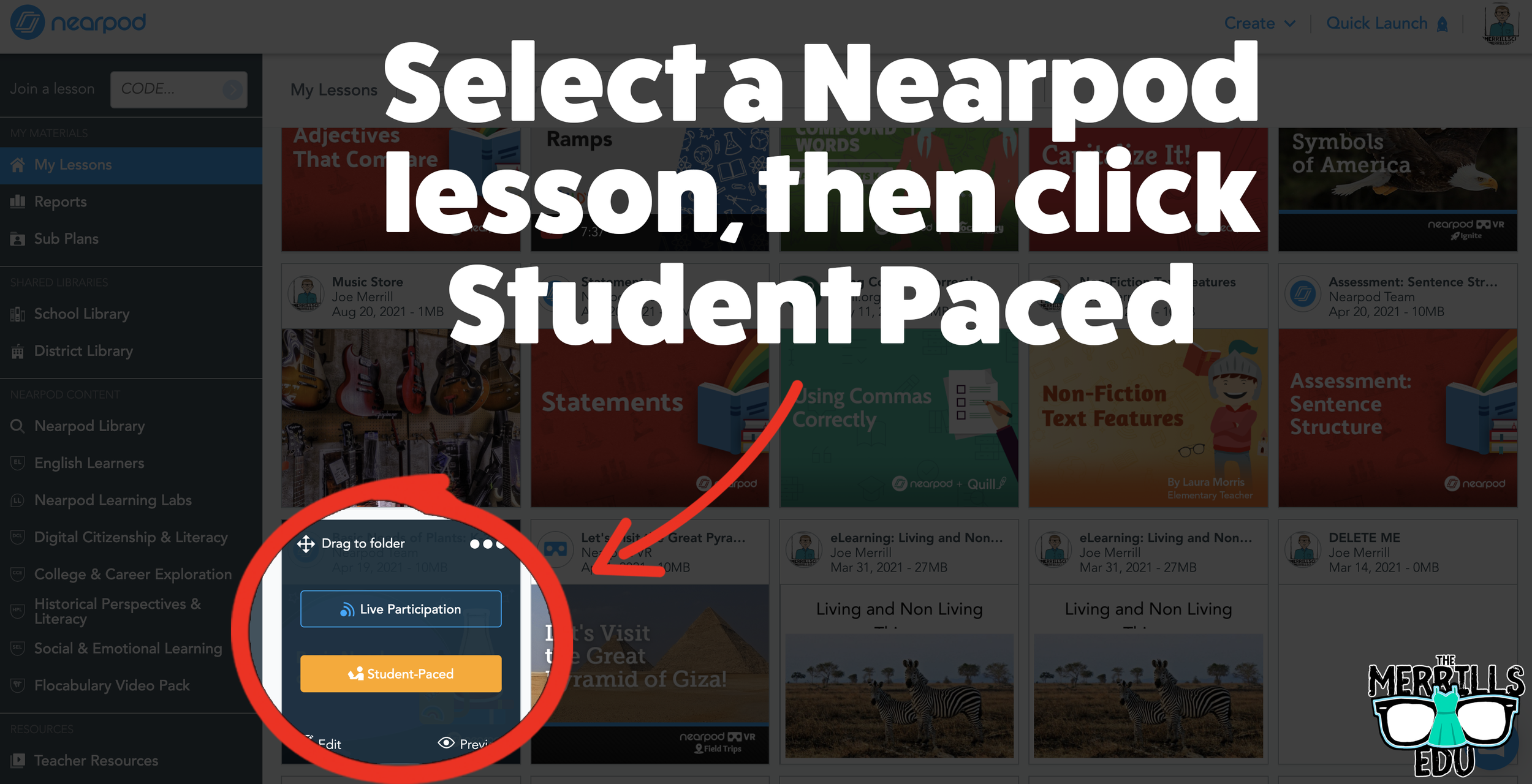
Click on “Student-Paced.”
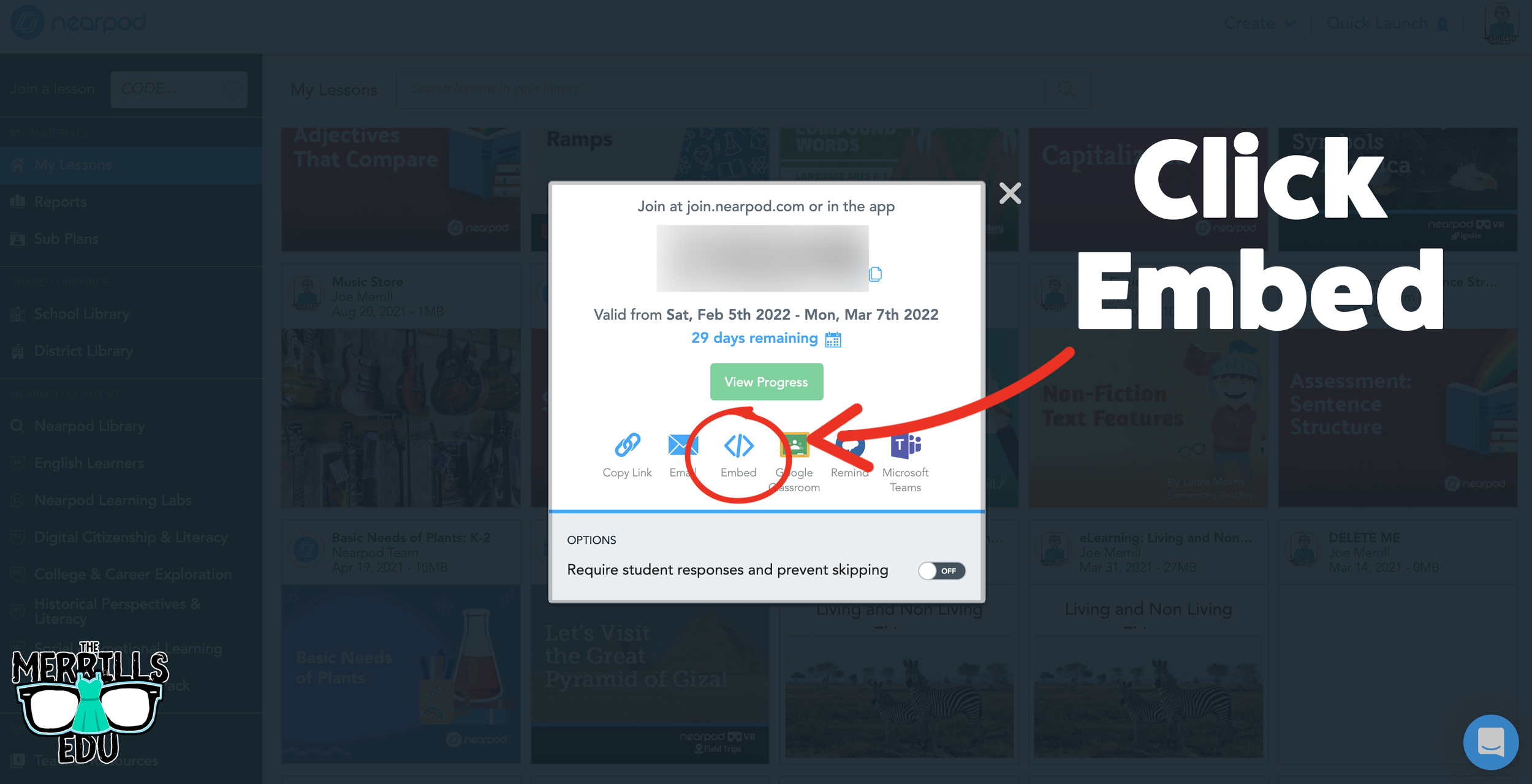
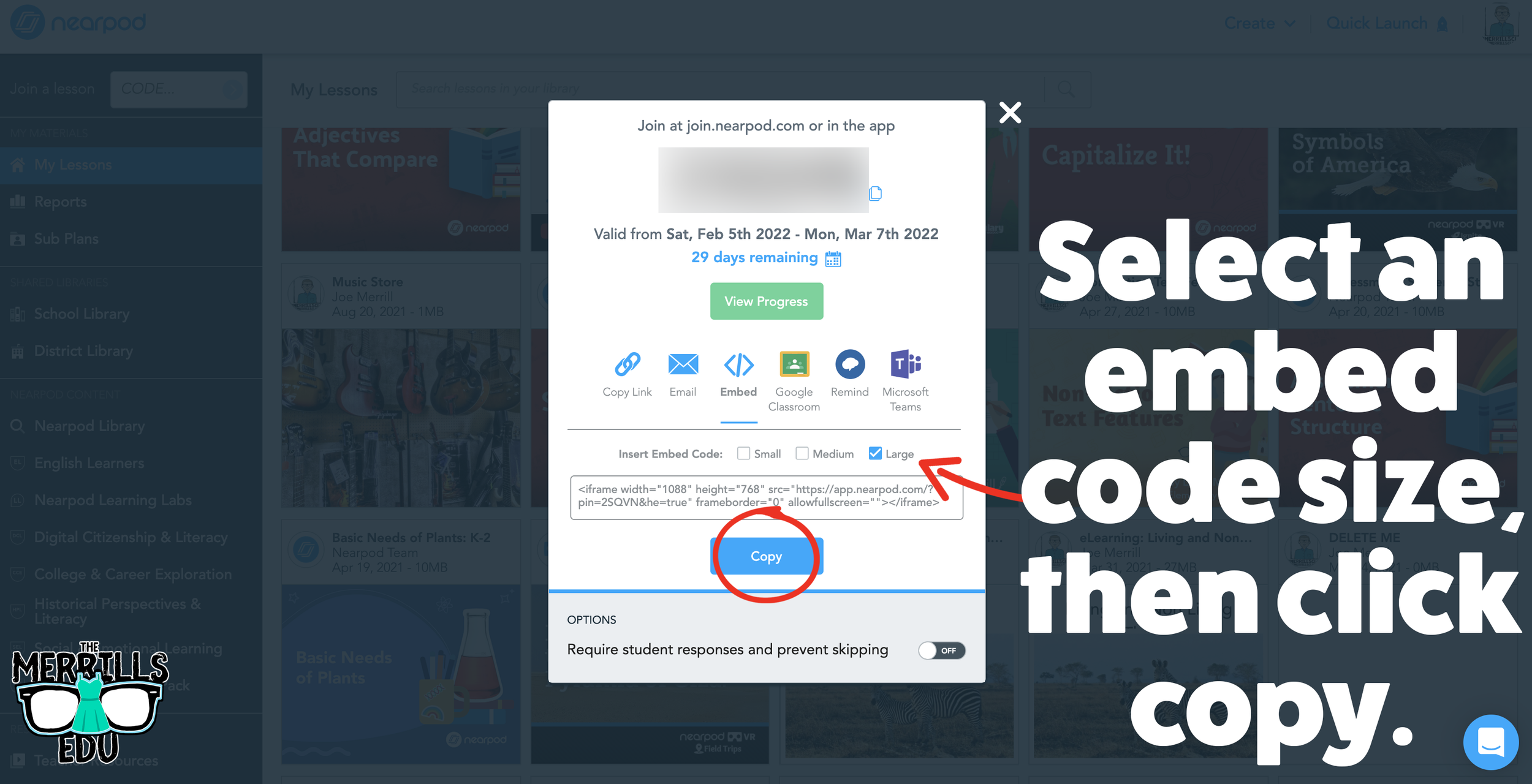
On the next window, click the Embed icon.
In the Embed window, select a preferred embed code size. We recommend large. Then, click copy.
In a separate tab, open the Canvas page that you would like to embed the Nearpod lesson into.
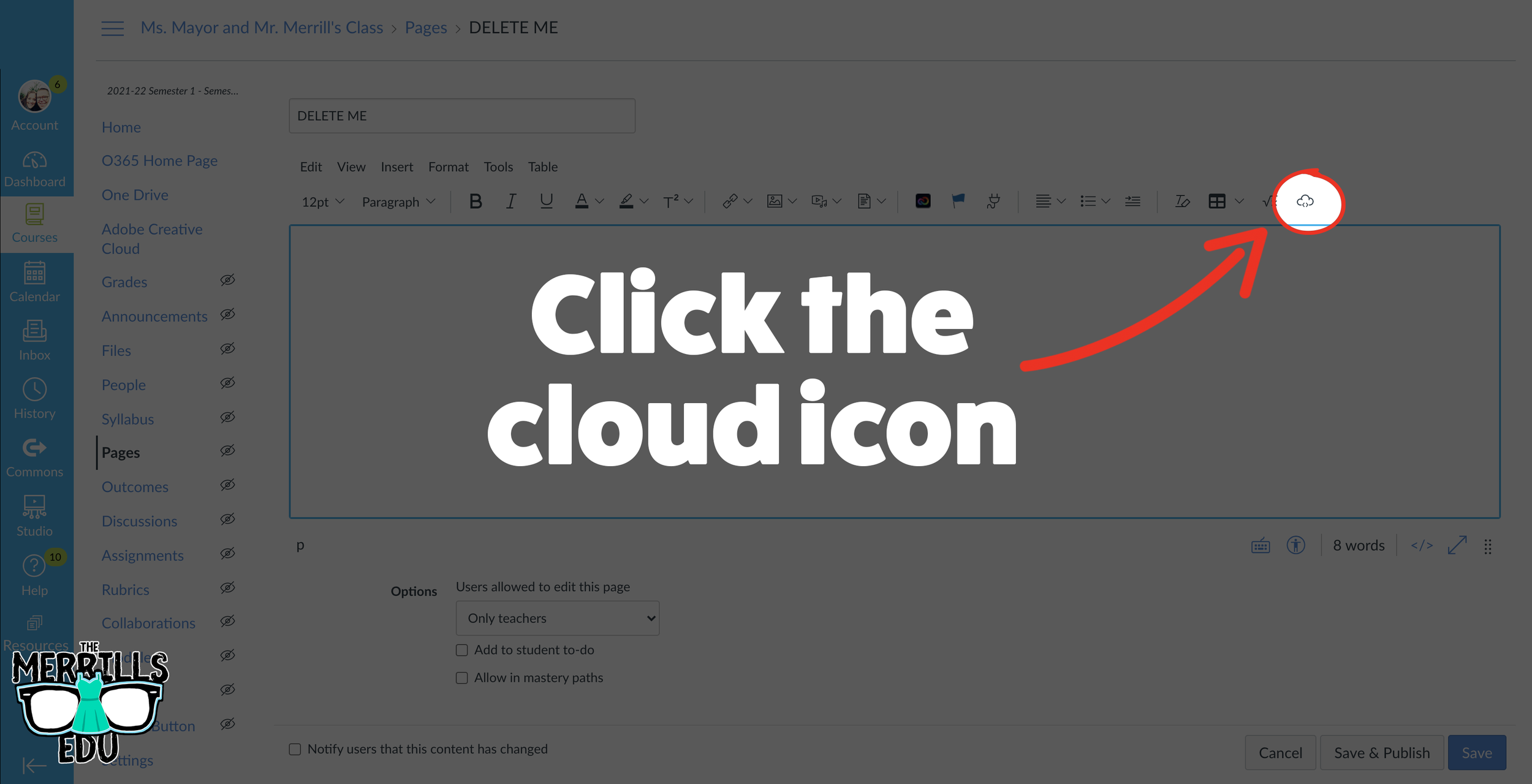
Click on the cloud icon which will open the embed menu (if you don’t see the cloud icon, click on the three dots to the right of the menu bar).
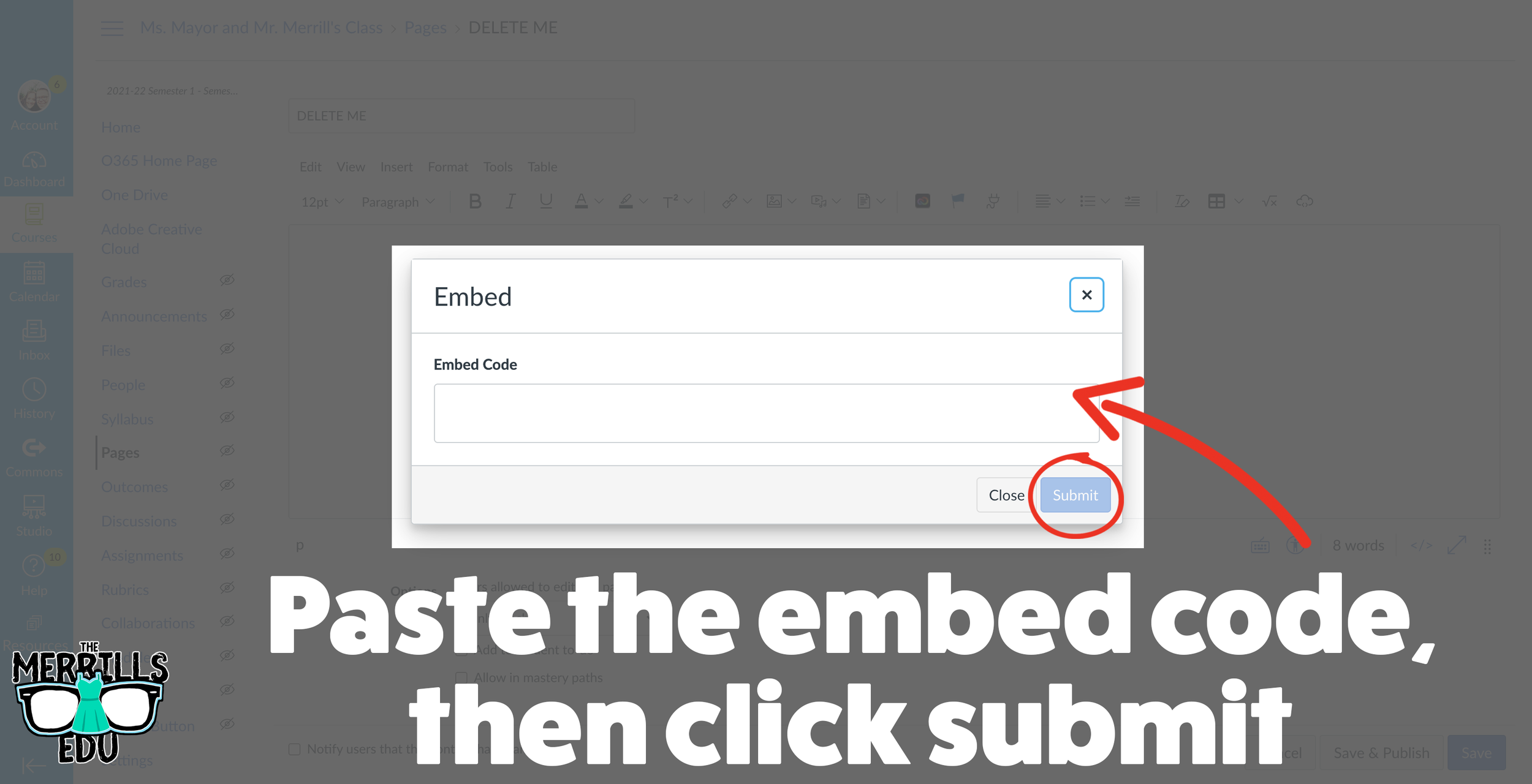
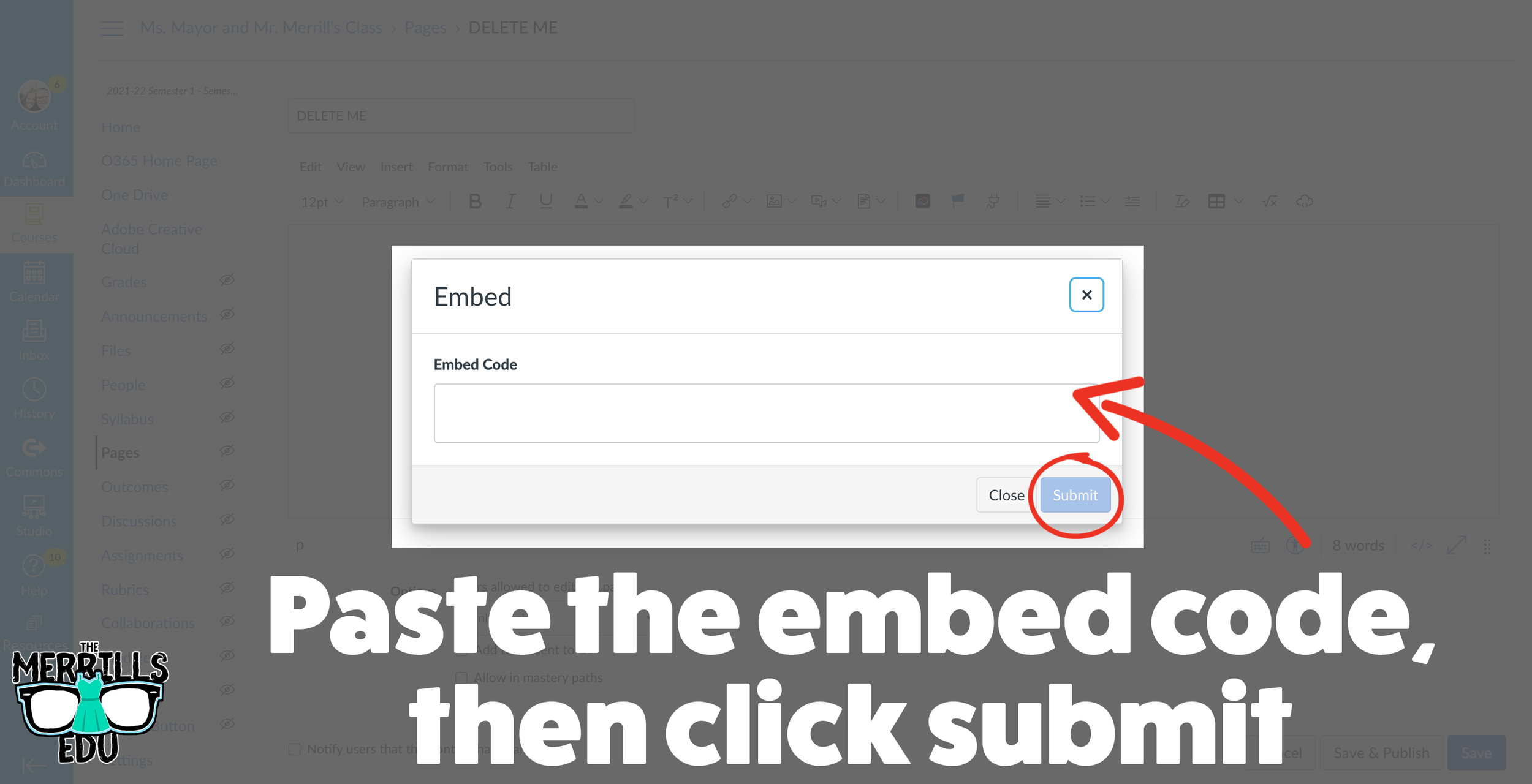
Paste your copied embed code into the box, then click “Submit.”
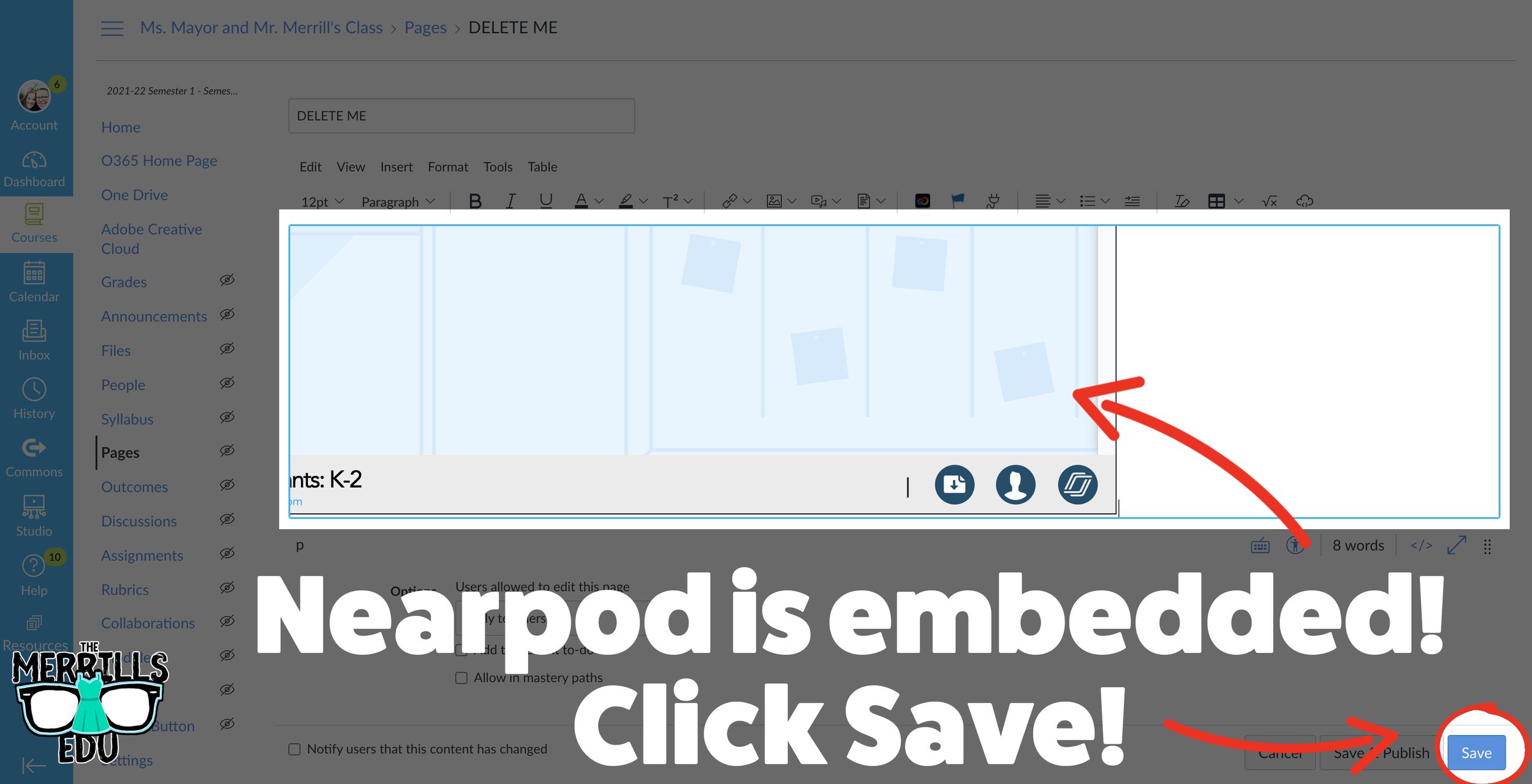
Your Nearpod lesson will now be embedded into Canvas. Click “Save” to update the changes.
Now, the lesson will be available for your students via Canvas!
Wakelet Embedded into Canvas
Share your Wakelet Collections right within Canvas! This live embed will allow students to make changes to the Wakelet collection without having to re-embed it afterwards. In other words, changes will be available as they are made - without having to go through this process again. Here’s how it all works:
(Note: Your Wakelet Collection must be set to “Public” in order for you to embed it)
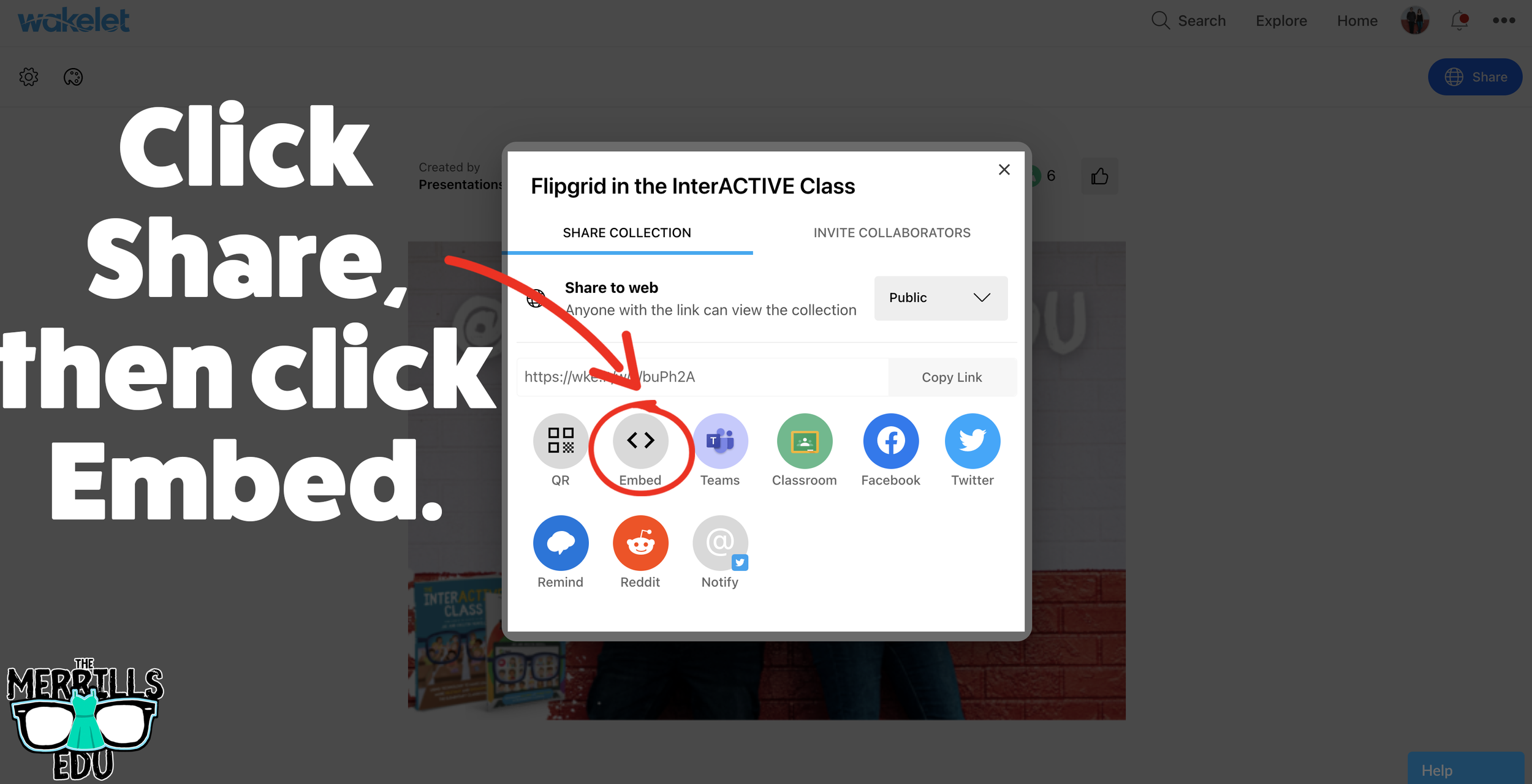
In a Wakelet Collection, click the “Share” button, then click “Embed.”
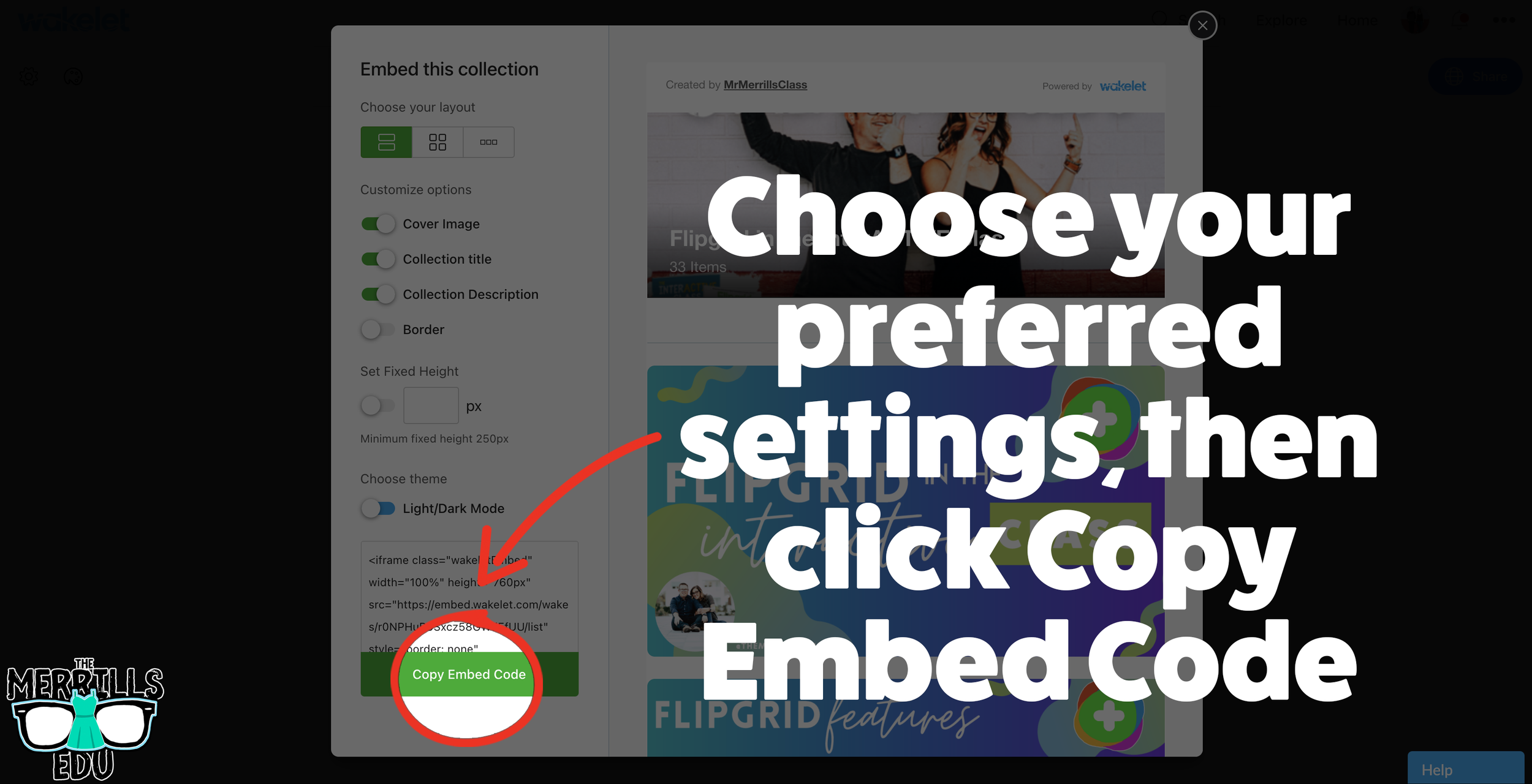
Chose your preferred settings, then click “Copy Embed Code.”
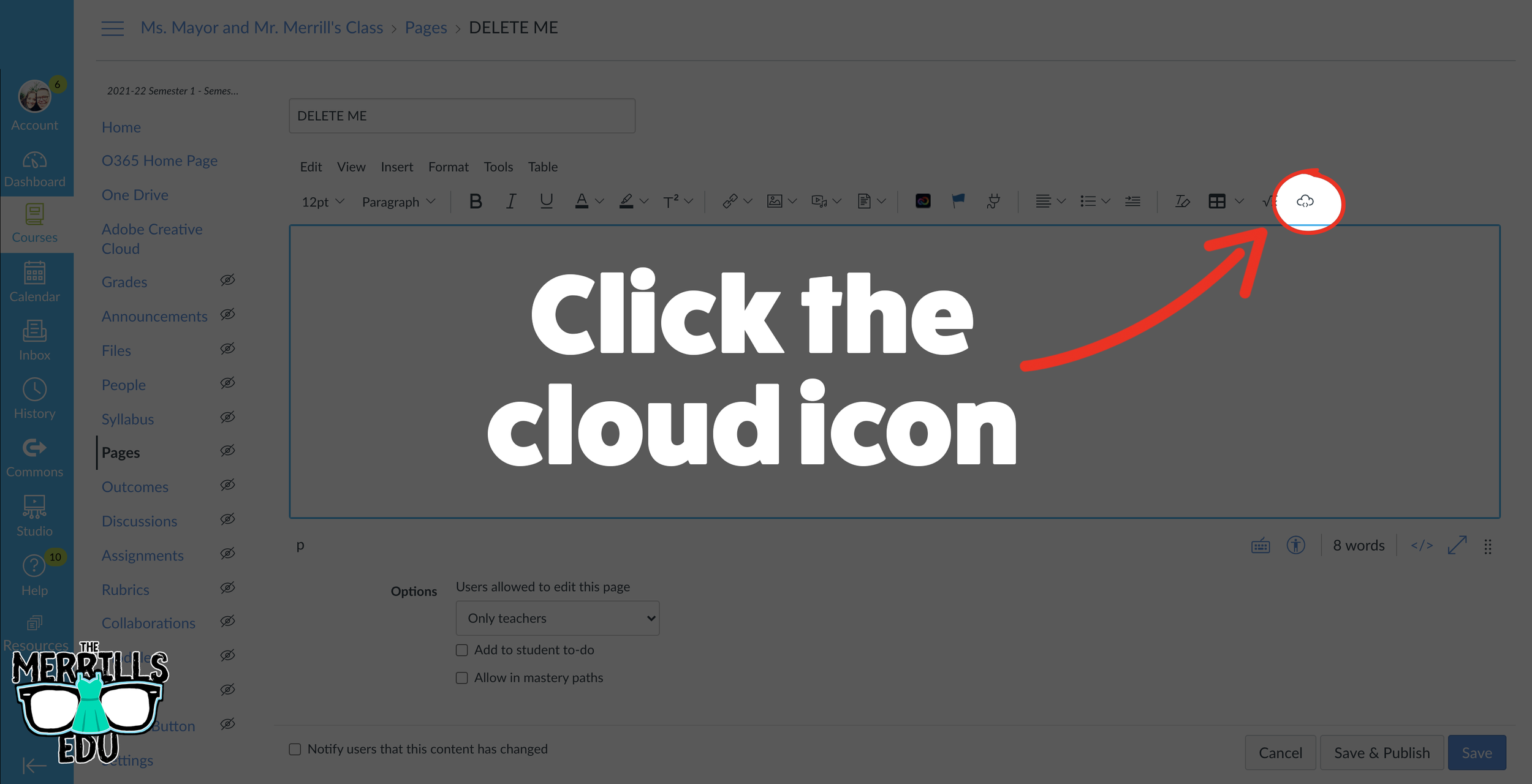
In a separate tab, open the Canvas page that you would like to add the Wakelet Collection to. Then, click on the cloud icon.
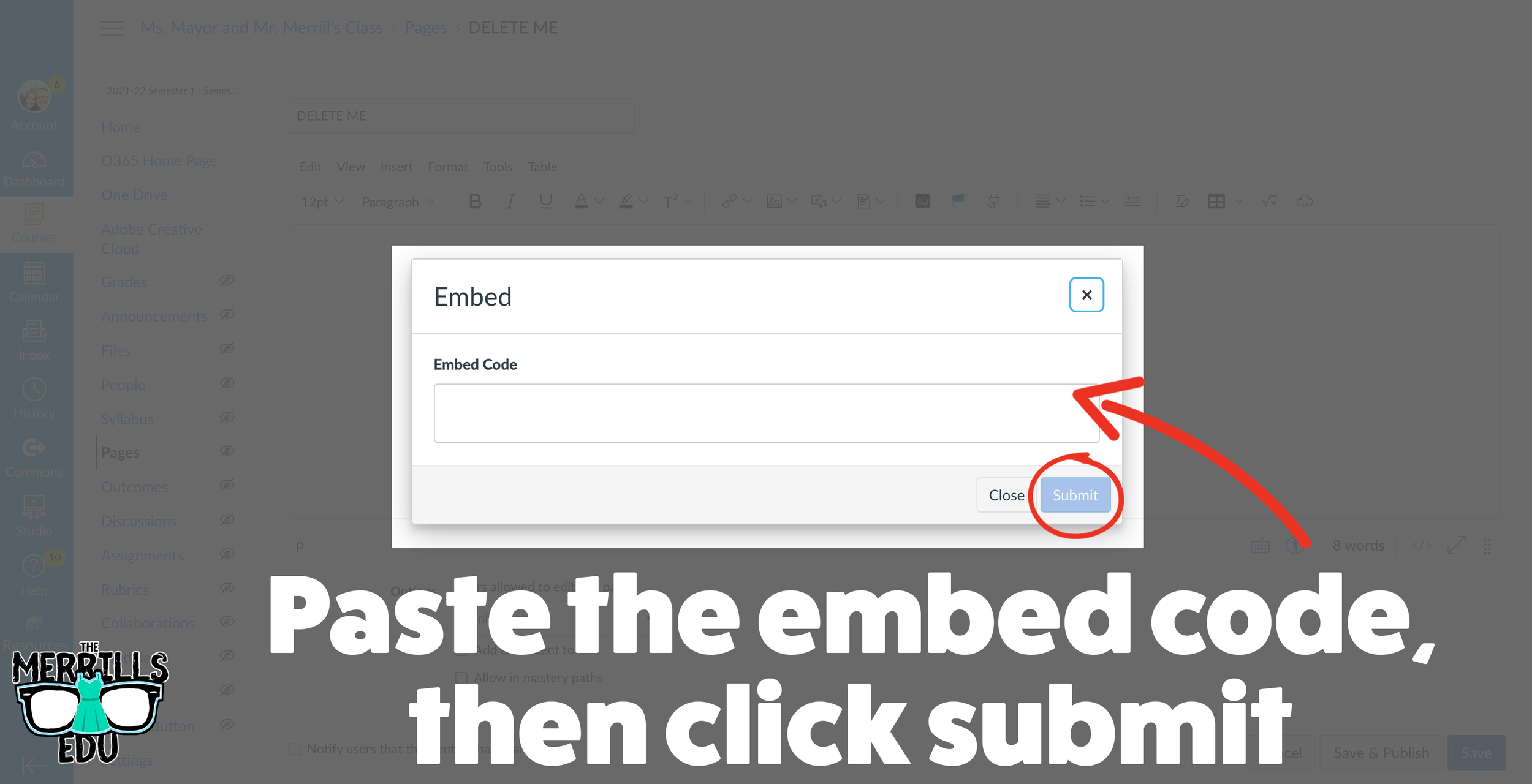
In the embed window, paste your copied code from Wakelet. Then, click submit.
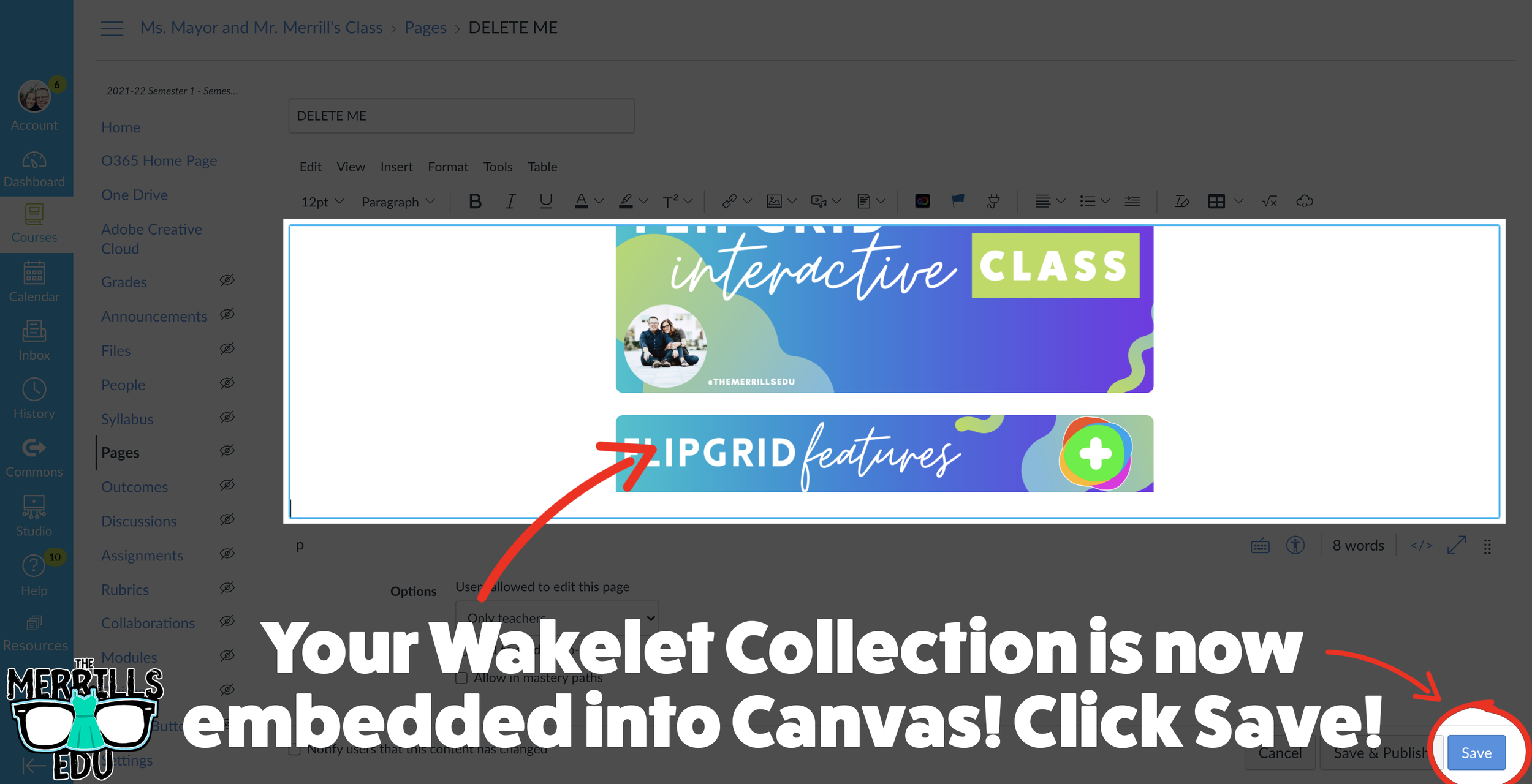
Your Wakelet collection is now embedded into the Canvas page! Click on “Save” to update the changes.
Canva Embedded into Canvas
Embedding Canva into Canvas will take your Canva creations live on any Canvas page! This live embed means that anything that you update on the Canva end will automatically update on the Canvas end. So, if you make changes to the Canva creation, you won’t have to worry about re-embedding it! Here’s how it all works:
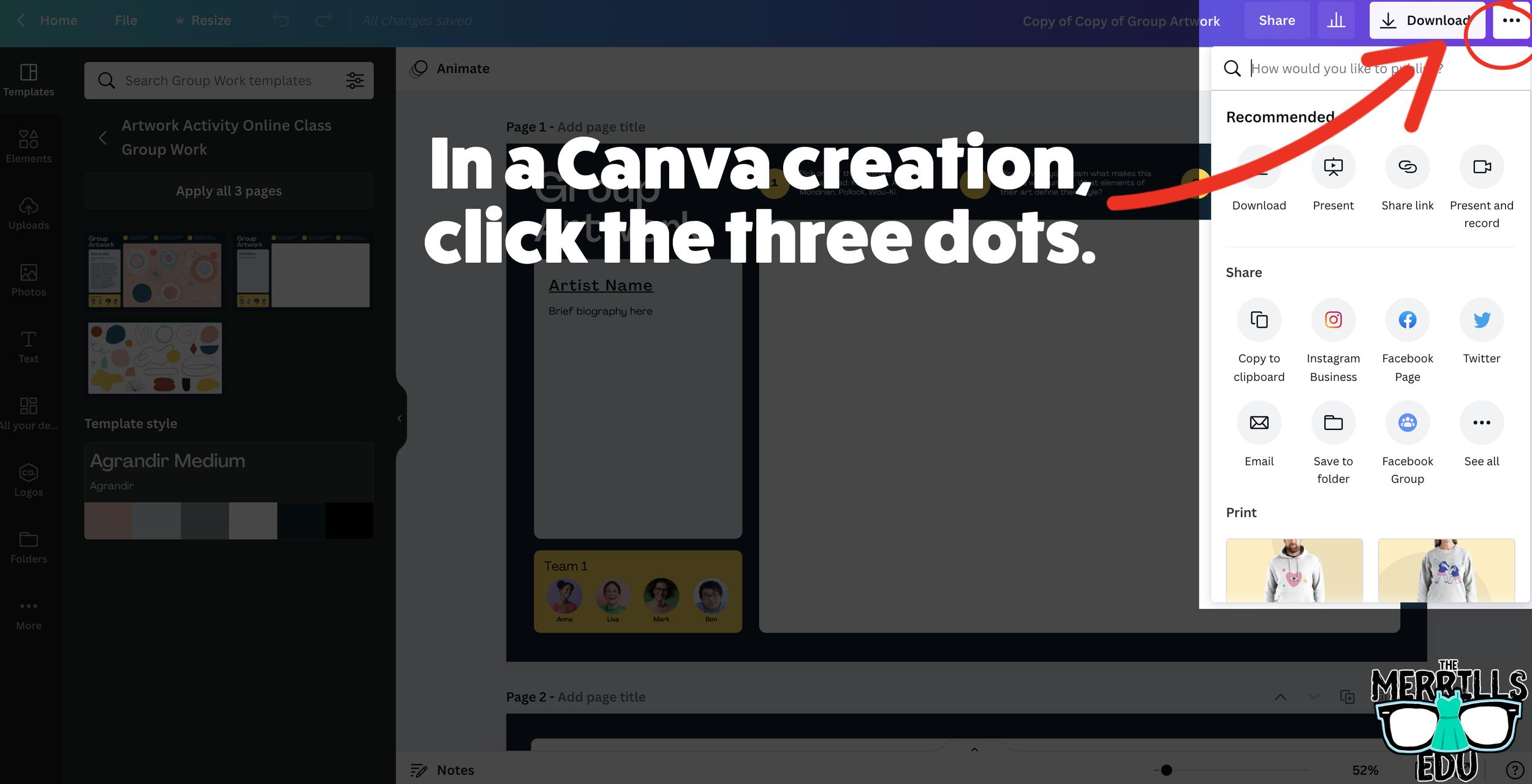
Open a Canva creation, then click on the three dots located on the top right side of the screen.
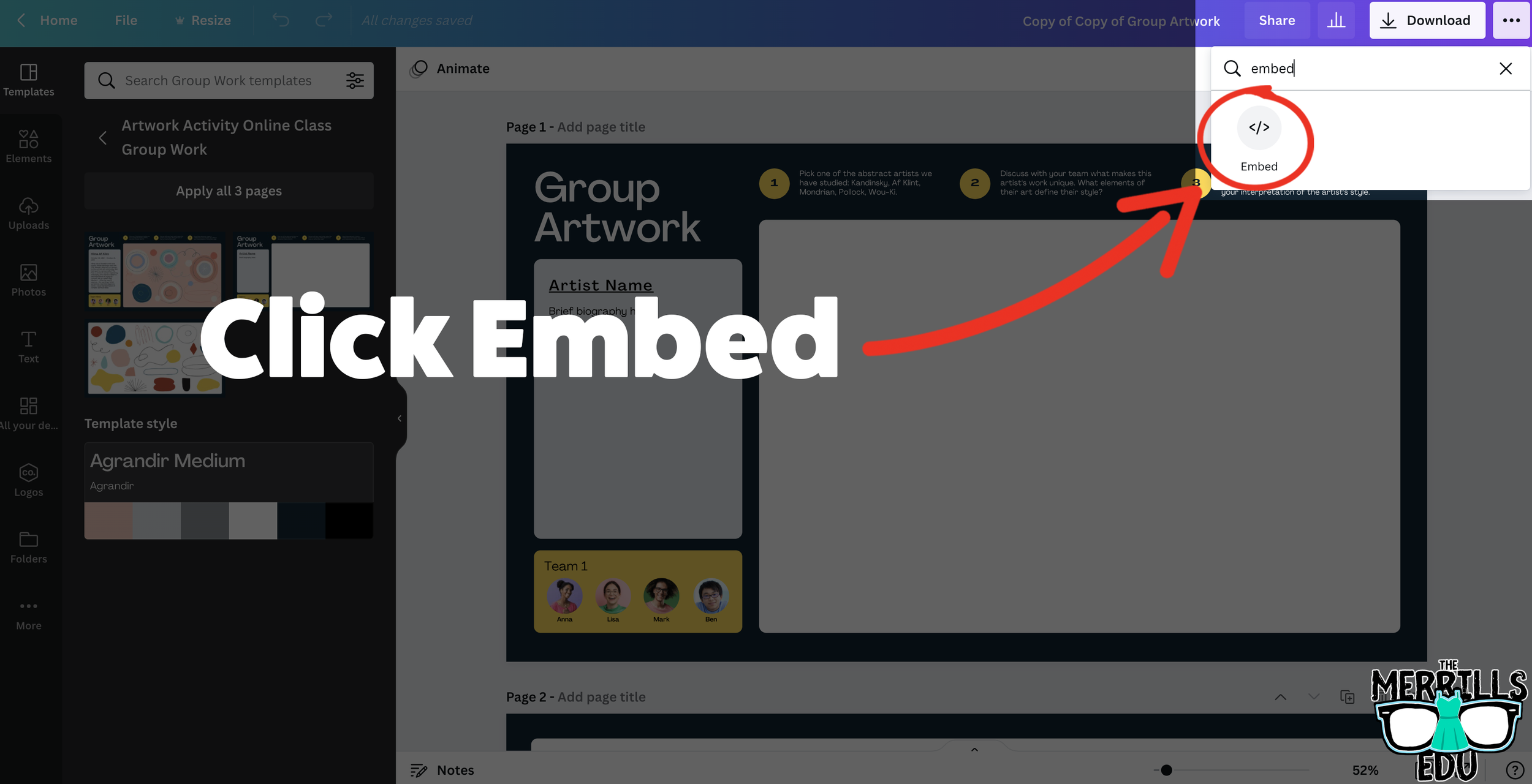
In the search bar, type “embed,” then click the embed icon.
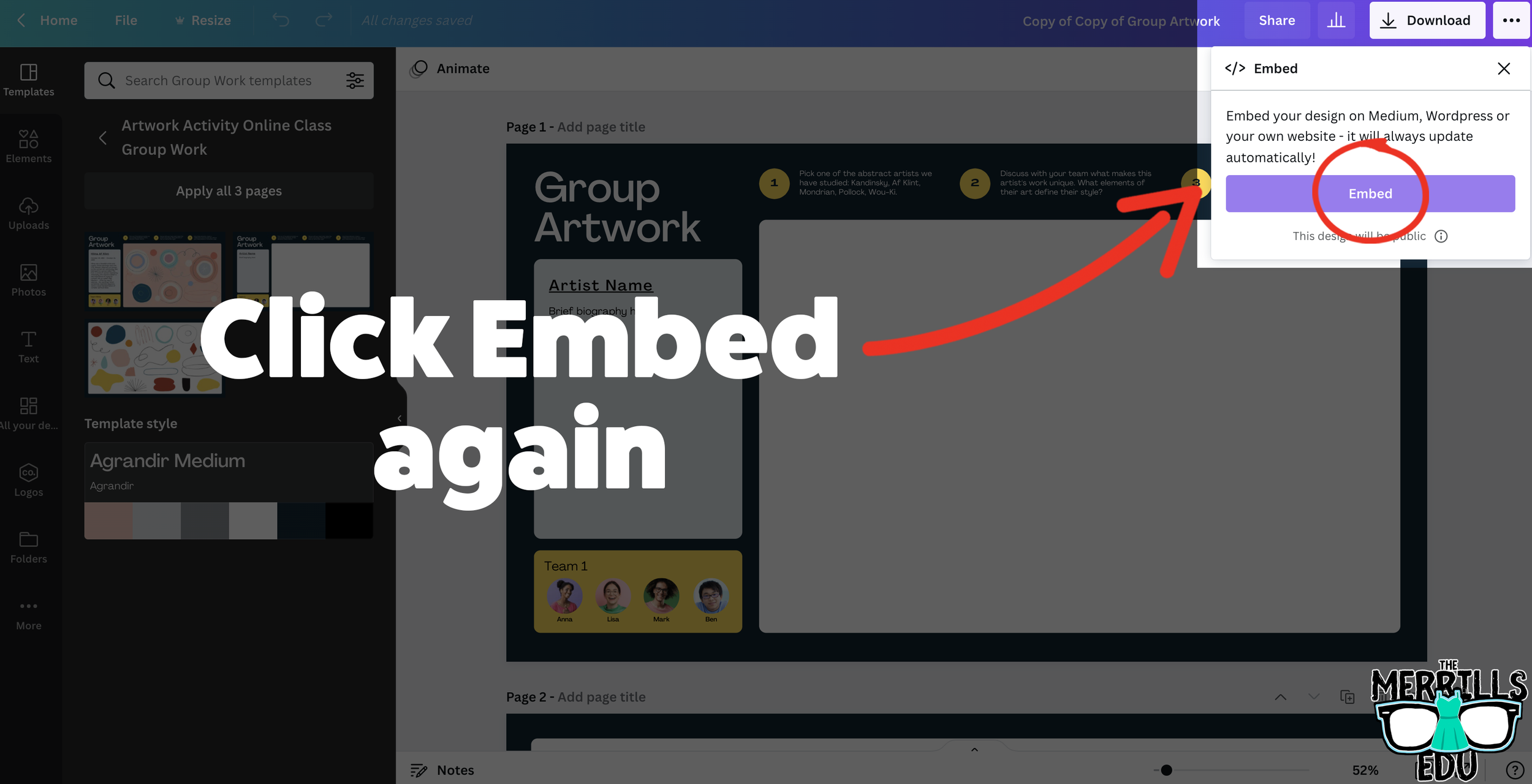
In the next window, click “Embed” to take the creation live.
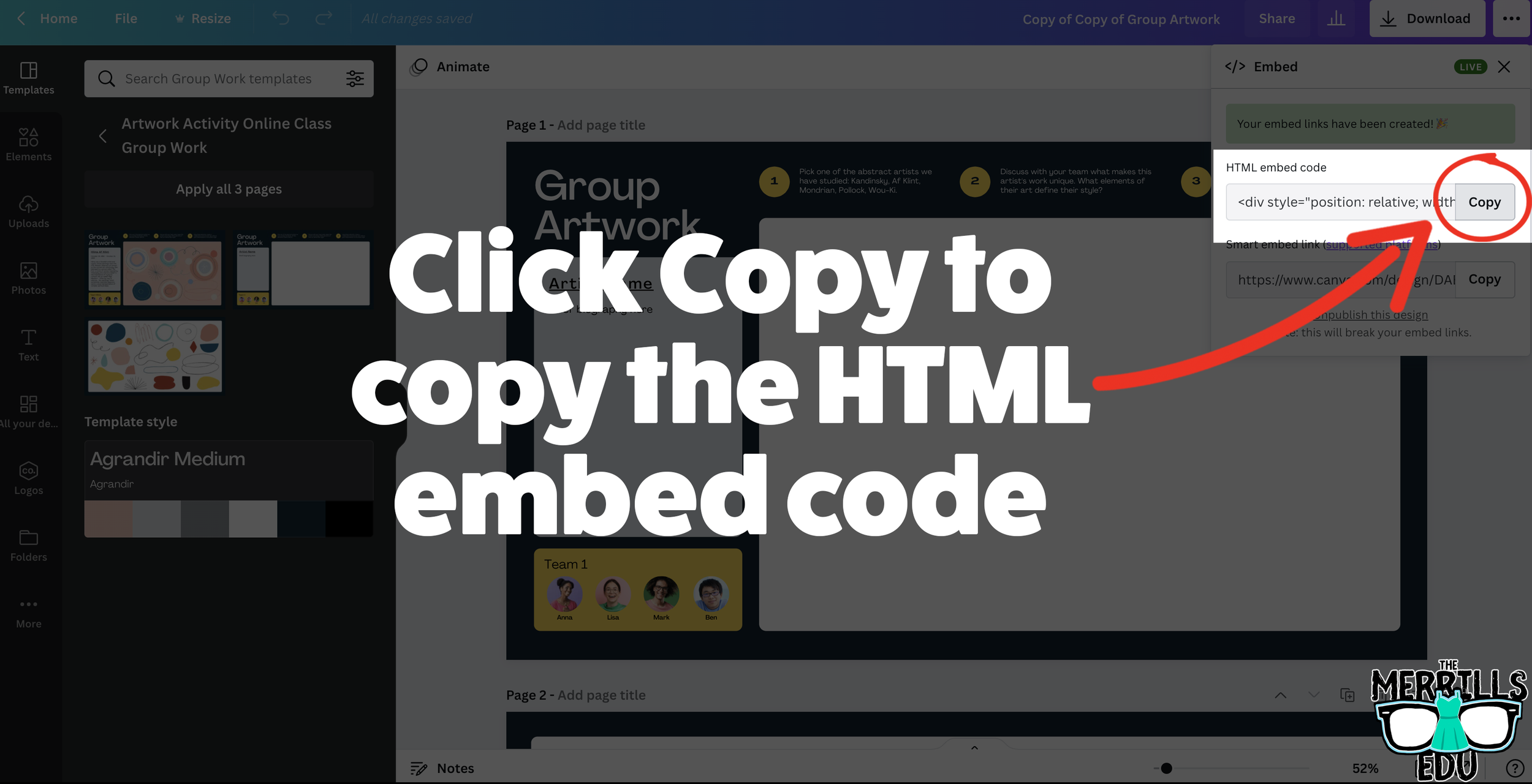
A few options will open up on the next window. Click and copy the HTML embed code (the smart embed will only work on selected platforms, so the HTML code is a safer route).
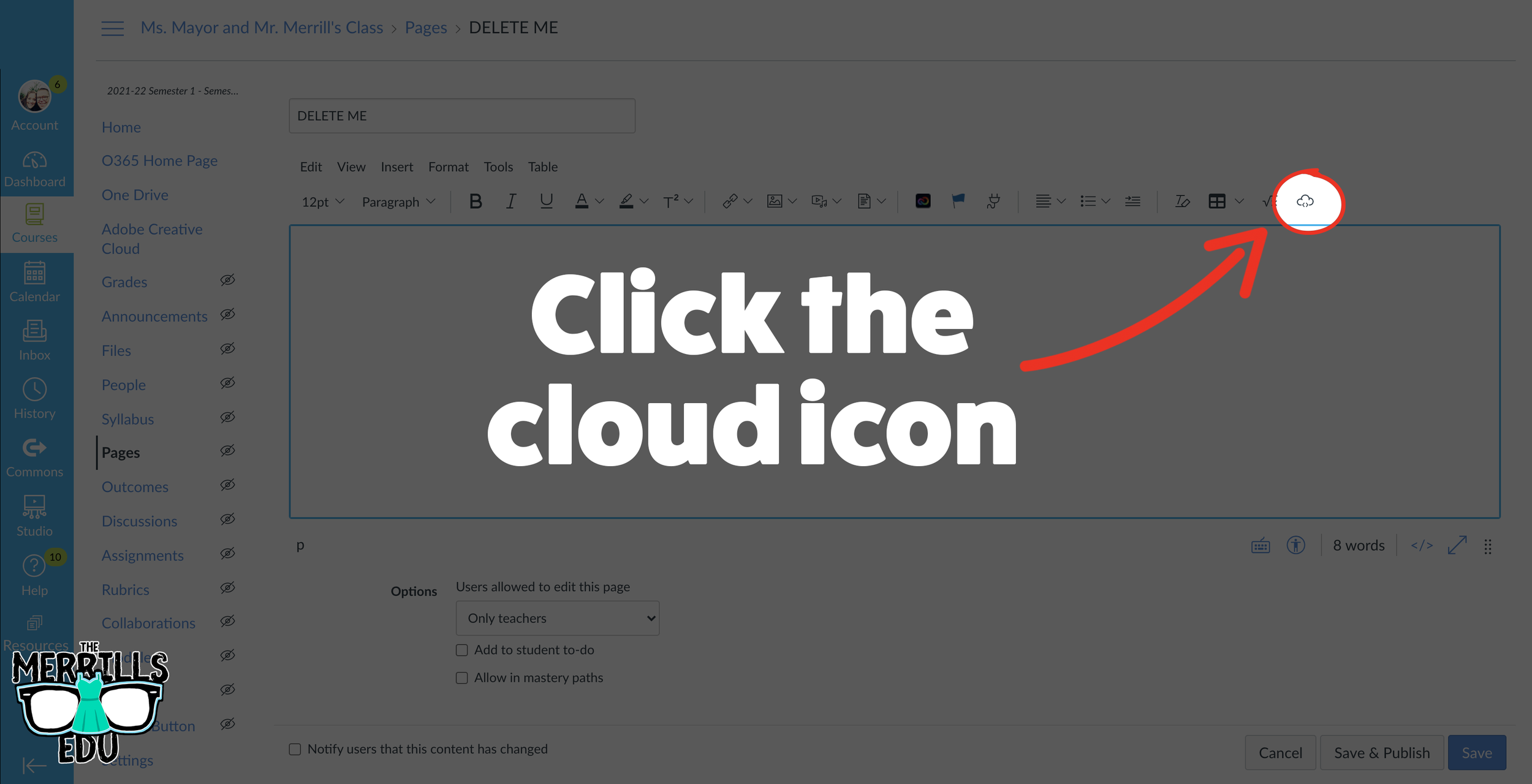
In a separate tab, open the Canvas page that you would like to add the Canva creation to. Then, click on the cloud icon (if you don’t see the Cloud icon, click the three dots to expand the menu bar).
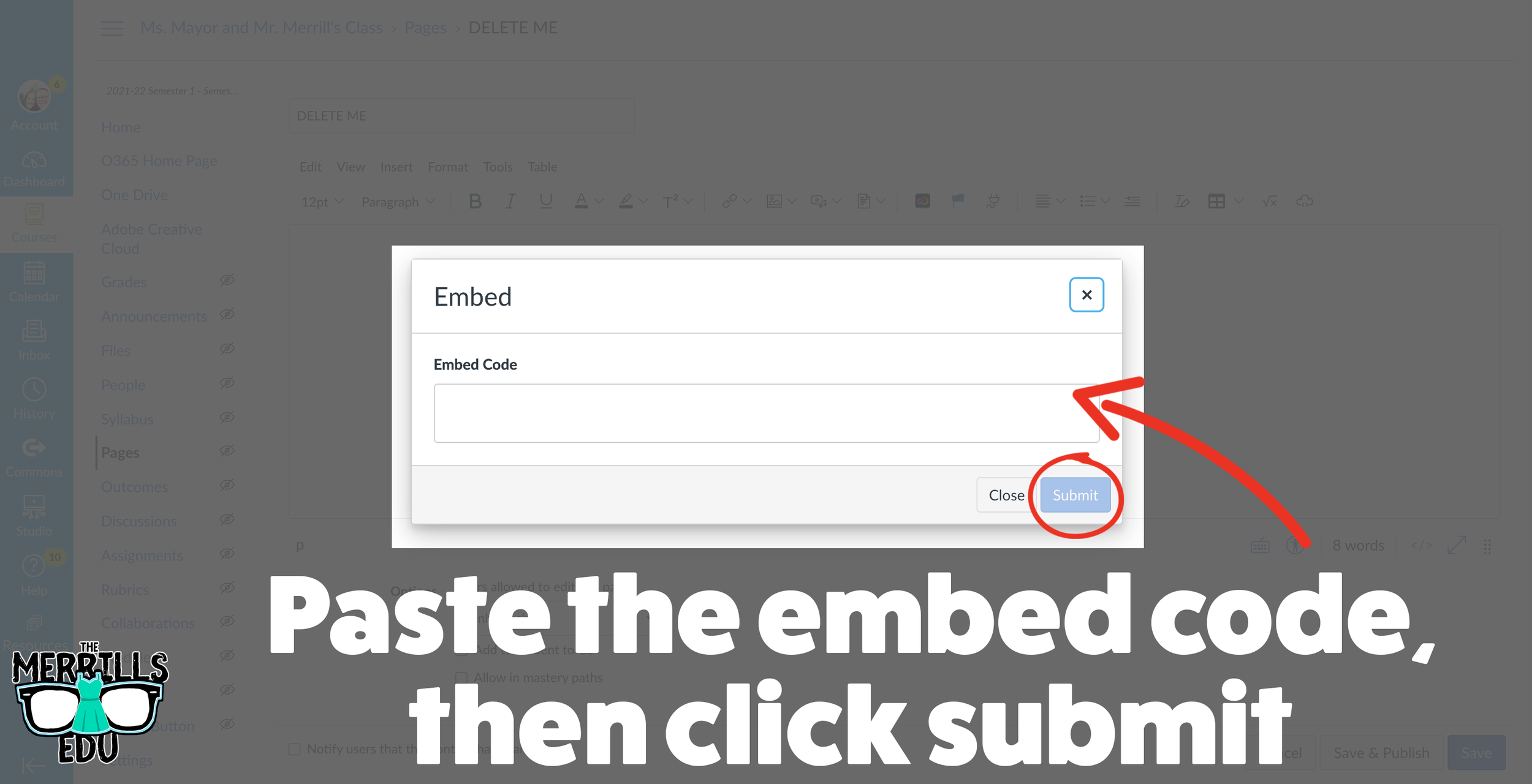
In the embed window, paste your copied code from Canva. Then, click submit.
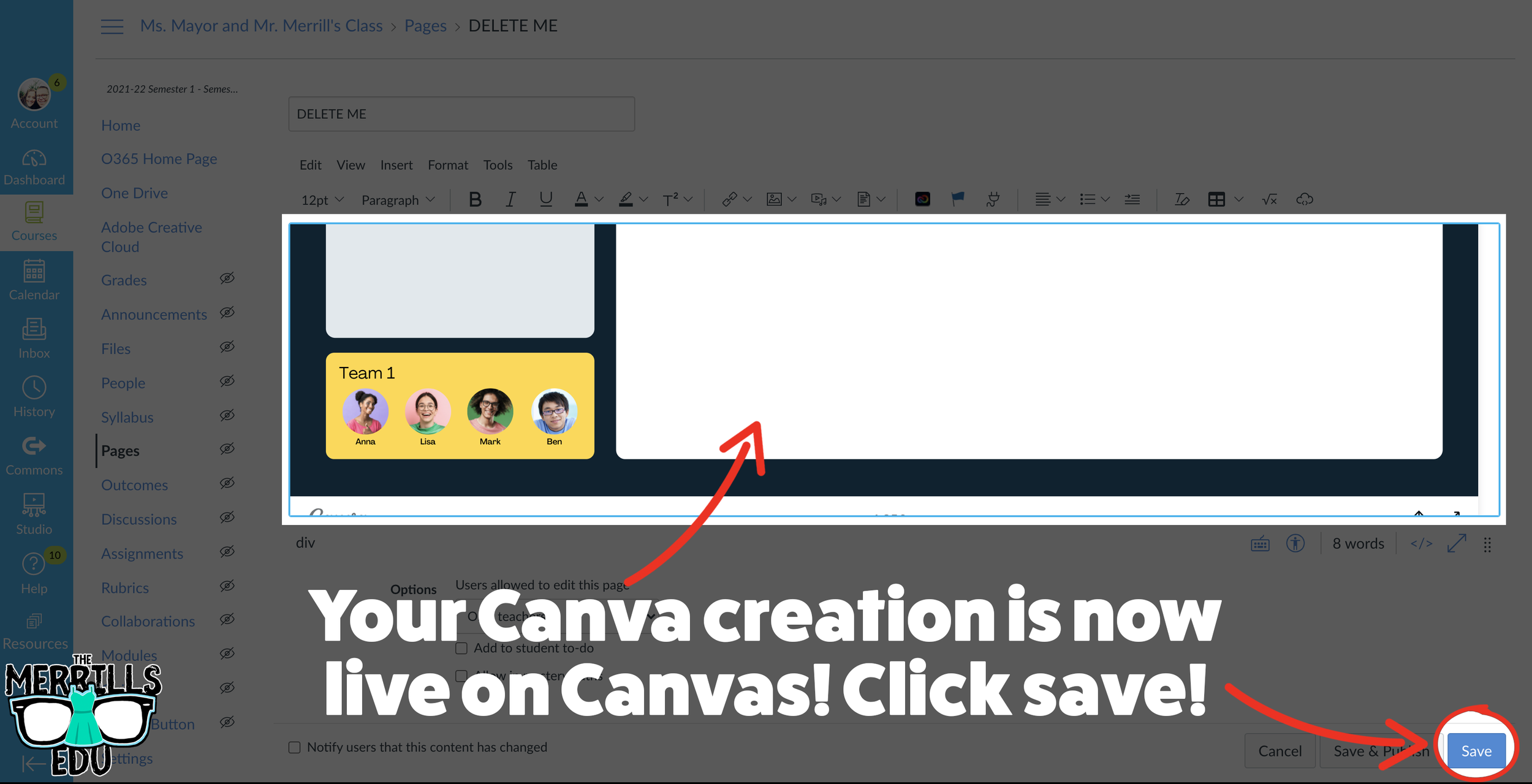
Your Canva creation is now embedded into the Canvas page! Click on “Save” to update the changes.
Buncee Embedded into Canvas
Buncee creations can be added to Canvas, too! There’s a lot of embed options (which we love!), so you have complete control of how things look and work. Options include autoplay and dimensions of the embed. Here’s how it all works:
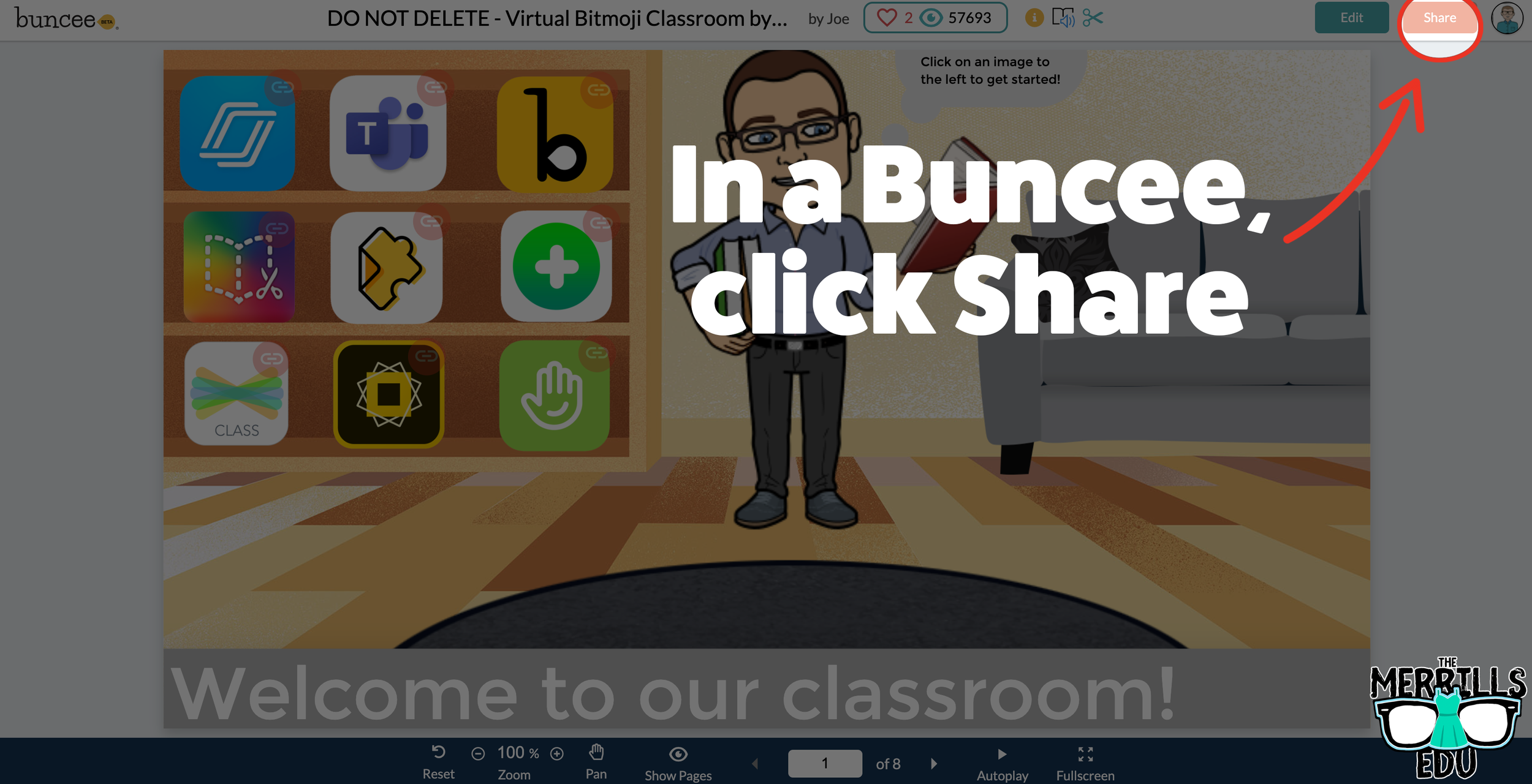
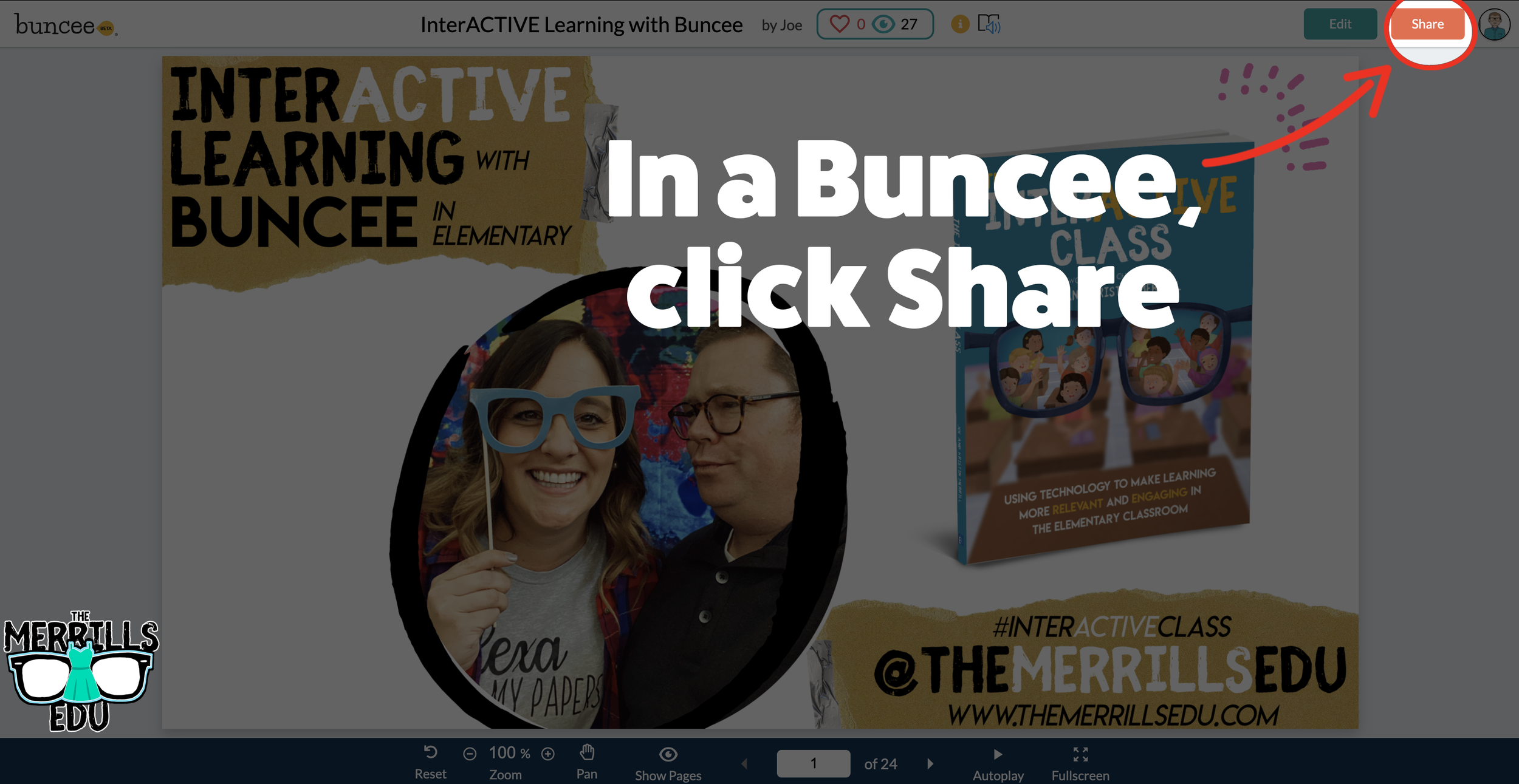
Open a Buncee, then click the “Share” button located in the upper right side of the screen.
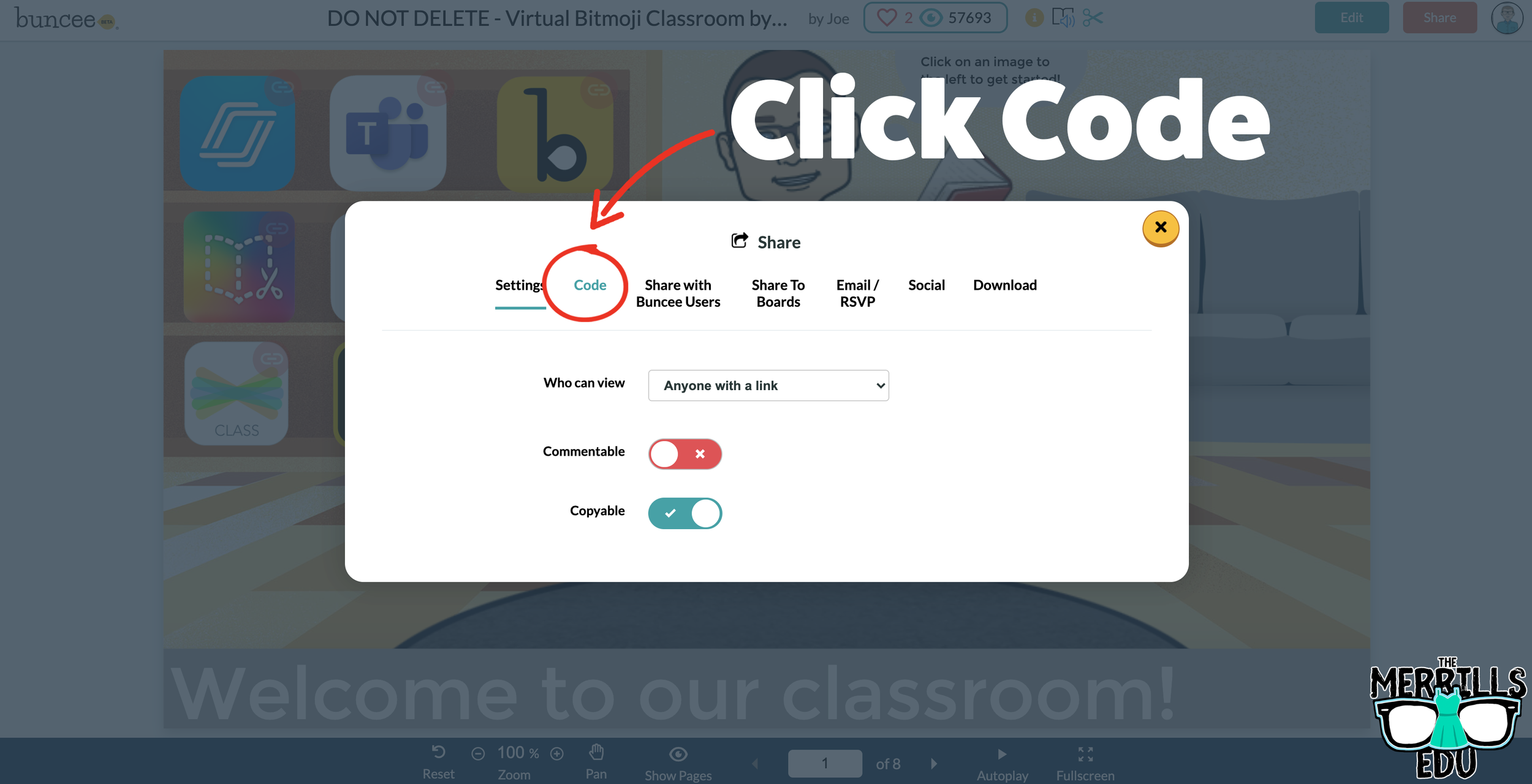
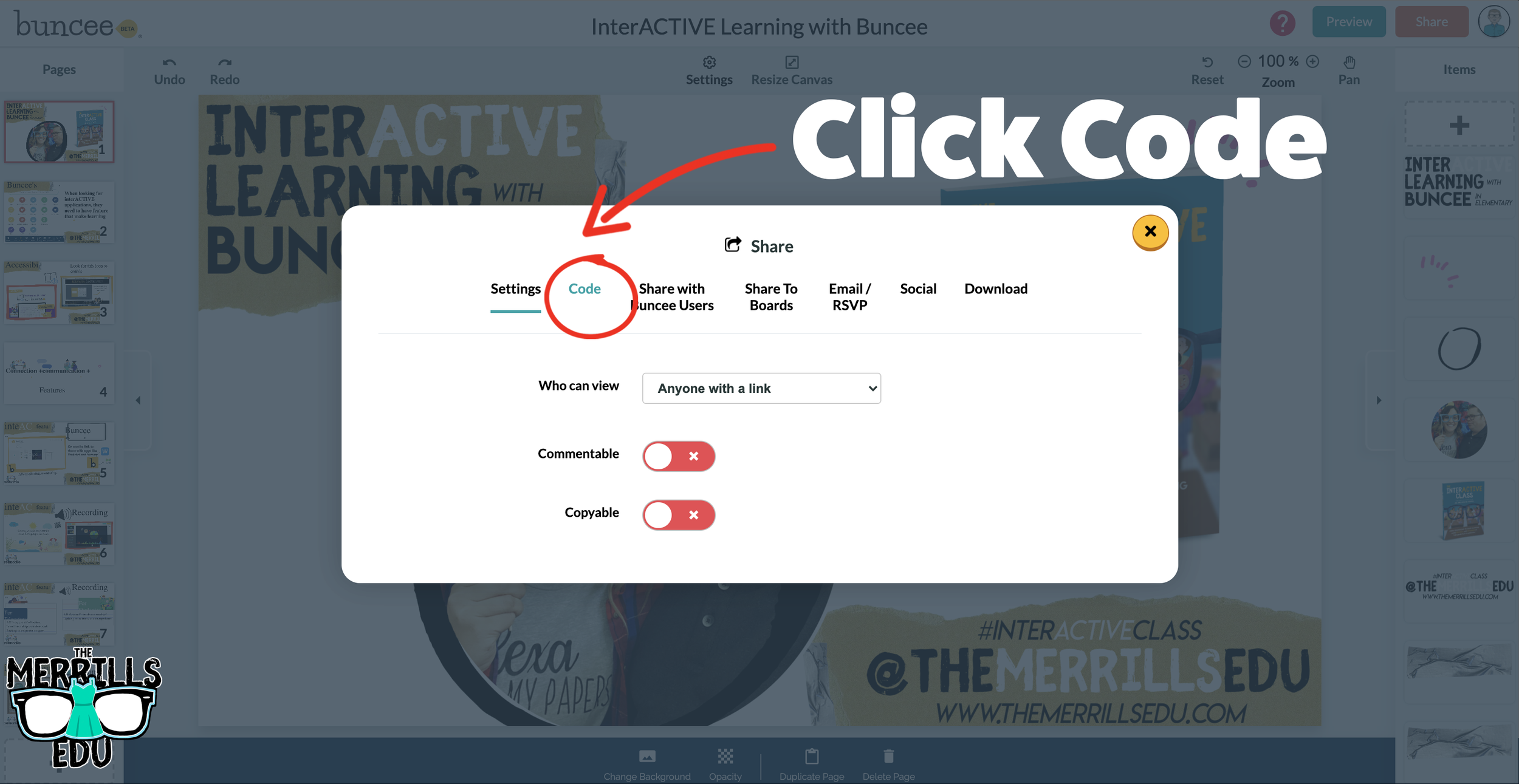
A new window will pop up. Click on “Code.”
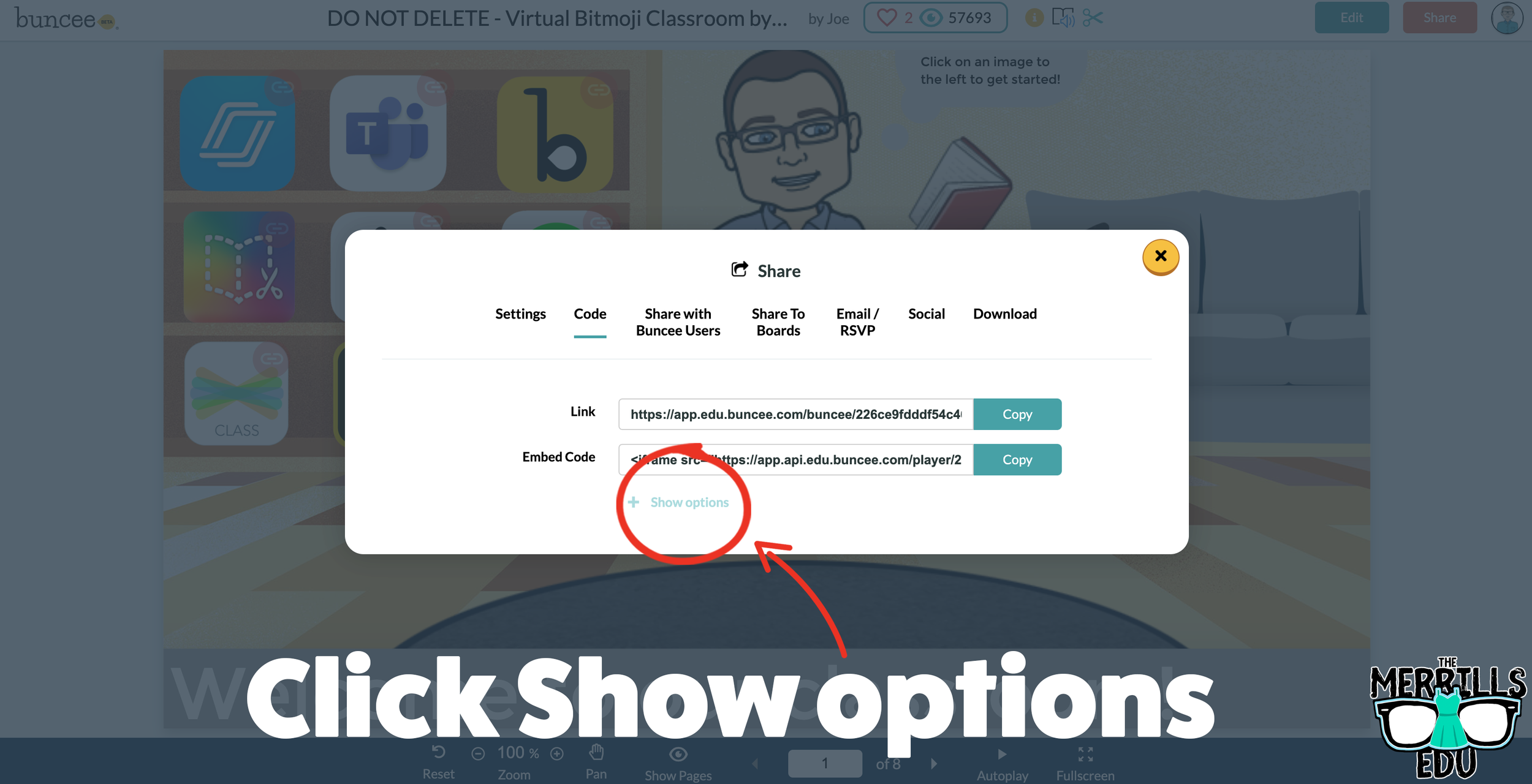
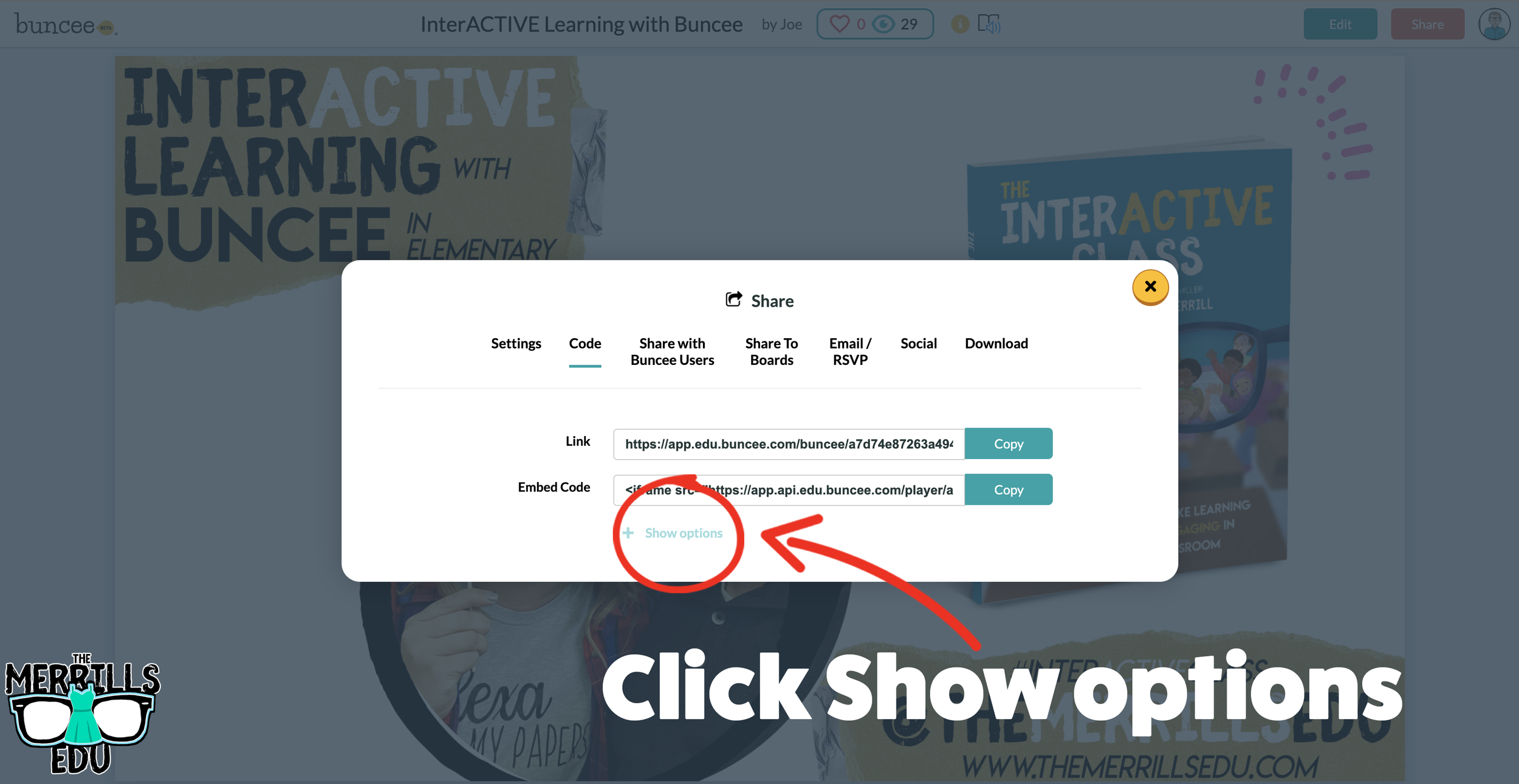
Under “Code” click “+ Show Options.”
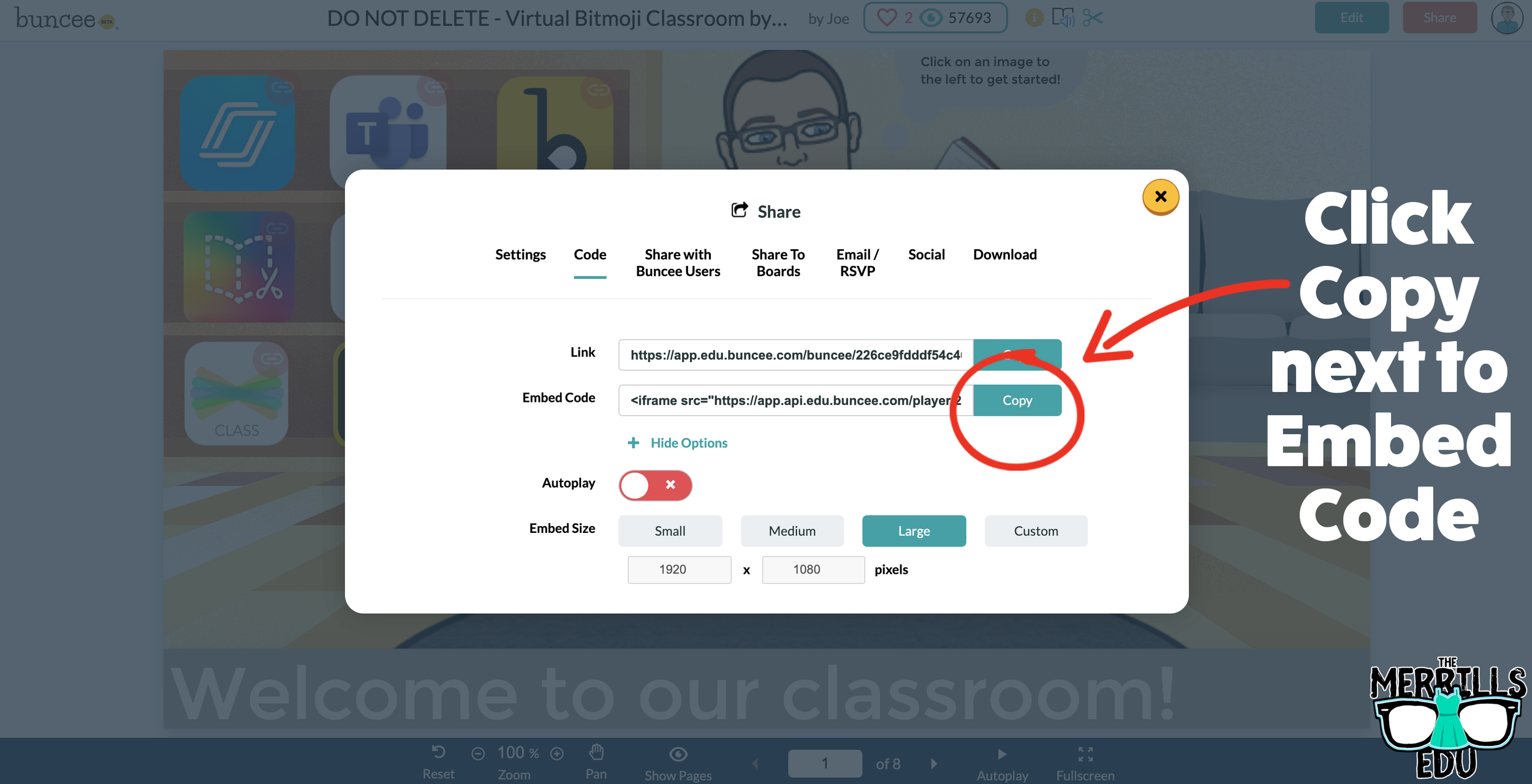
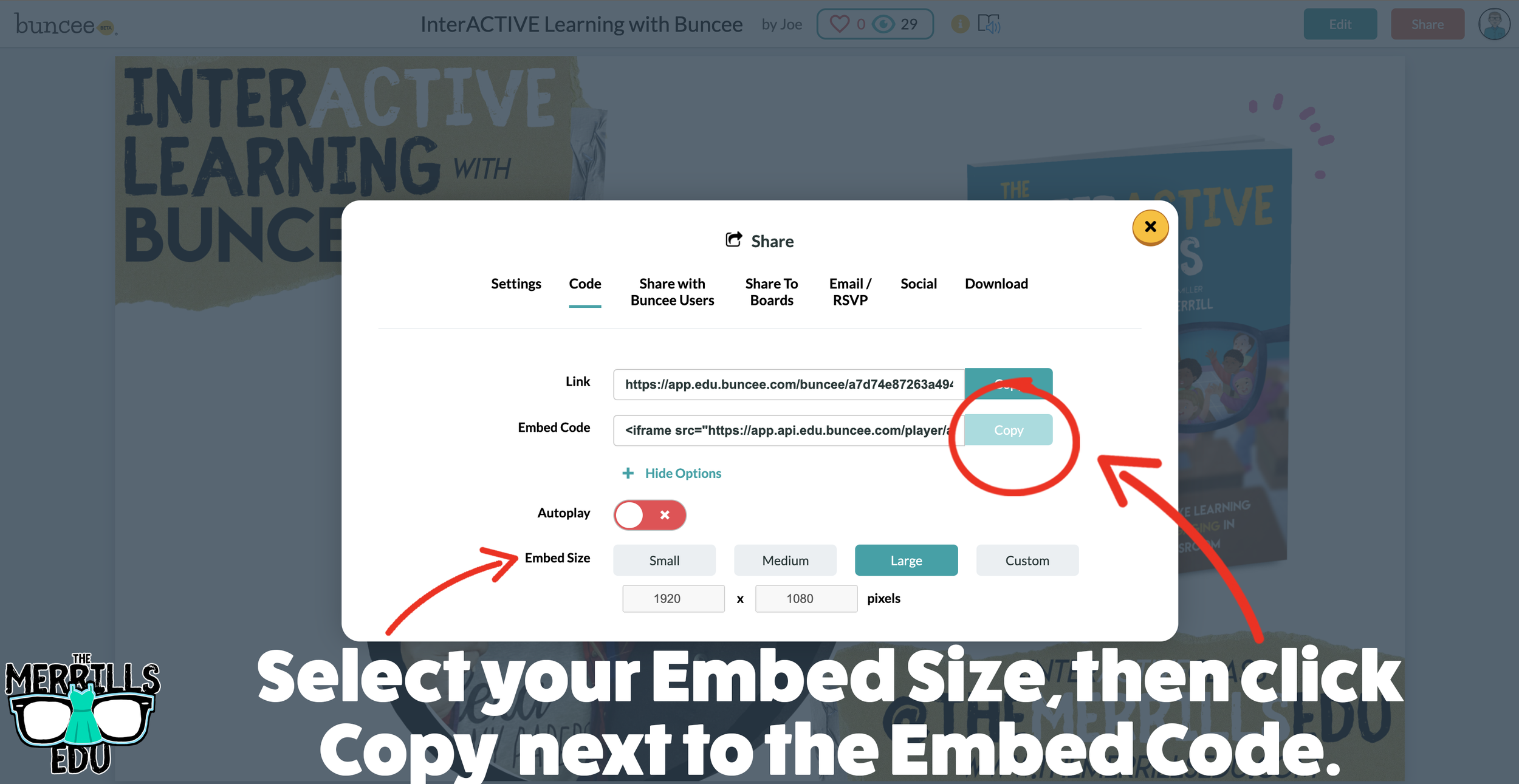
Select your preferred embed size (there are also options to autoplay the Buncee).
Then, in the same window, click “Copy” next to the Embed Code bar.
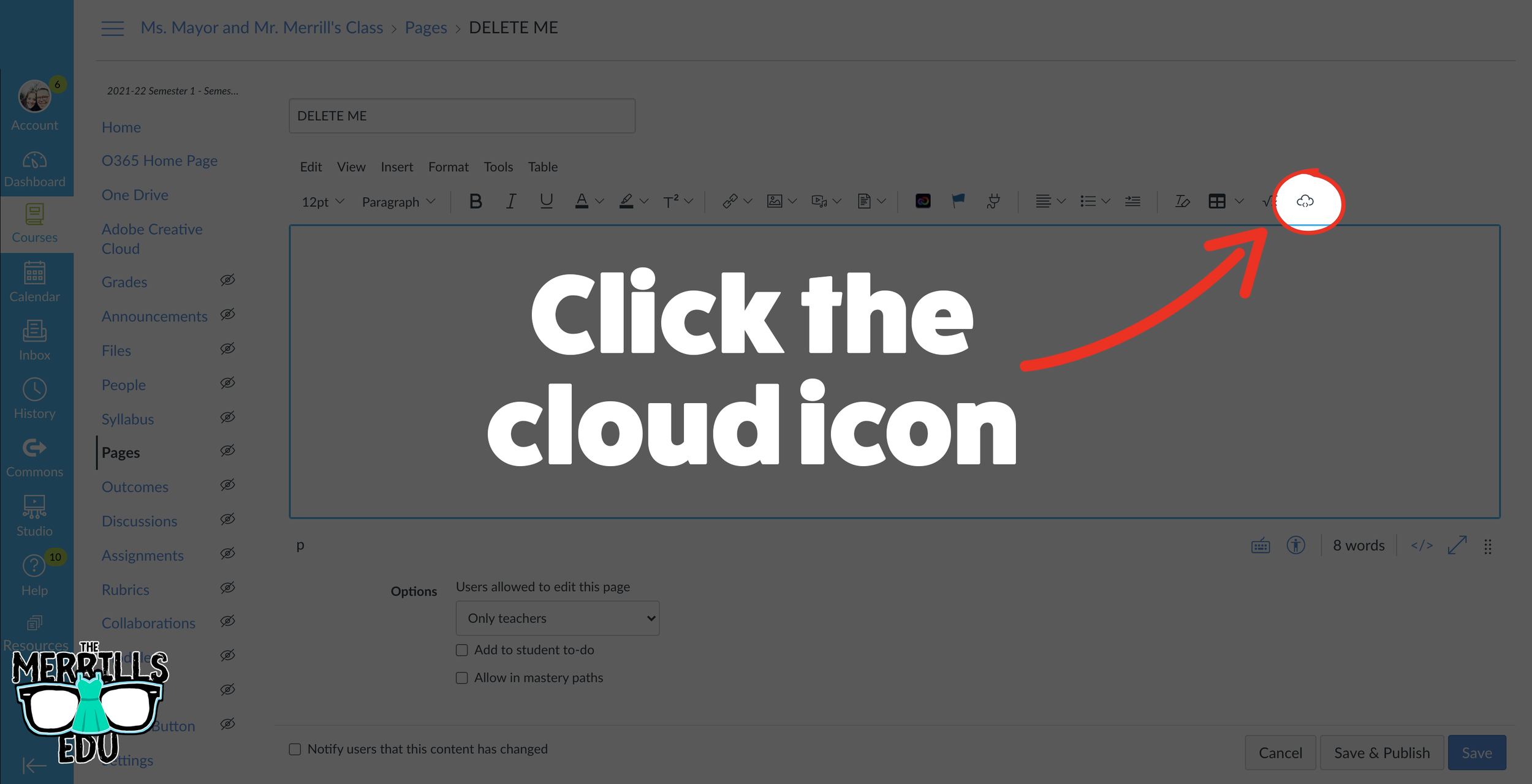
In a separate tab, open the Canvas page that you would like to add the Buncee creation to. Then, click on the cloud icon (if you don’t see the Cloud icon, click the three dots to expand the menu bar).
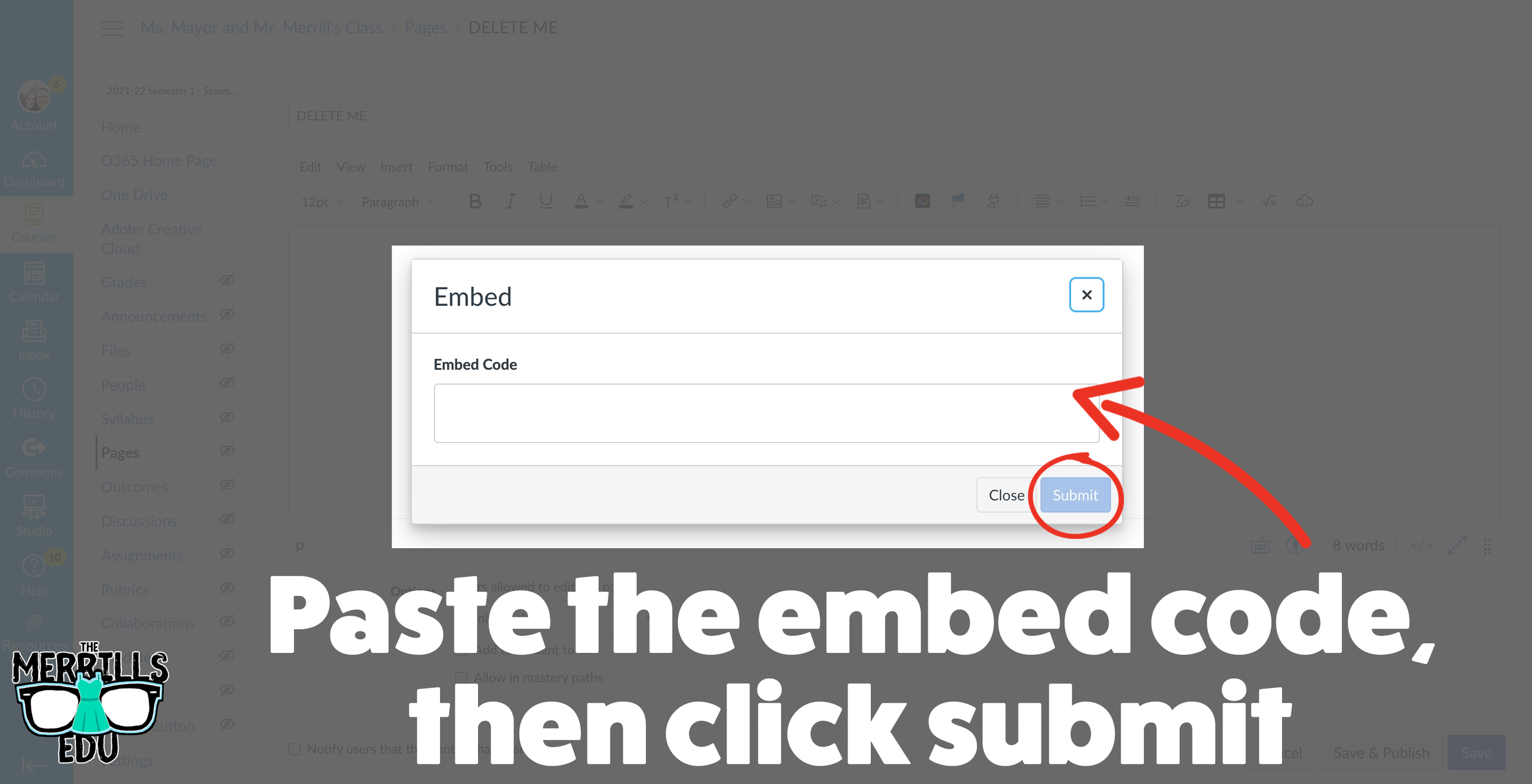
In the embed window, paste your copied code from Buncee. Then, click submit.
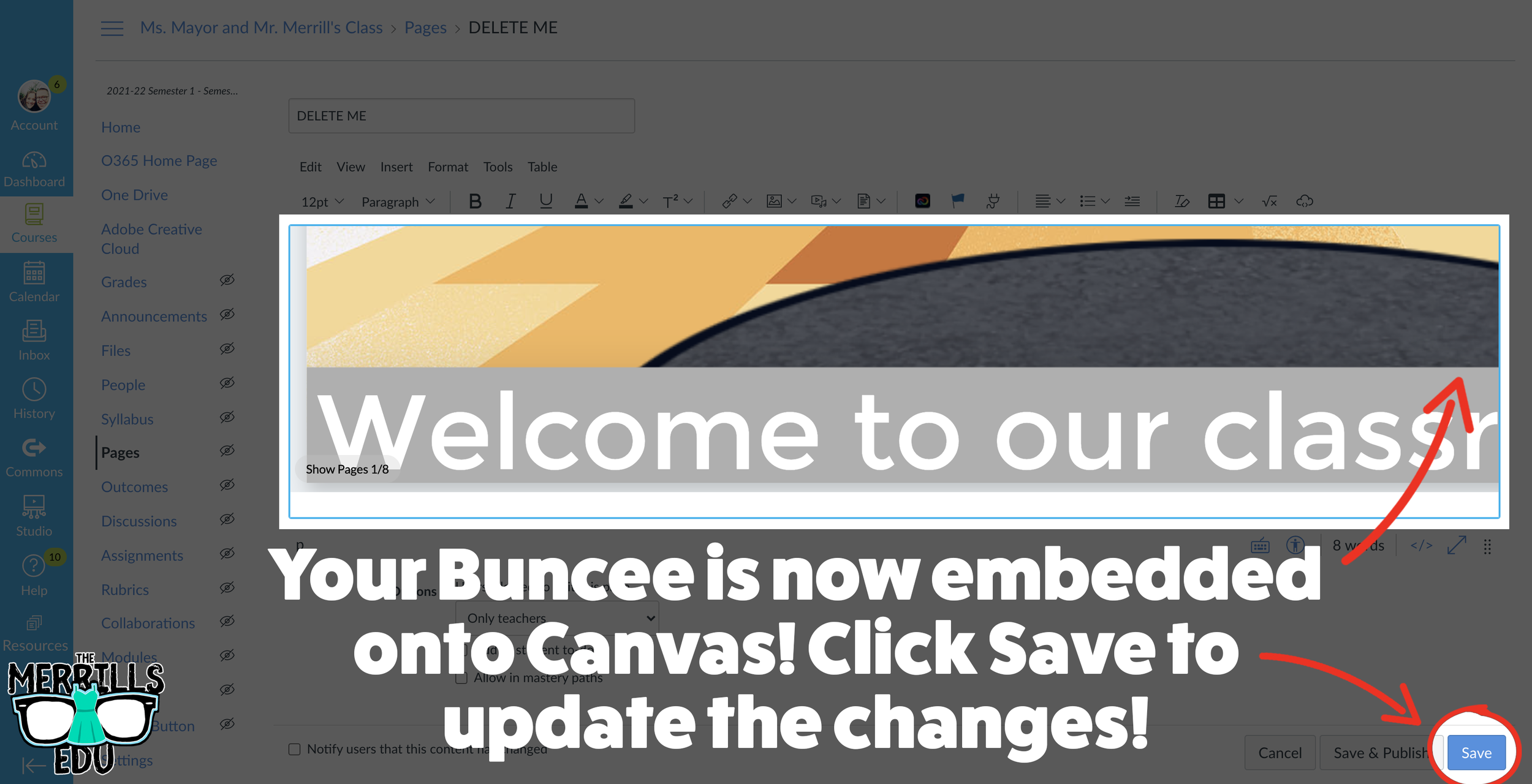
Your Buncee creation is now embedded into the Canvas page! Click on “Save” to update the changes.
Ed Puzzle Embedded into Canvas
Ed Puzzle is a video assessment platform tool that allows teachers to find or create videos and then generate questions that go along with the video. The result is an engaging formative assessment that your students will actually like! Keeping Ed Puzzle embedded into Canvas will help keep everything organized in the same place. Here’s how it all works:
(note: You will need to set up a class in Ed Puzzle prior to the steps below)
Select. the video that you would like to embed from Ed Puzzle.
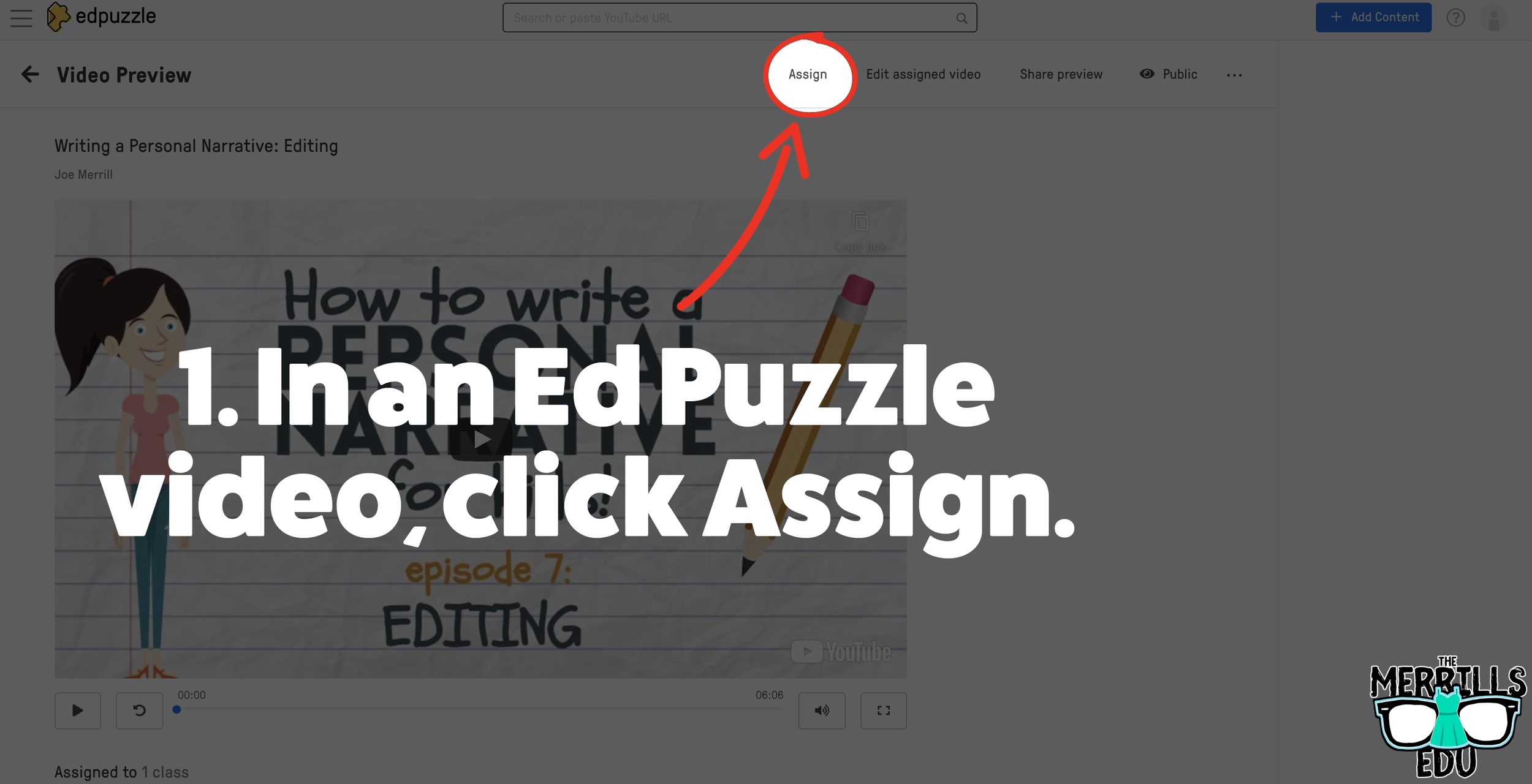
Click “Assign”
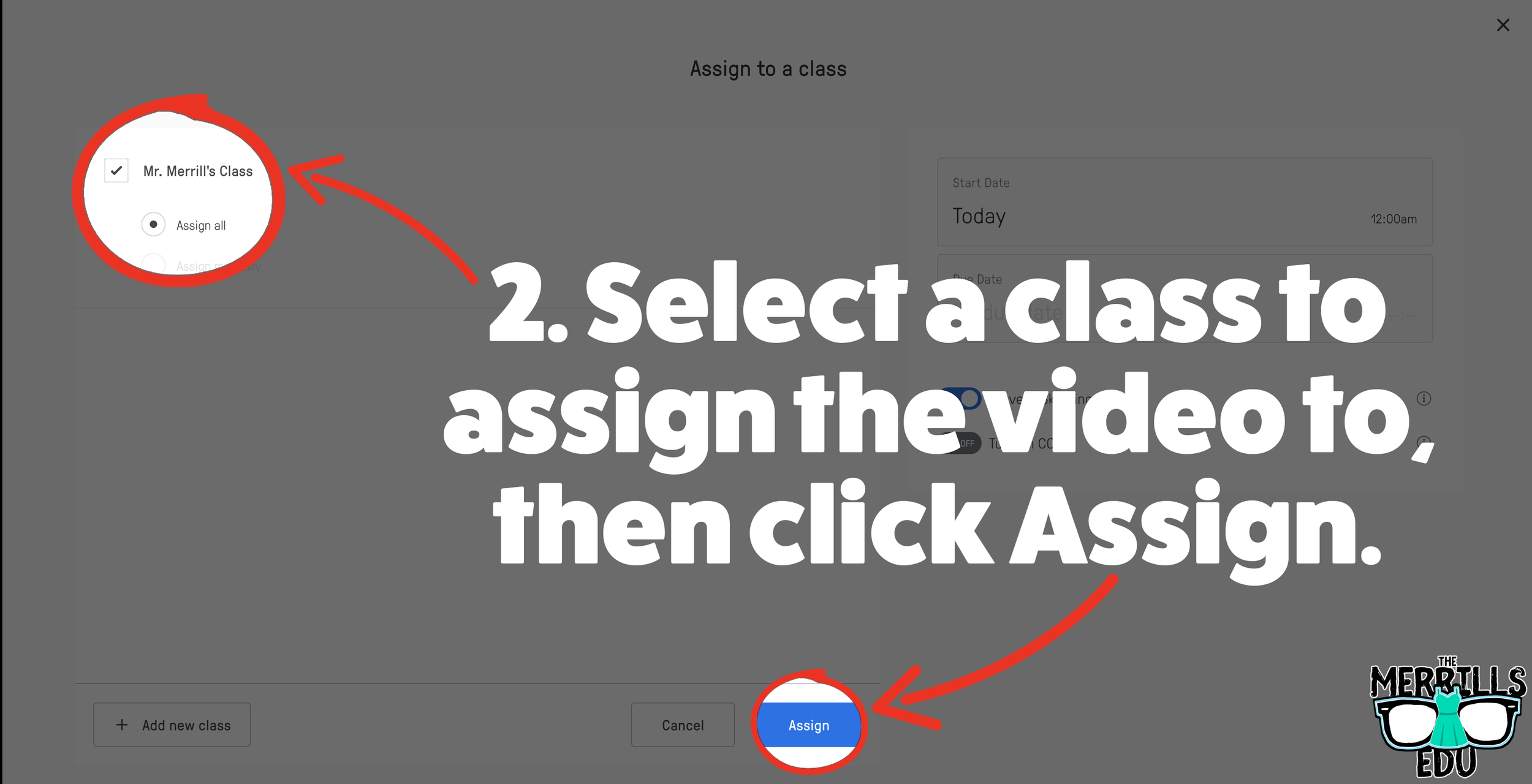
Select the class that you would like to assign the video to, then click “Assign.”
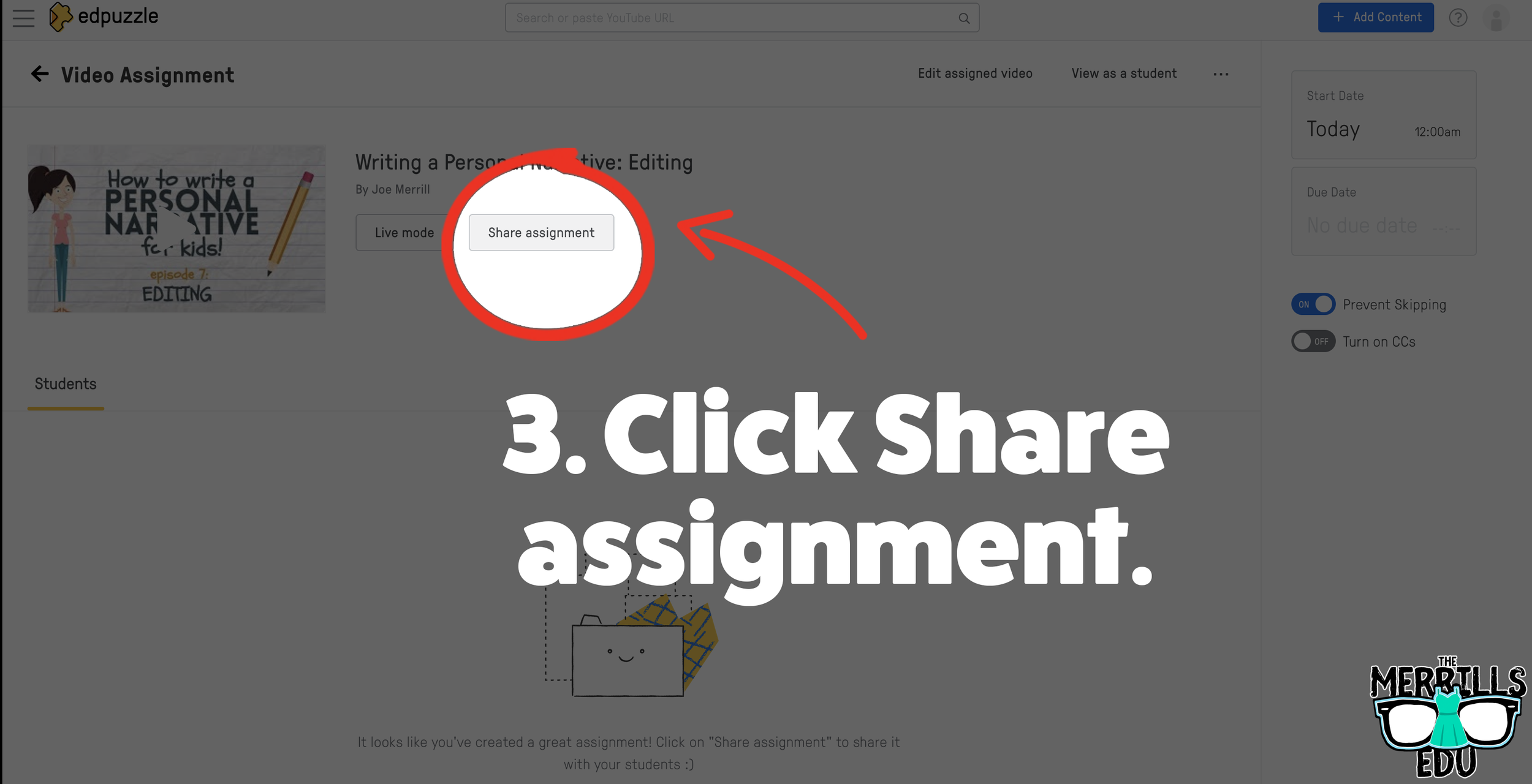
On the next screen, click “Share assignment.”
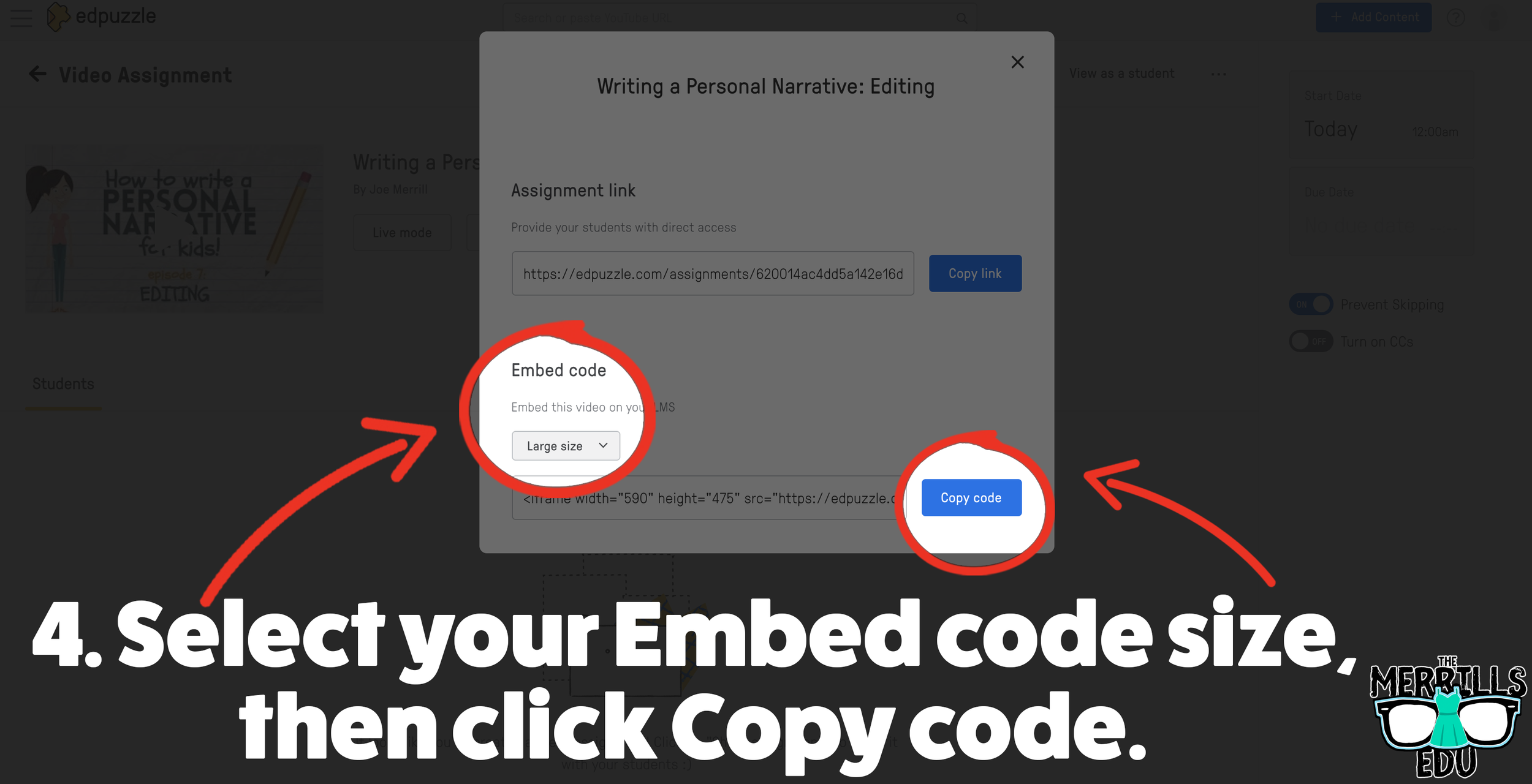
(Optional: We recommend changing the embed code size to large) Under Embed Code, click “Copy code.”
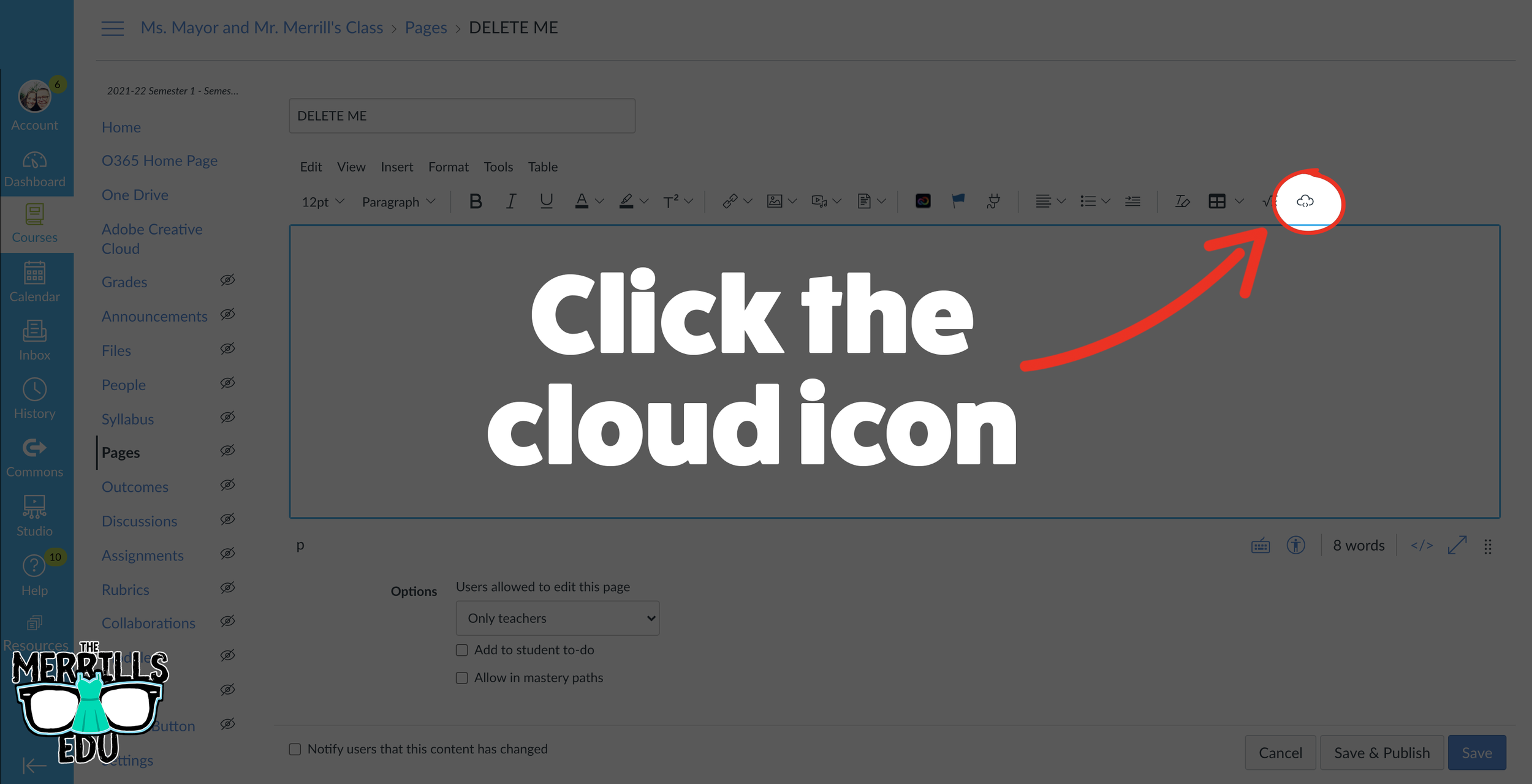
In a separate tab, open the Canvas page that you would like to add the EdPuzzle video to. Then, click on the cloud icon (if you don’t see the Cloud icon, click the three dots to expand the menu bar).
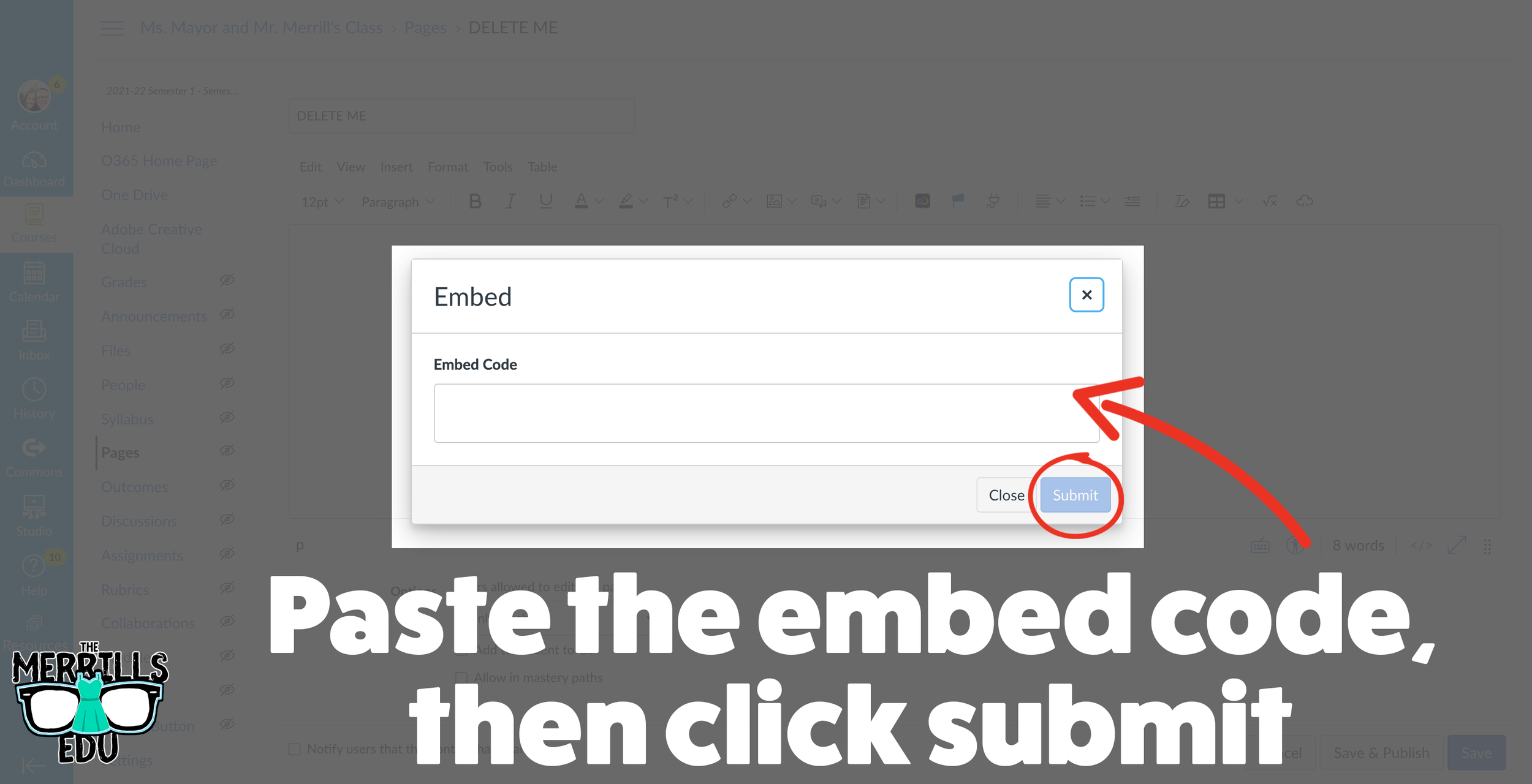
In the embed window, paste your copied code from Ed Puzzle. Then, click submit.
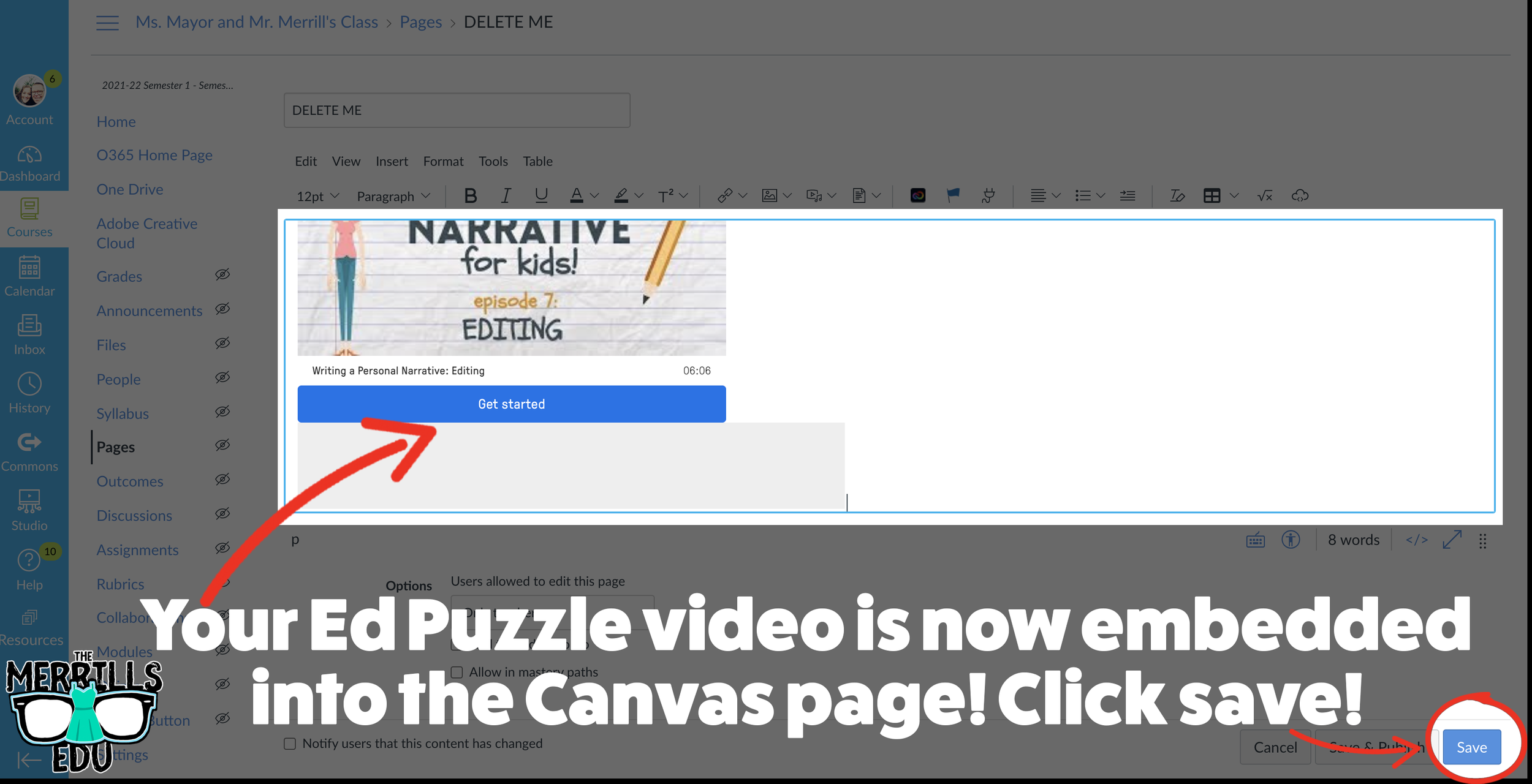
Your Ed Puzzle video is now embedded into the Canvas page! Click on “Save” to update the changes.
PowerPoint Embedded into Canvas
Do you have a PowerPoint deck that you’d like to give your students so that they can follow along? Embedding it into your LMS is the perfect way to deliver that content while keeping everything organized. Here’s how to embed PowerPoint decks into Canvas:
(Note: You will need to use PowerPoint Online (a Microsoft 365 account) to use this embed. You may also need to adjust your share settings for this to work correctly)
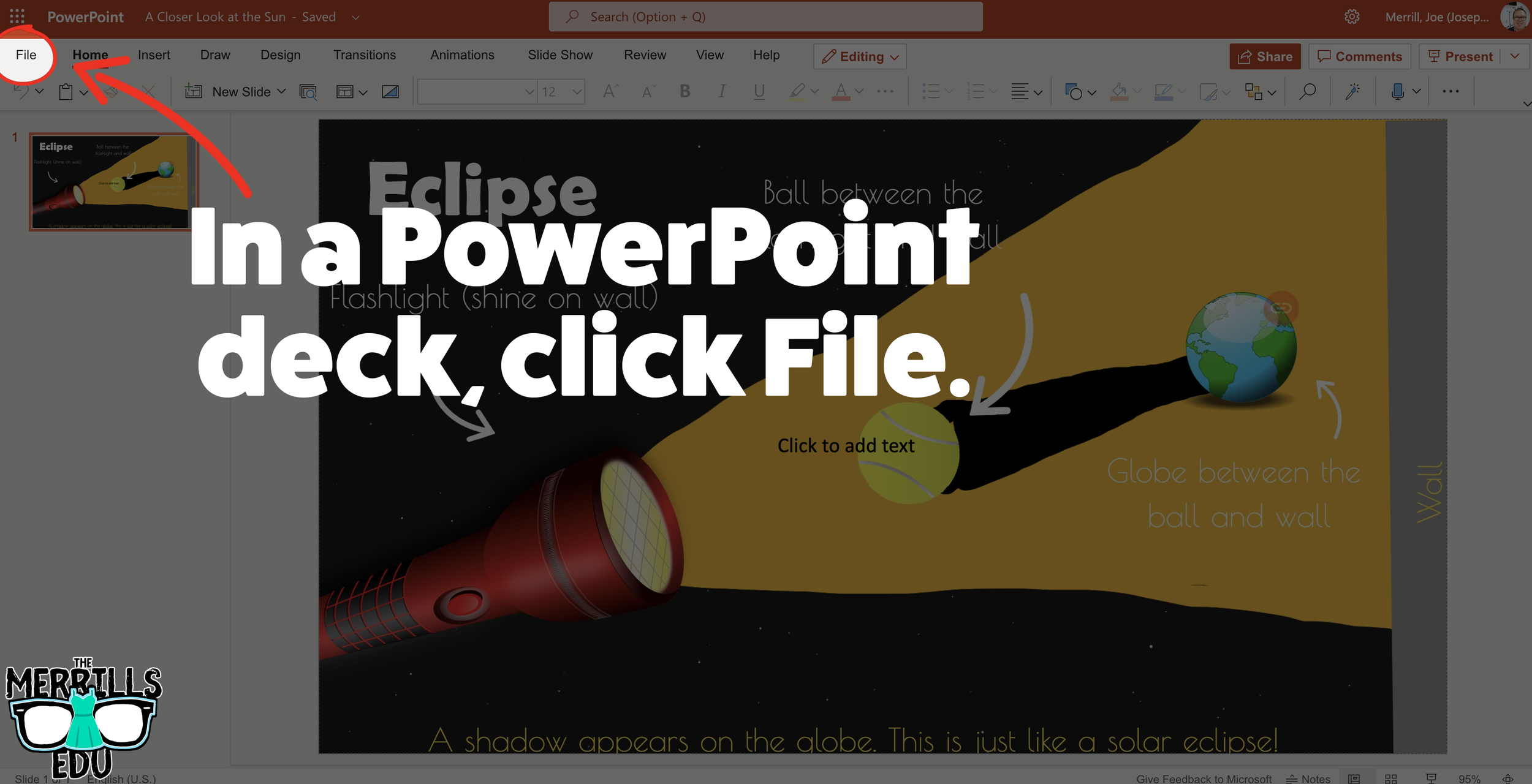
In your PowerPoint online deck, click File.
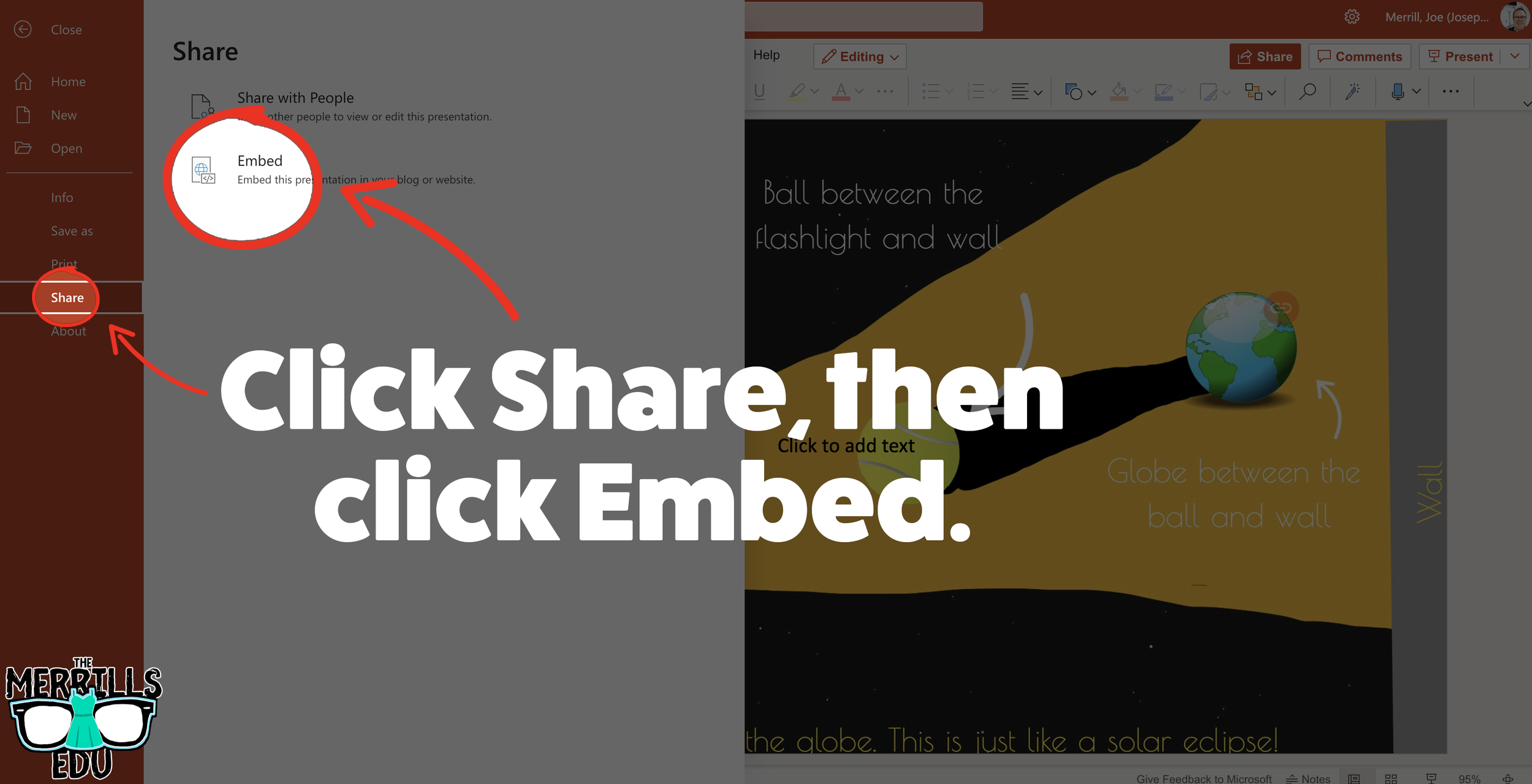
Next, click “Share” then click “Embed.”
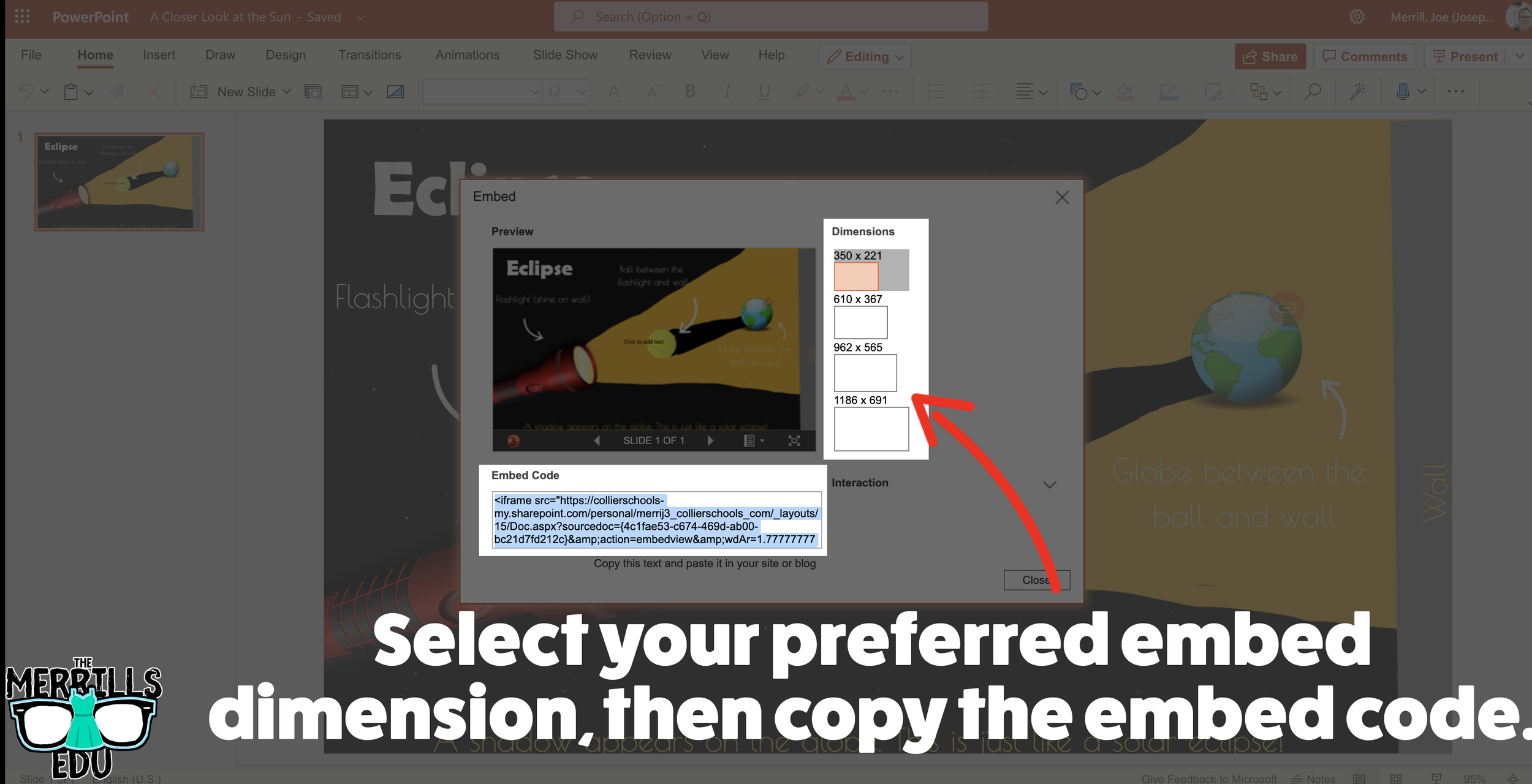
On the next screen, select your preferred embed size. Then, copy the Embed code.
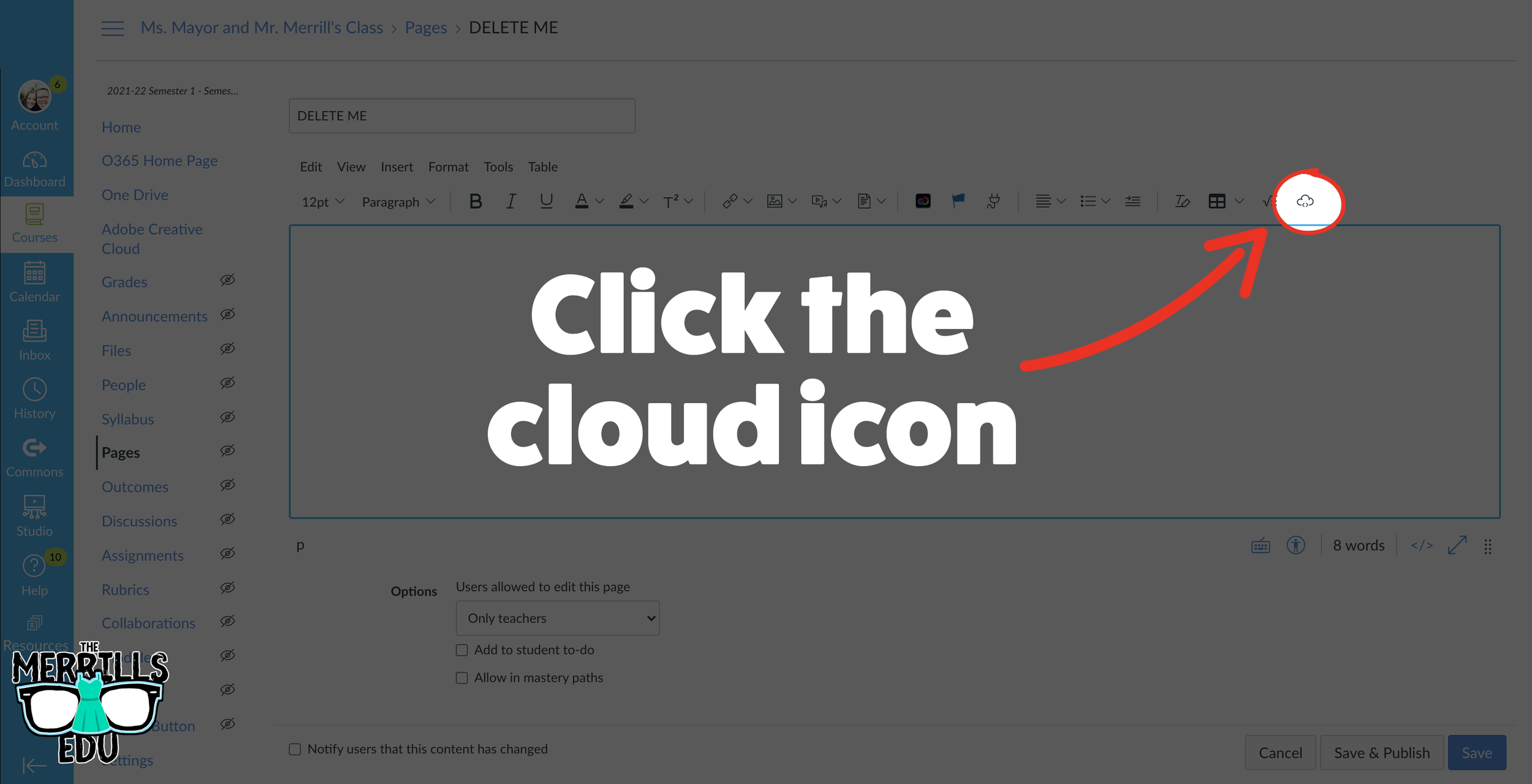
In a separate tab, open the Canvas page that you would like to add the PowerPoint deck to. Then, click on the cloud icon (if you don’t see the Cloud icon, click the three dots to expand the menu bar).
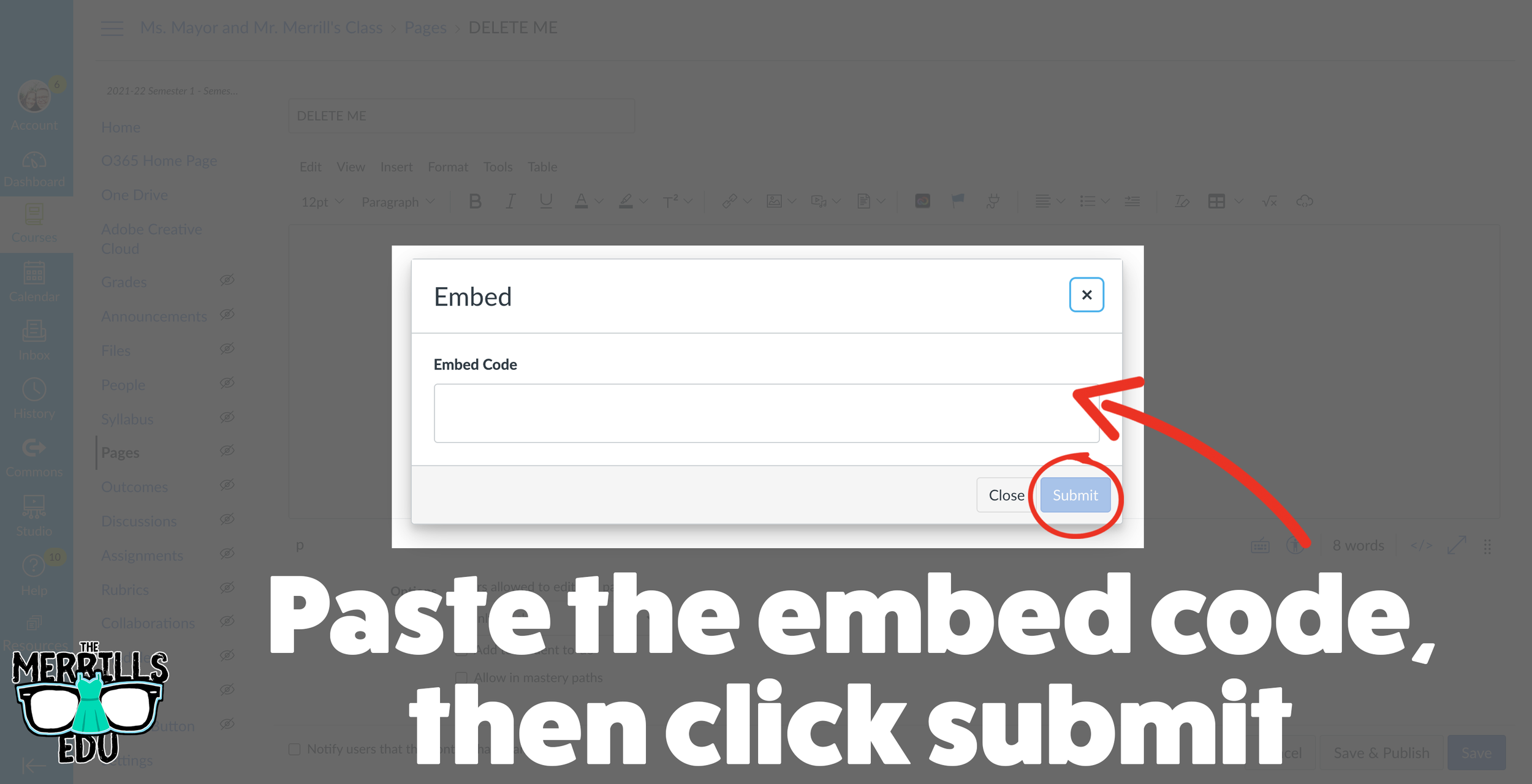
In the embed window, paste your copied code from PowerPoint Online. Then, click submit.
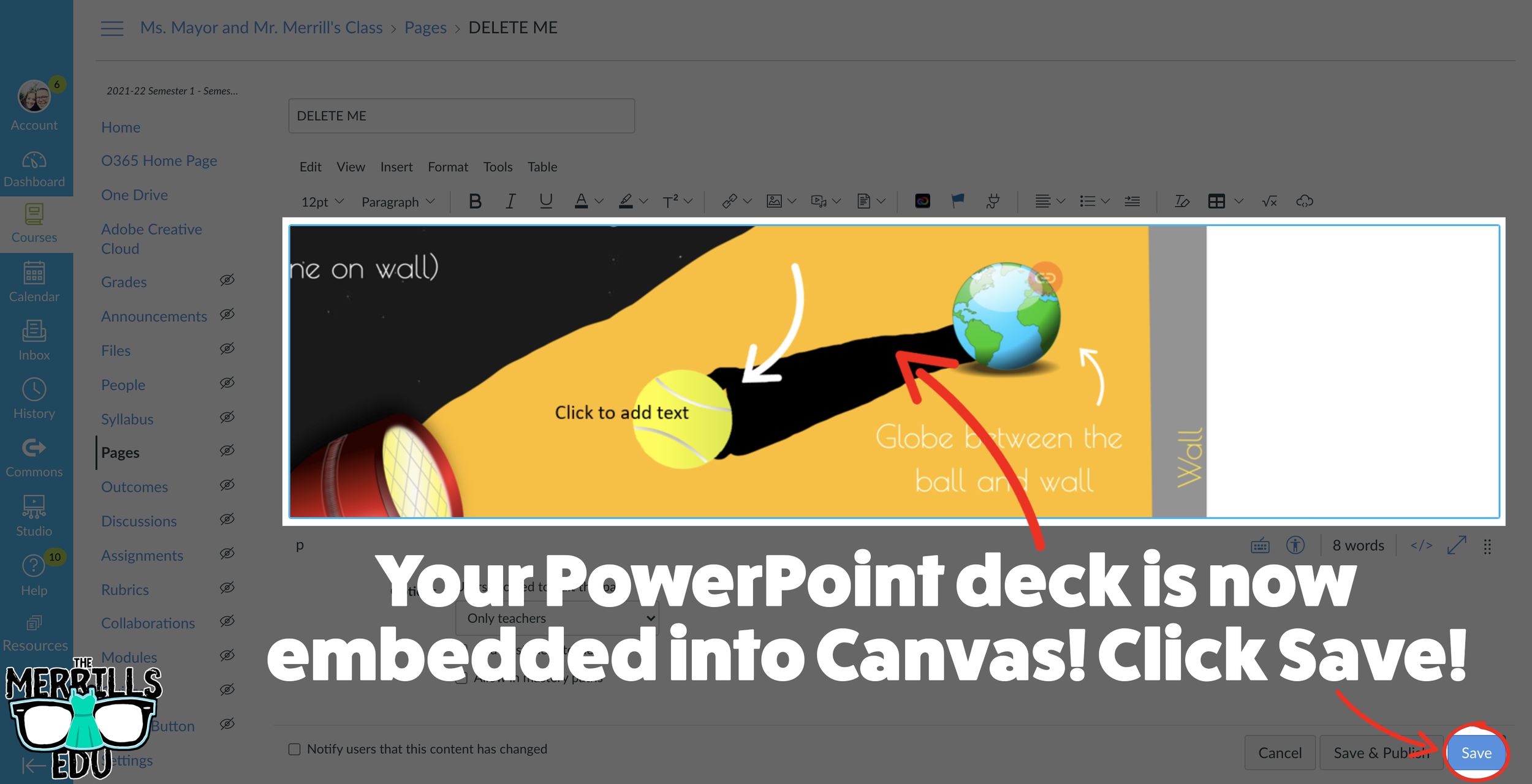
Your PowerPoint deck is now embedded into the Canvas page! Click on “Save” to update the changes.
Google Slides Embedded
into Canvas
Google Slides users can get in on the embedding fun, too! In just several clicks, you can take your Google Slides deck and embed them into Canvas. Here’s how:
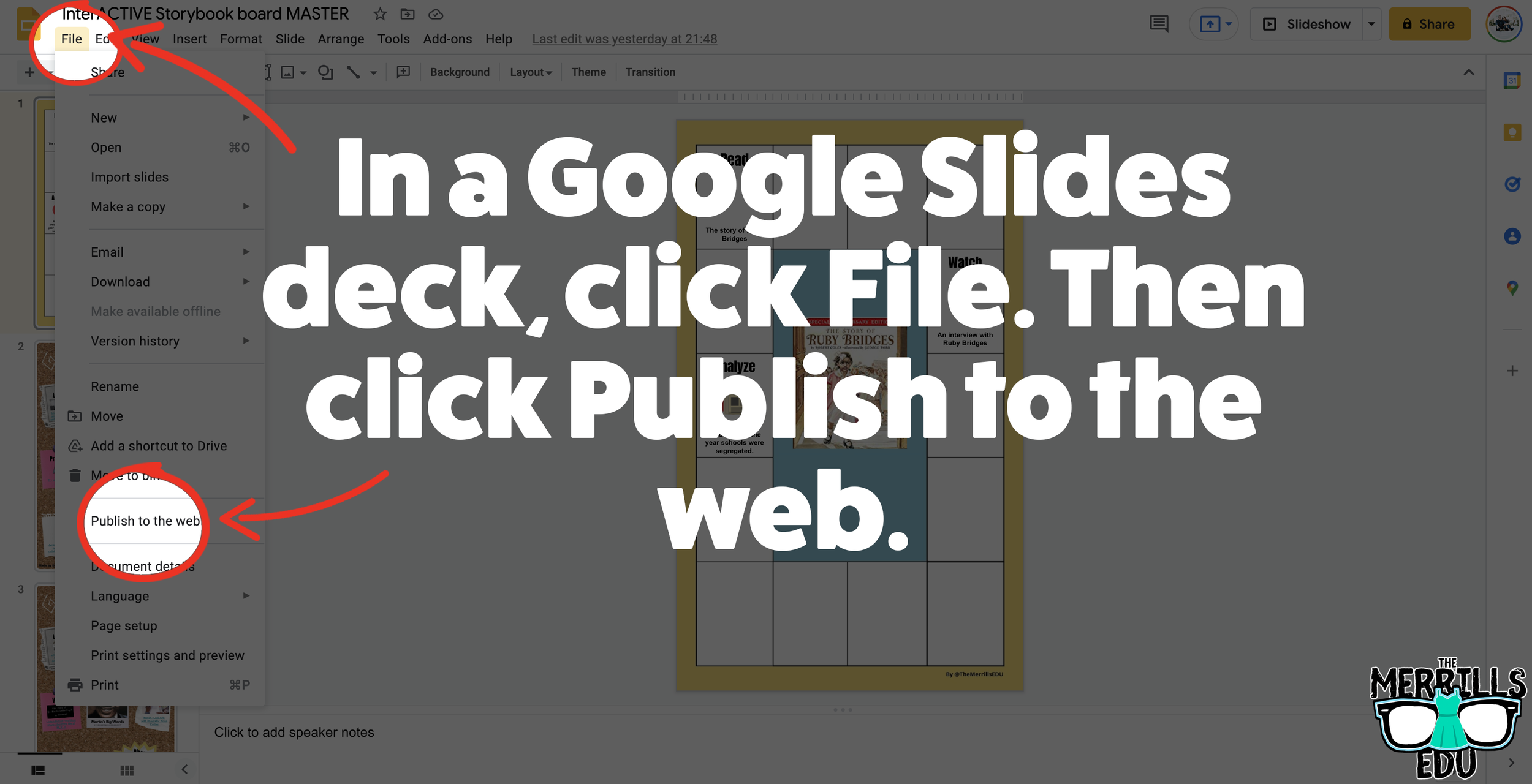
In your Google Slide deck, click “File,” then click “Publish to the web.’
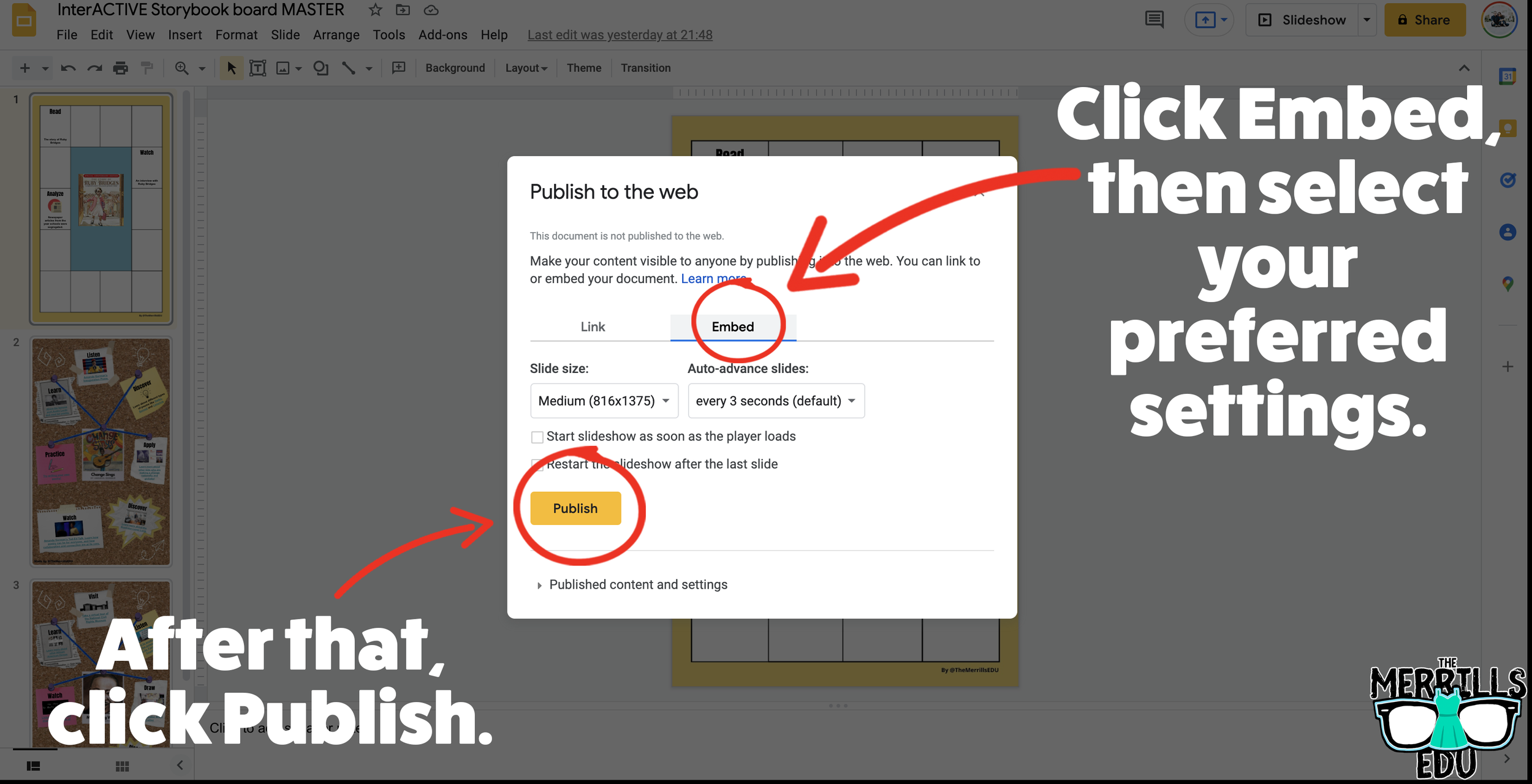
Click on Embed, then select your preferred settings. Once you have everything set, click “Publish.” (If you’re asked if you are sure you want to publish, say “yes or ok.”)
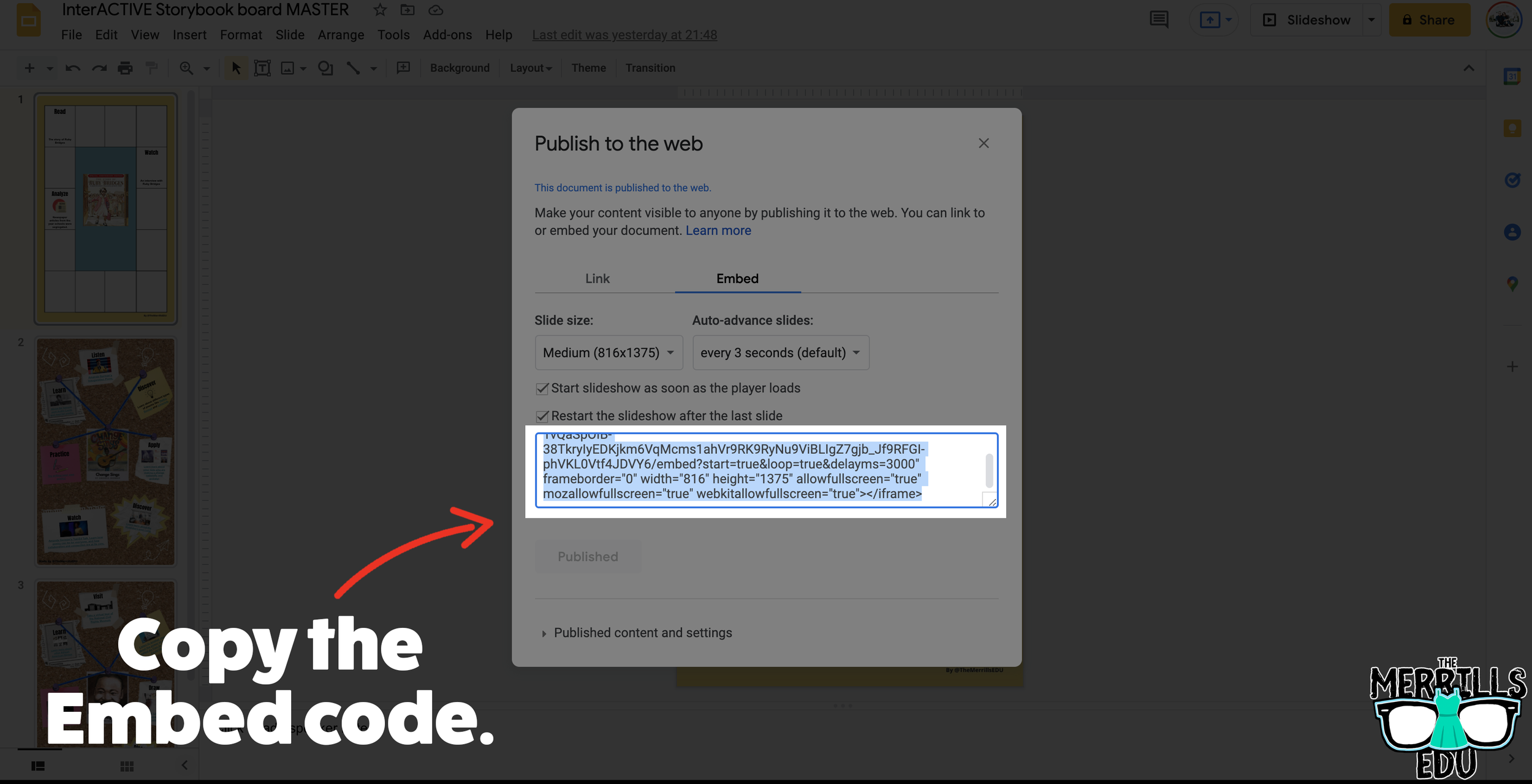
On the next screen, copy your embed code.
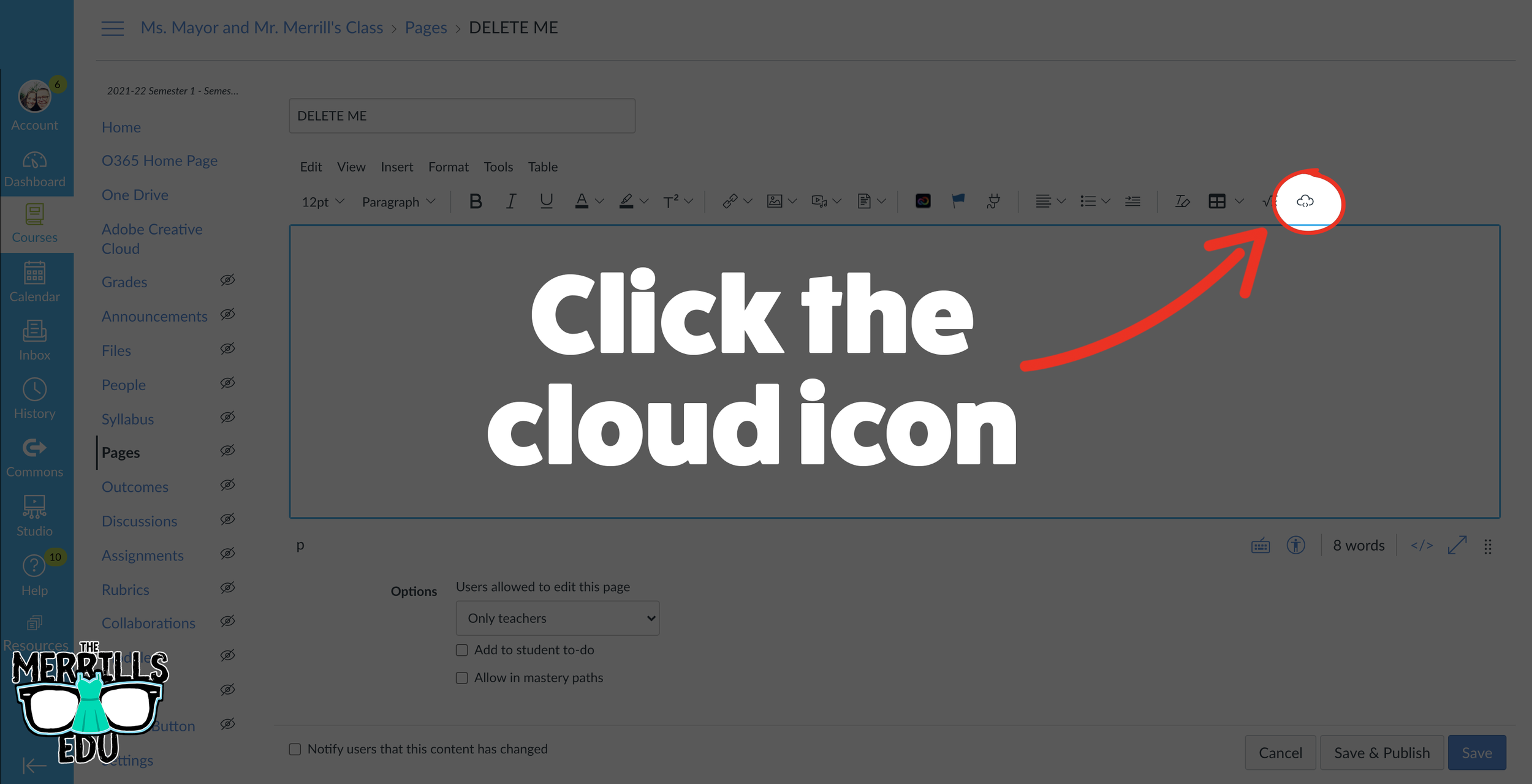
In a separate tab, open the Canvas page that you would like to add the Google Slides deck to. Then, click on the cloud icon (if you don’t see the Cloud icon, click the three dots to expand the menu bar).
In the embed window, paste your copied code from Google Slides. Then, click submit.
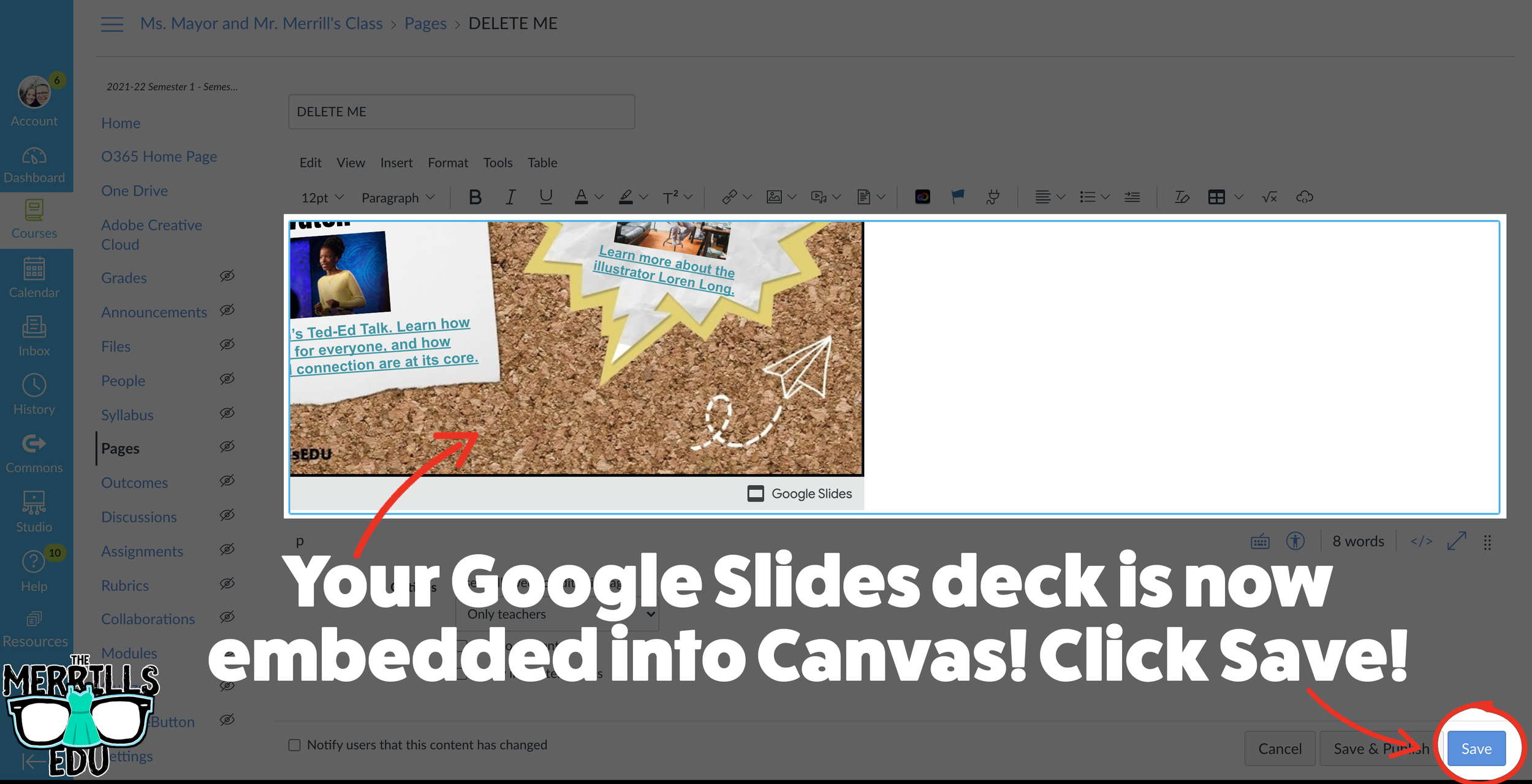
Your Google Slides deck is now embedded into the Canvas page! Click on “Save” to update the changes.
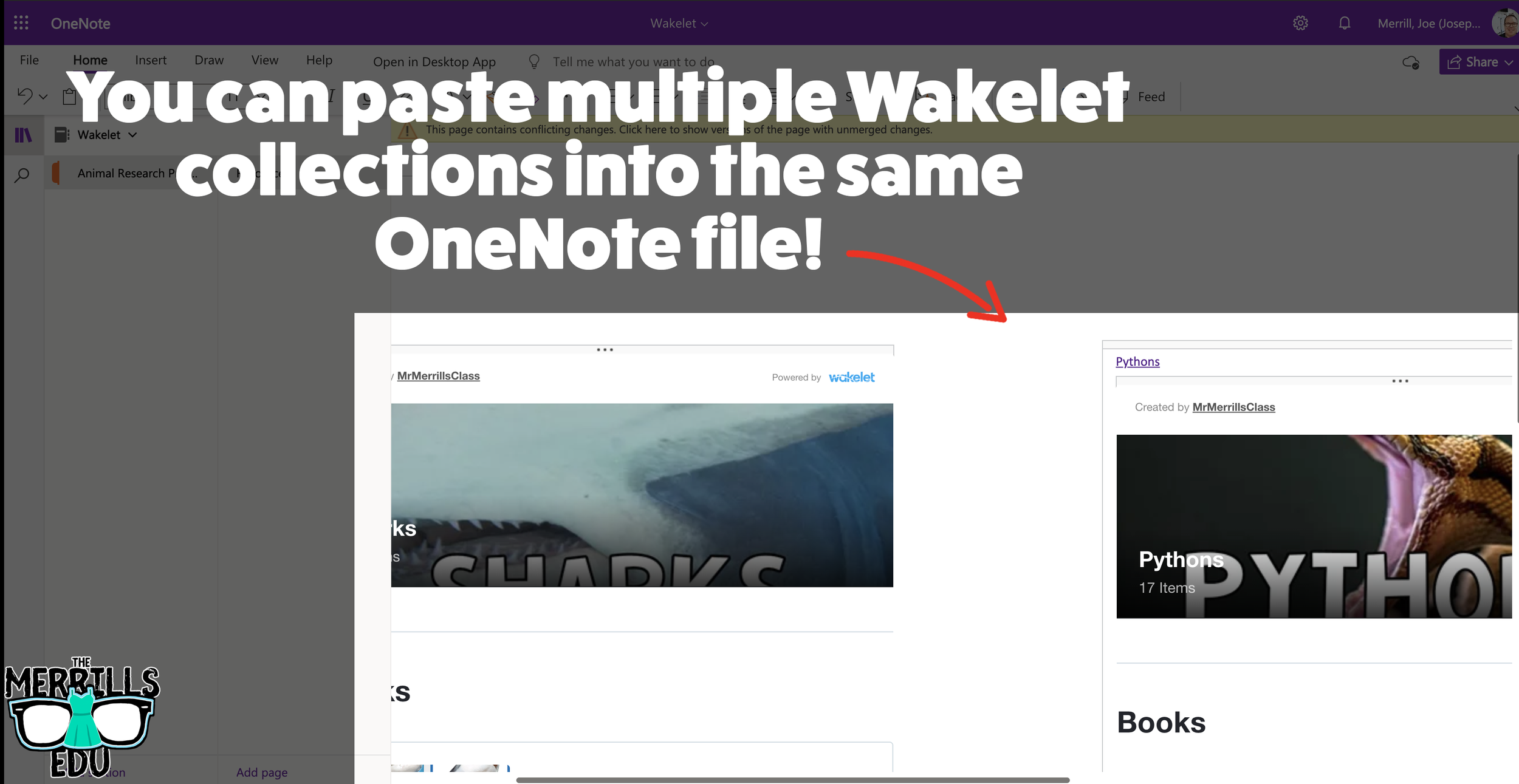
Wakelet Embedded into OneNote
You don’t need an LMS (learning management system) to embed apps. If you’re a Microsoft user, you can embed Wakelet collections right into a OneNote file. The best part of all - this is a ⚡️LIVE⚡️ embed, meaning that any changes made to the Wakelet collection will automatically change in the OneNote file. Additionally, you can embed multiple Wakelet collections into one - OneNote file. Here’s how it all works:
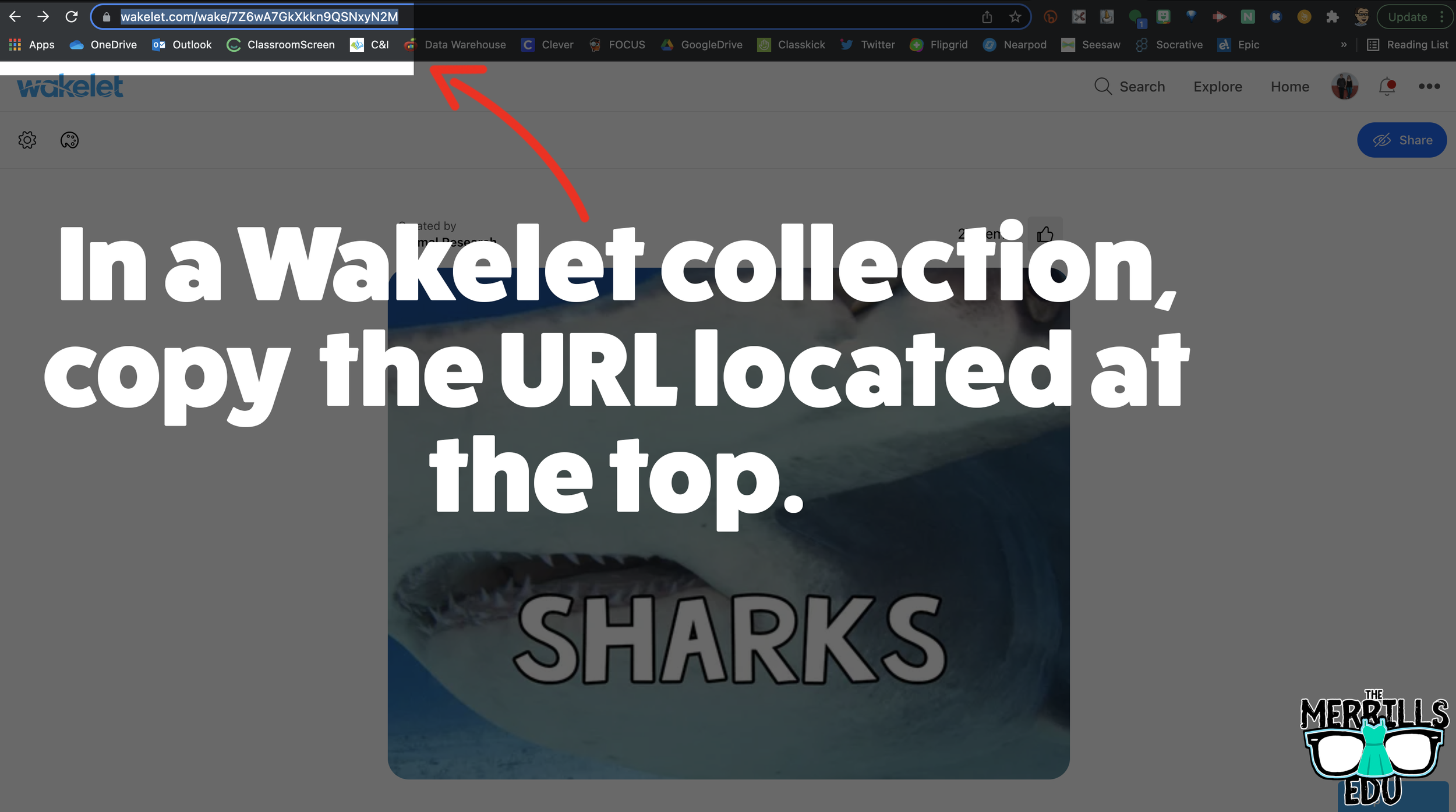
In a Wakelet Collection, copy the URL located at the top.
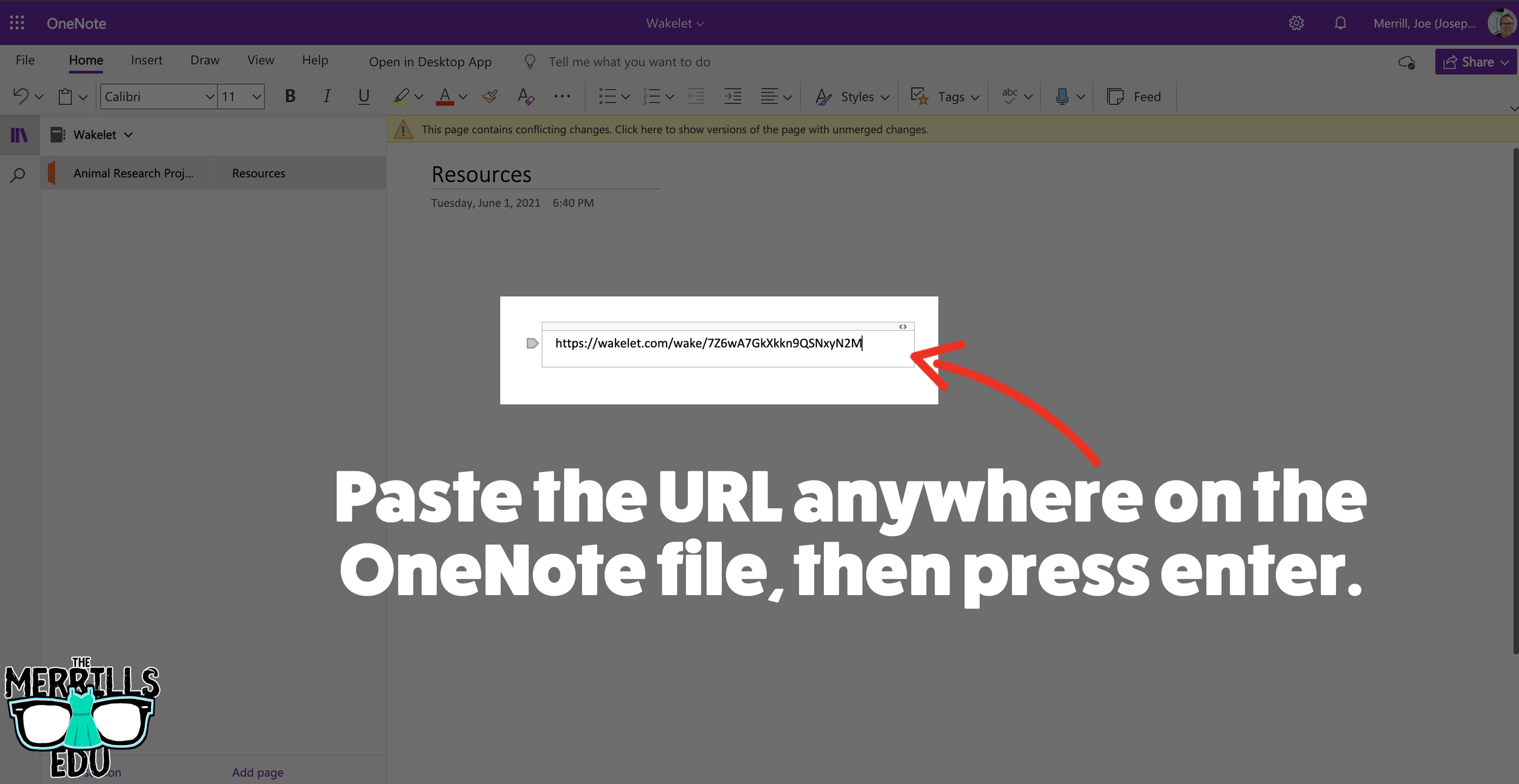
In a separate tab, open the OneNote file that you would like to add the Wakelet Collection to. Then, paste the URL anywhere on the OneNote file.
Press enter to start the live embed.
Repeat this process to add additional collections to the OneNote file.
Buncee Embedded into OneNote
This embed takes the cake as the most creative! Most embedding is done on the educators end, but not this one (although educators can definitely do it, too). With the Buncee and OneNote embed, students have the ability to take their Buncee creations and share them in one central location for others to see. Here’s how it all works:
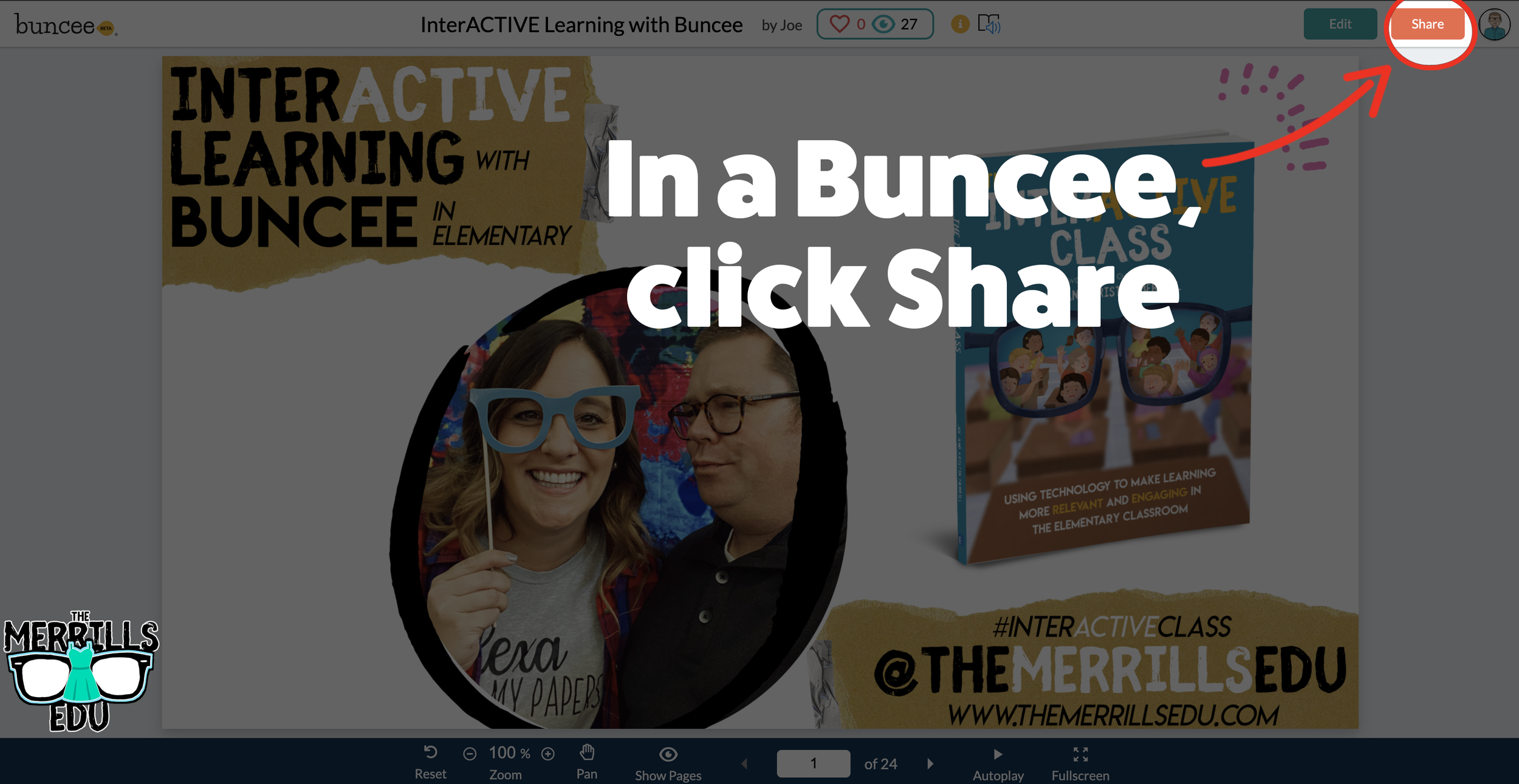
Open a Buncee, then click the “Share” button located in the upper right side of the screen.
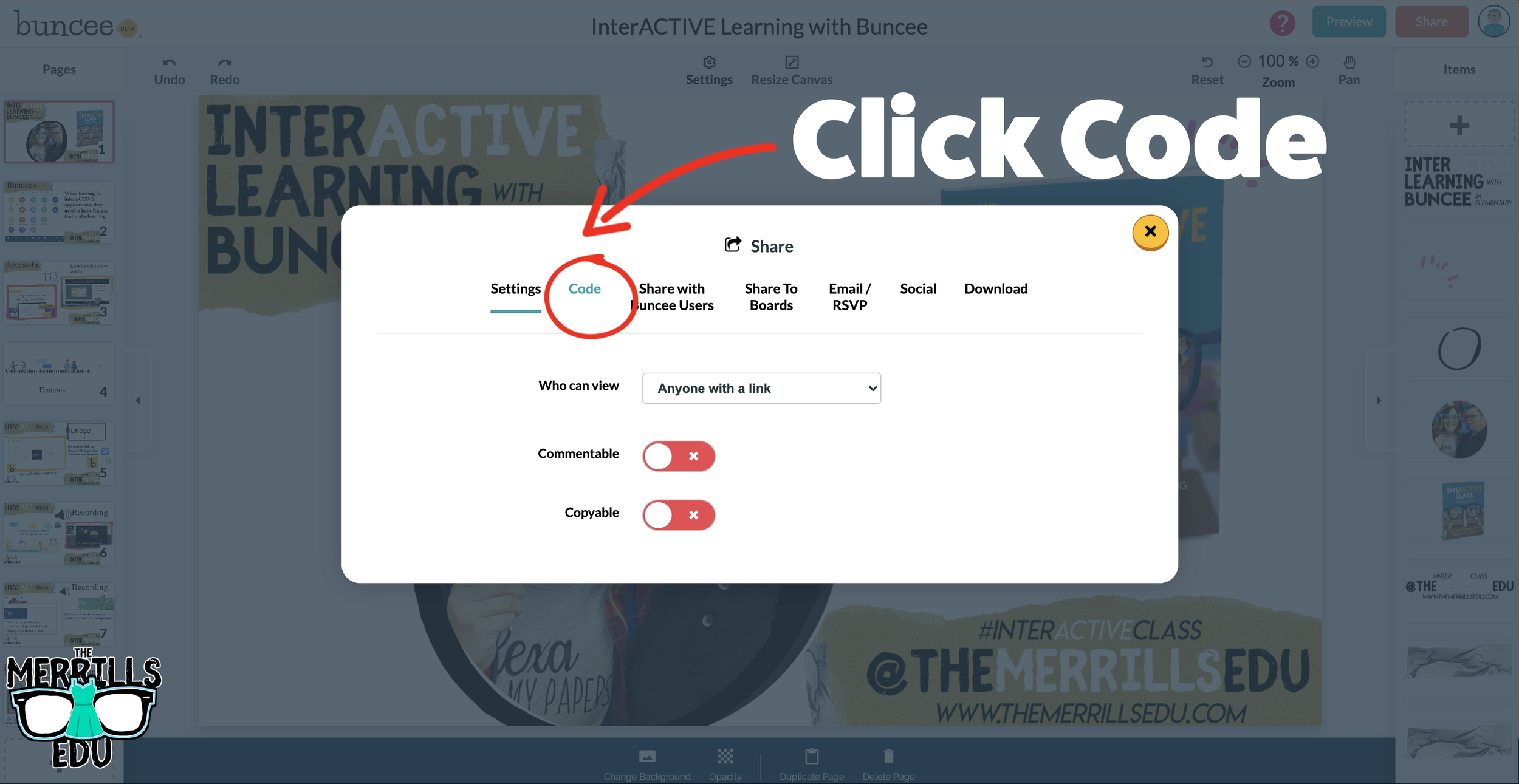
A new window will pop up. Click on “Code.”
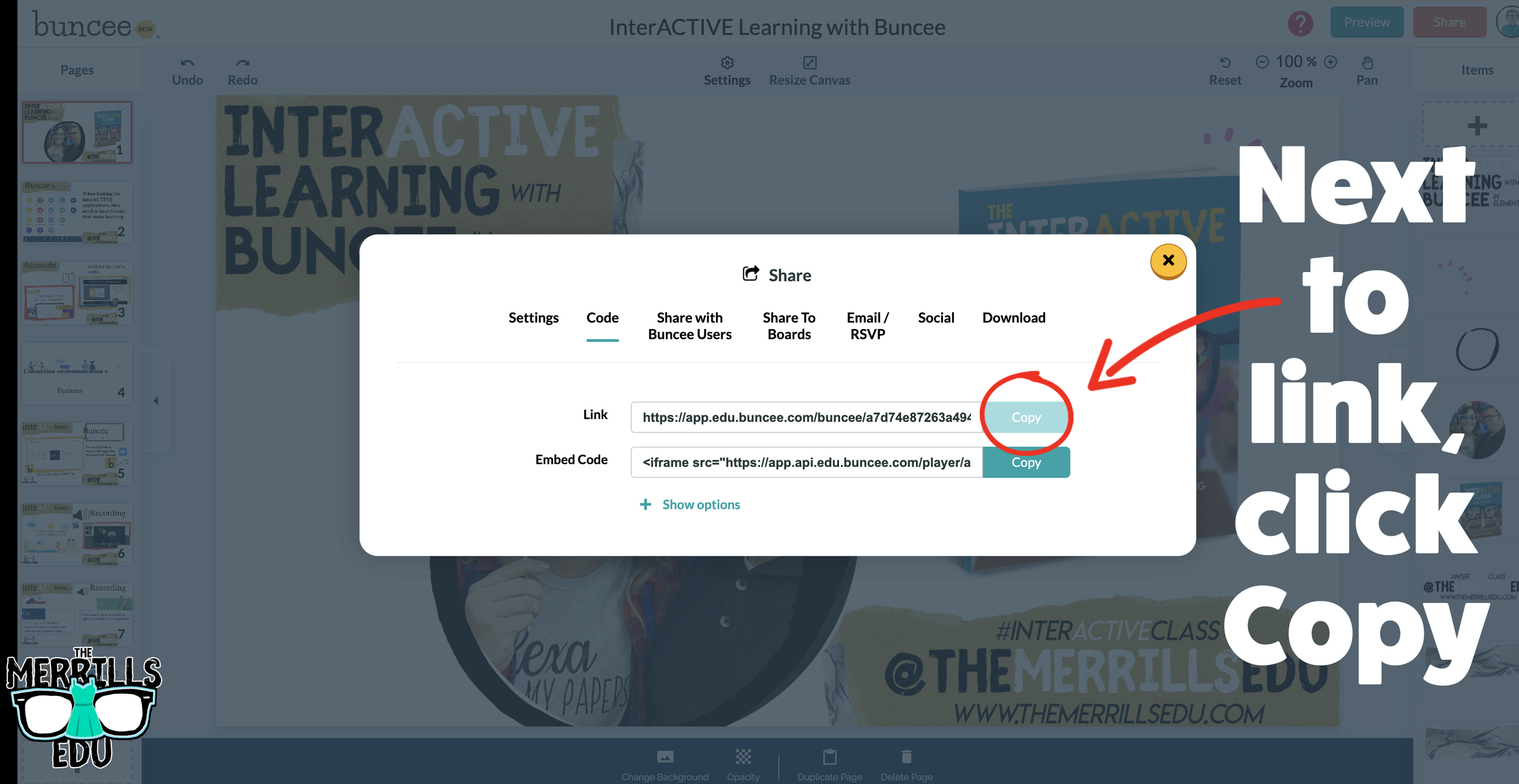
Under “Code” and next to Link, click “Copy.”
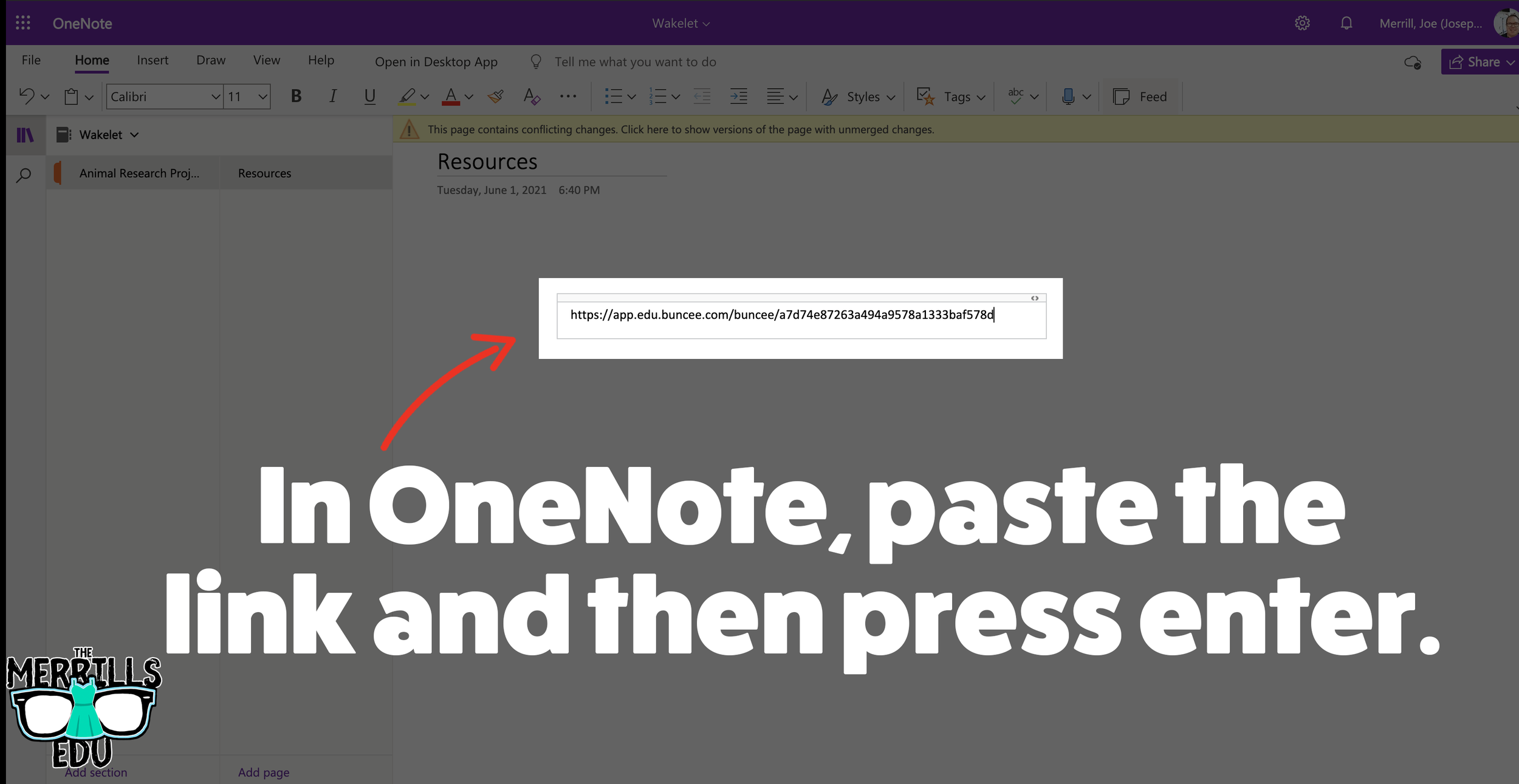
In a separate tab, open the OneNote file that you would like to add the Buncee creation to. Then, paste the URL anywhere on the OneNote file.
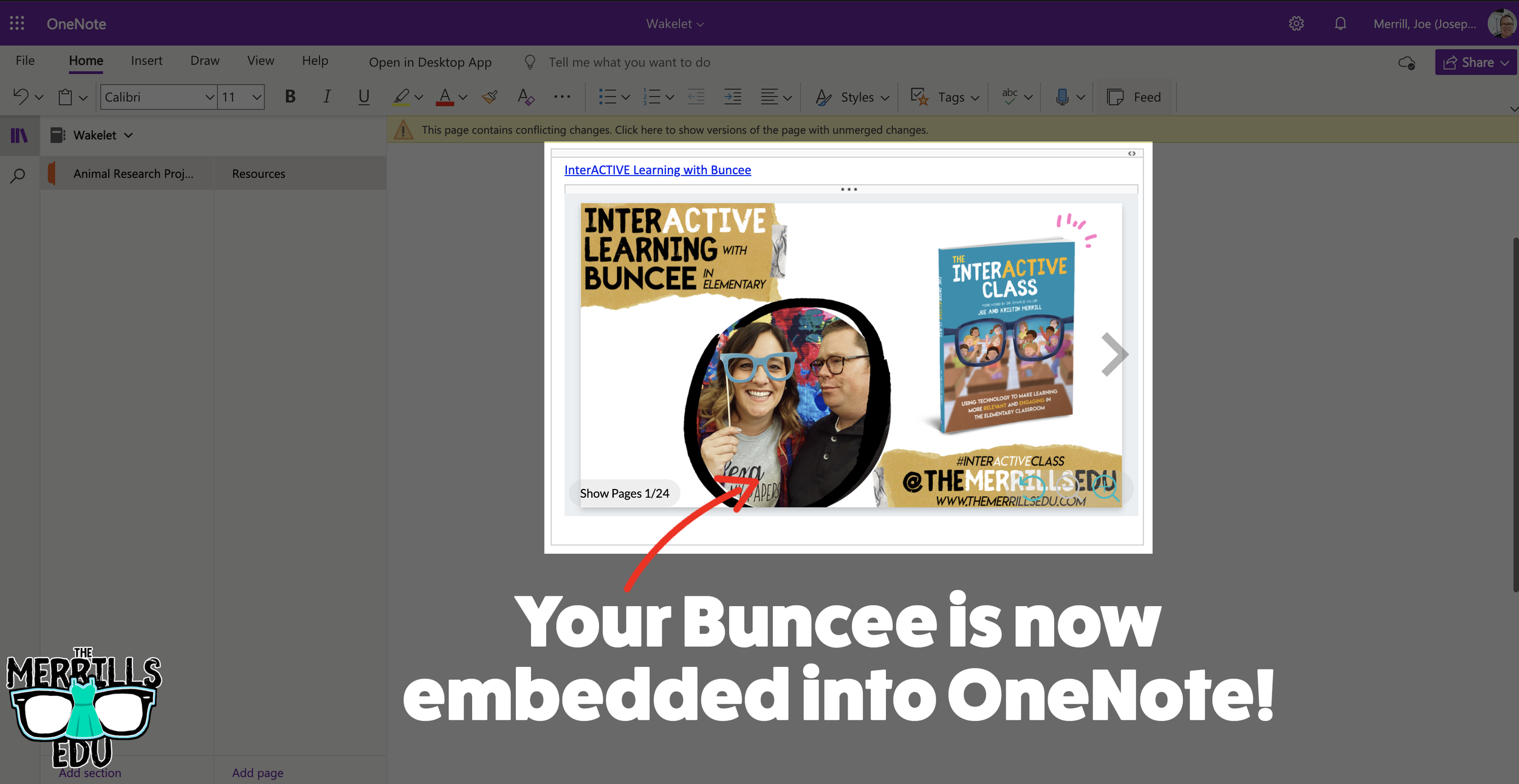
Press enter to start the live embed.
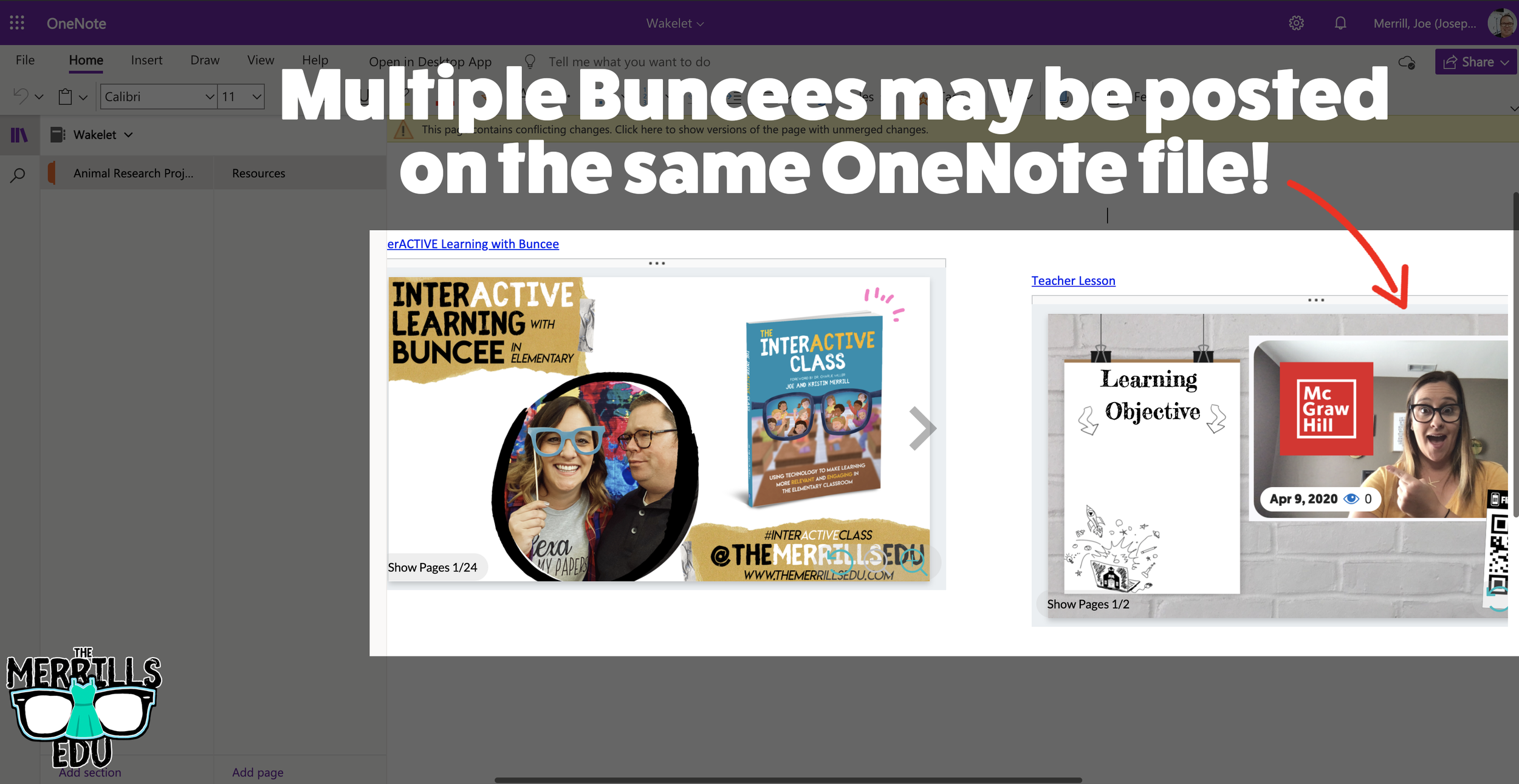
Repeat this process to add additional Buncees to the OneNote file.
Canva Embedded into Classroom Screen
Need to post your directions on the board? Perhaps you need a timer to go along with it? This embed will be your saving grace! Embed your Canva creations right into Classroom Screen. Here’s how:
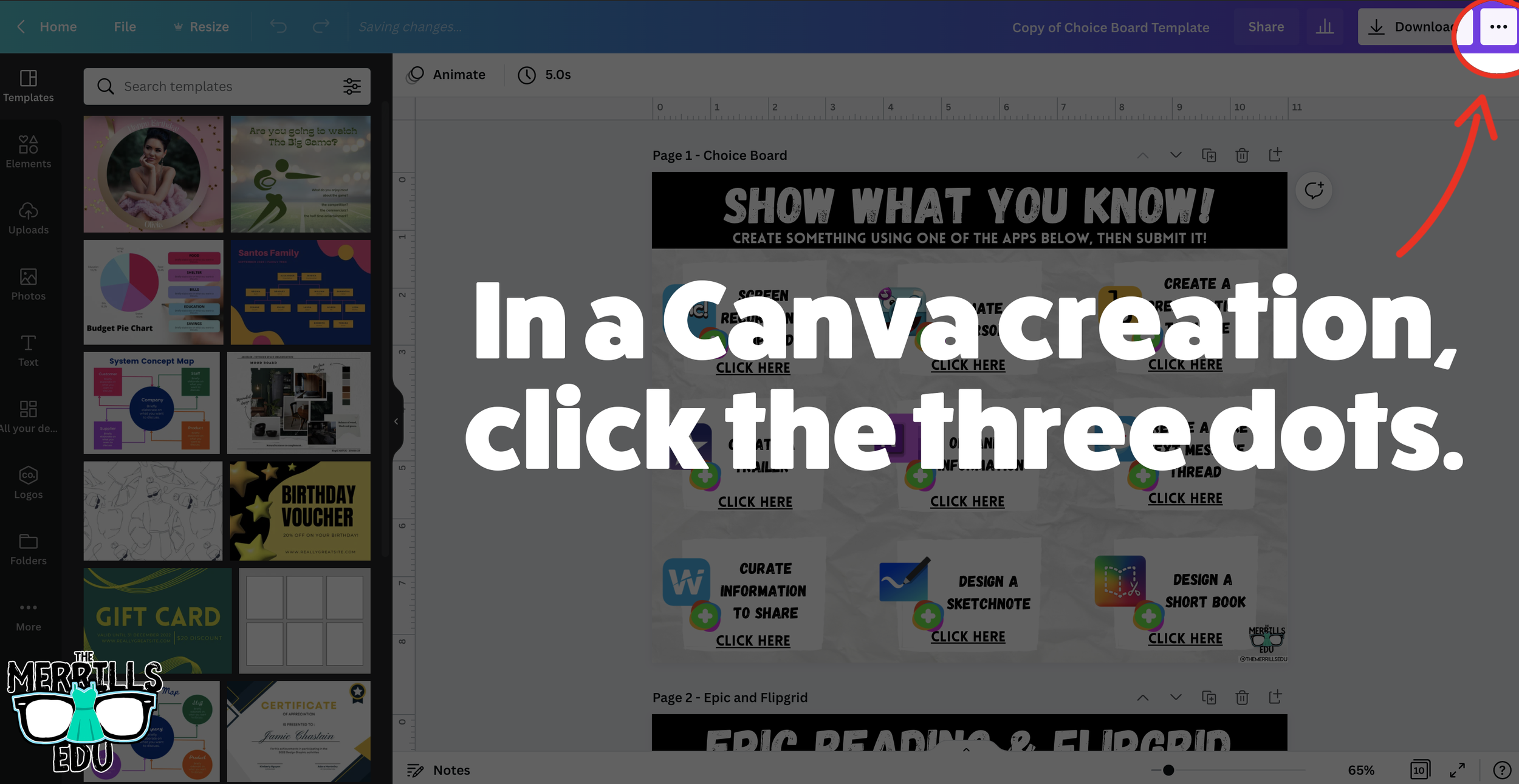
Open a Canva creation, then click the three dots.
In the drop down, type “embed.”
Click the “Embed” icon.
On the next frame, click the “Embed” button. This will take your creation “live.”
Now, next to HTML Embed Code, click “Copy.”
In a separate tab, head over to ClassroomScreen.com and start a new screen (or open an old one).
With your Classroom Screen open, click on “Media” from the menu options running along the bottom of the screen.
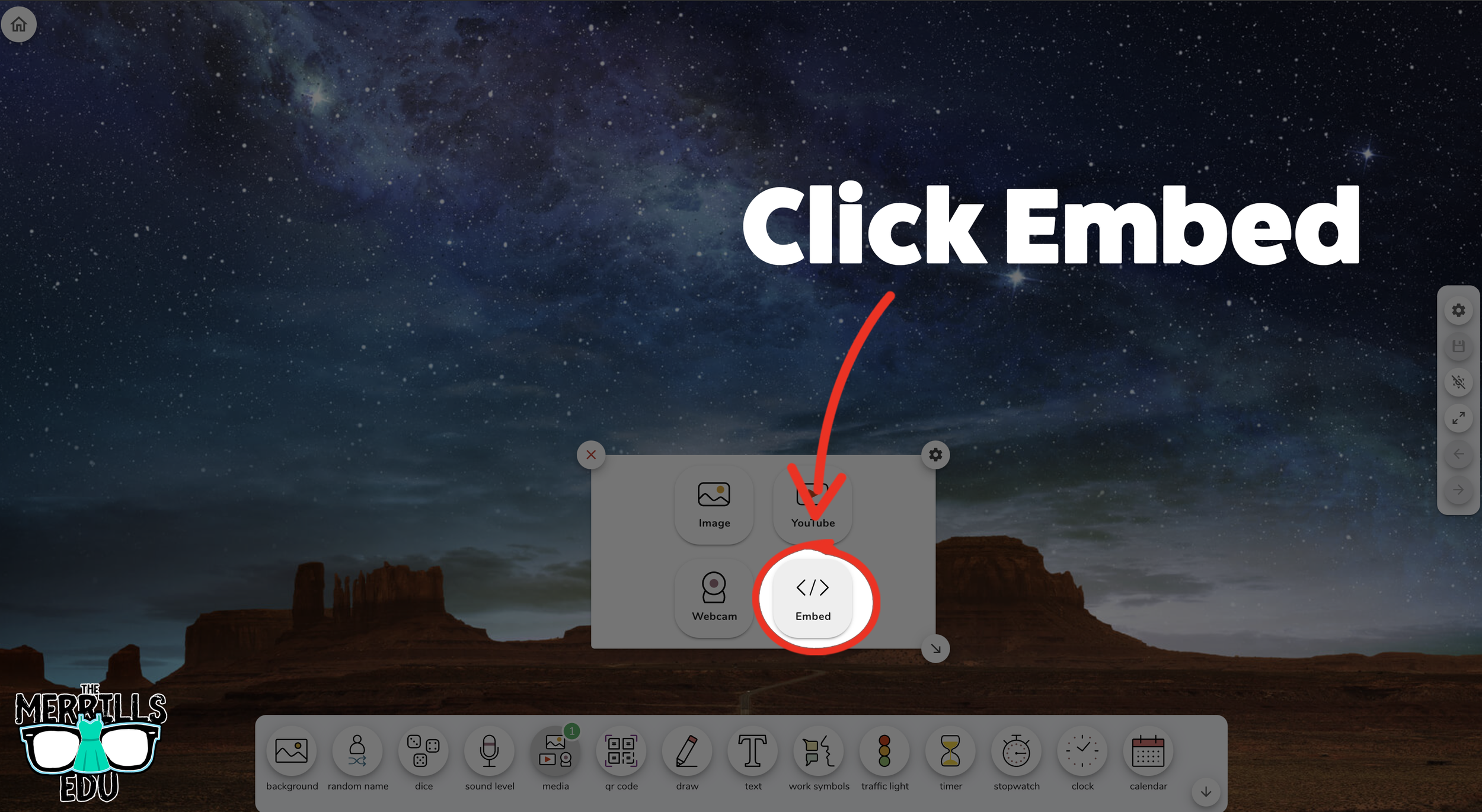
A new window will open. Click “Embed.”
Click inside the embed area and paste your Canva code.
With the code pasted, click on “Run code.”
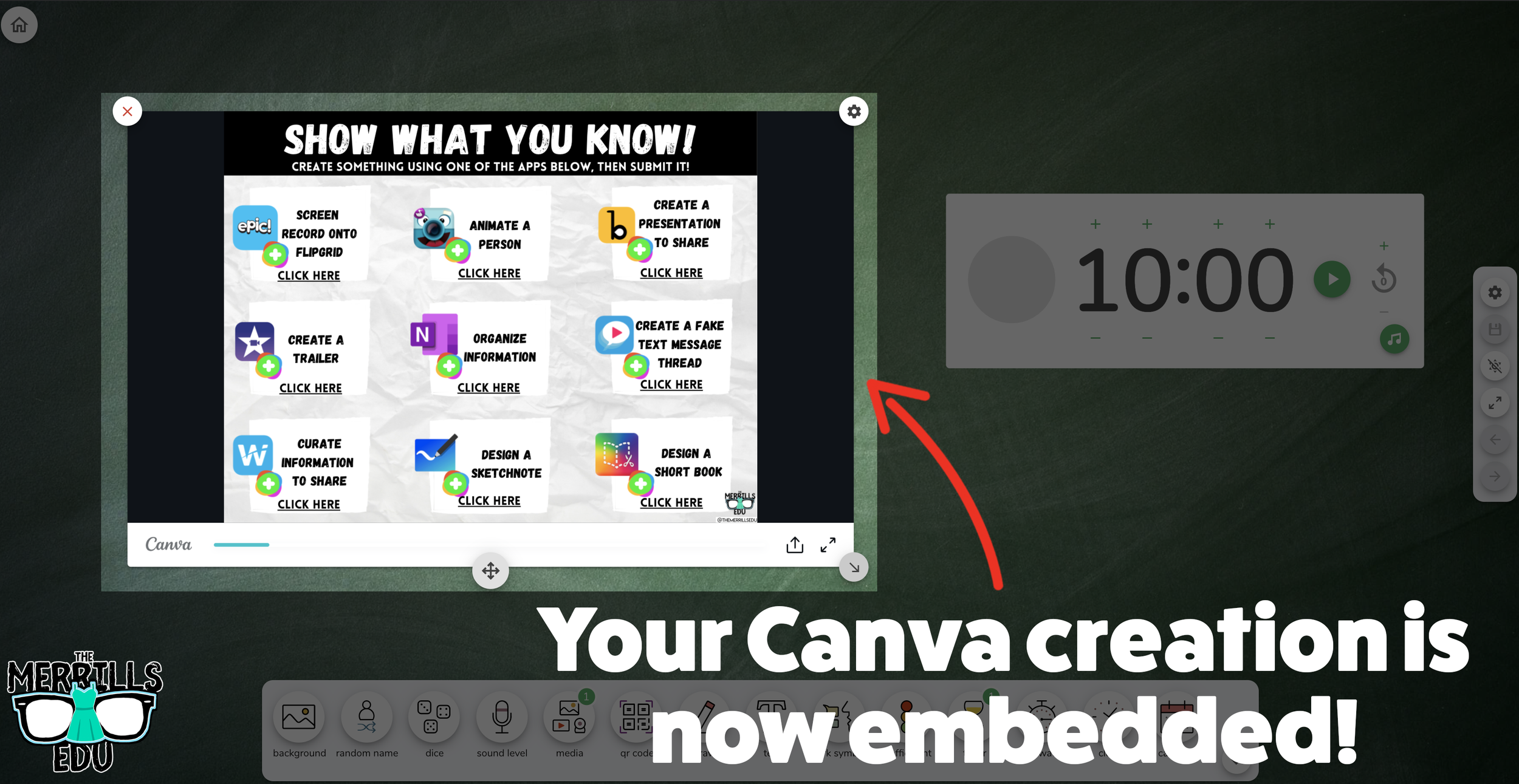
Your Canva creation will now appear! You can move the Canva creation around by clicking on the arrows (located at the bottom), or stretch the creation out by clicking the arrow on the bottom right - then dragging it to the desired location.
Now, Canva is embedded into Classroom Screen!
Buncee Embedded into Classroom Screen
Buncee creations can also be embedded into Classroom Screen! This is great if you have different tasks that you share for your student to perform daily. For example, if you have different tasks for multiple groups, you can create a Buncee and then share it on the Classroom Screen background. Here’s how it all works:
Open the Buncee creation that you want to embed, then click “Share.”
In the pop-up, click “Code.”
Click “+Show Options” and then select your preferred size.
Once you have selected your size, click “Copy” next to the Embed Code bar.
In a separate tab, head over to ClassroomScreen.com and start a new screen (or open an old one).
With your Classroom Screen open, click on “Media” from the menu options running along the bottom of the screen.
A new window will open. Click “Embed.”
Click inside the embed area and paste your Buncee code.
With the code pasted, click on “Run code.”
Your Canva creation will now appear! You can move the Buncee creation around by clicking on the arrows (located at the bottom), or stretch the creation out by clicking the arrow on the bottom right - then dragging it to the desired location.
Now, Buncee is embedded into Classroom Screen!
Wakelet Embedded into
Classroom Screen
This embed is great if you need to post several different Wakelet collections in the same place. For example, you could group your students and then provide differentiated tasks on Wakelet - all of which are embedded onto Classroom Screen. Here’s how it all works:
(Note: you will need to make your Wakelet collection either Public or Unlisted for this to work)
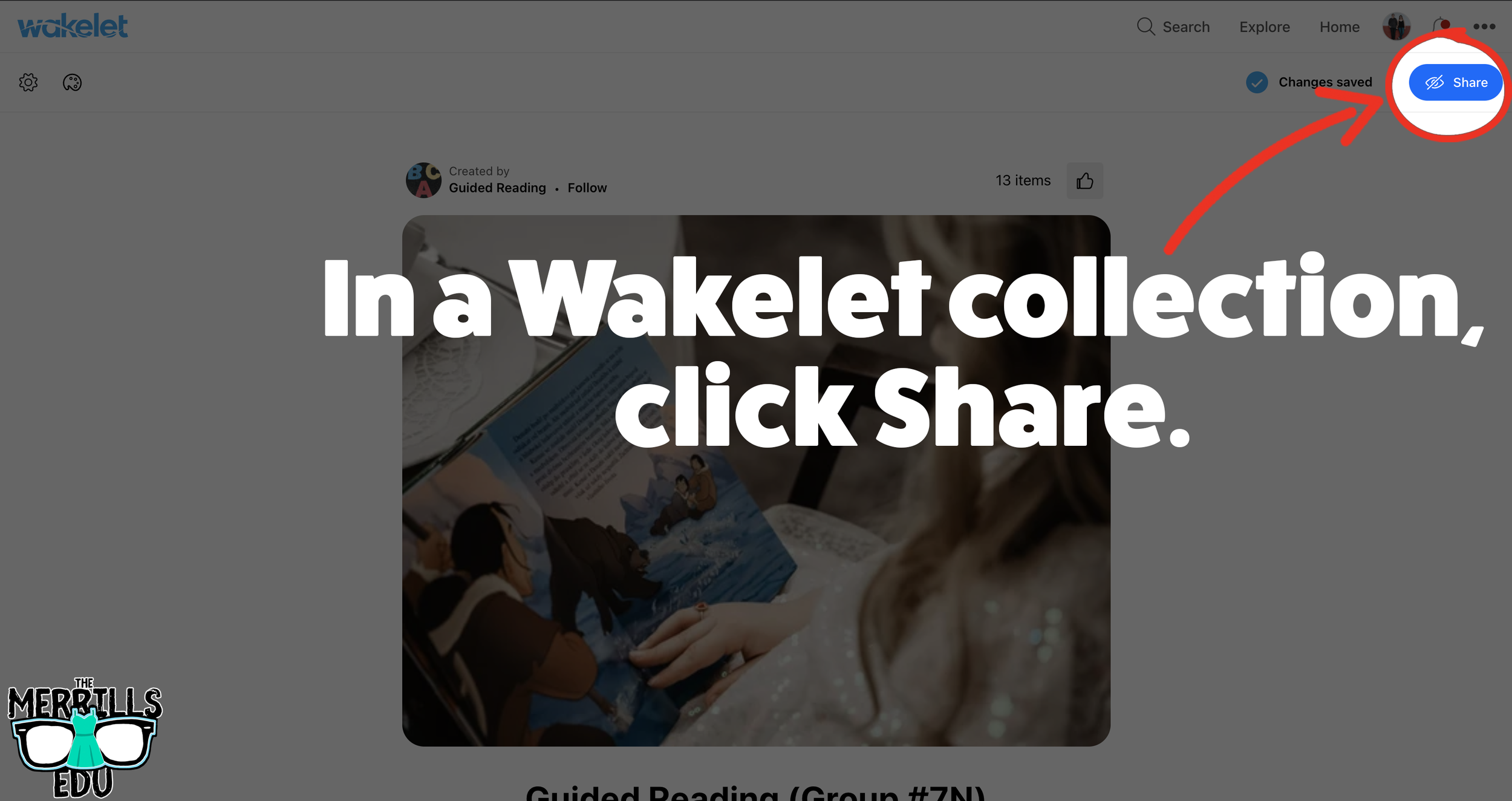
In a Wakelet collection, click the “Share” button.
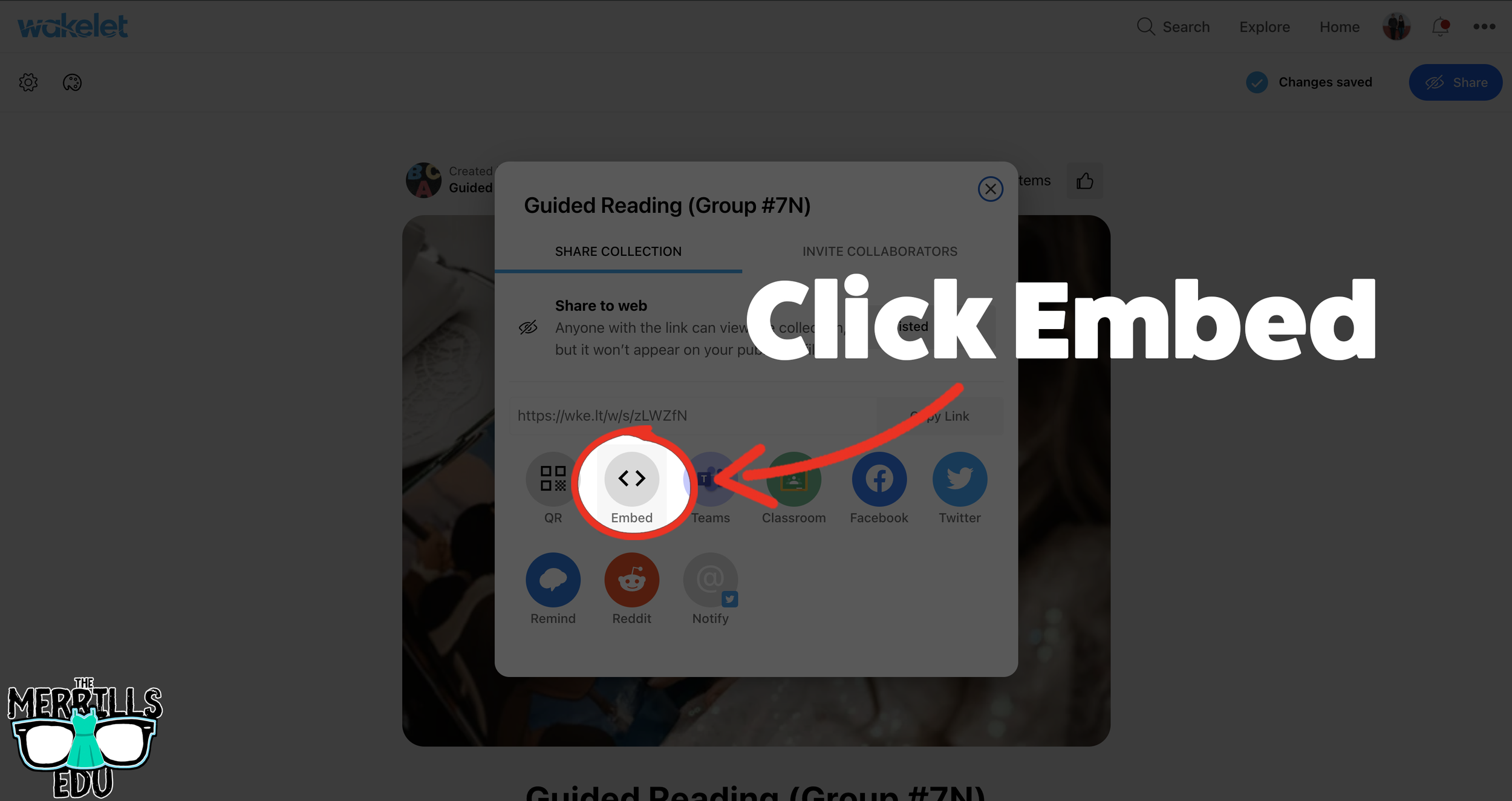
In the pop-up window, click “Embed.”
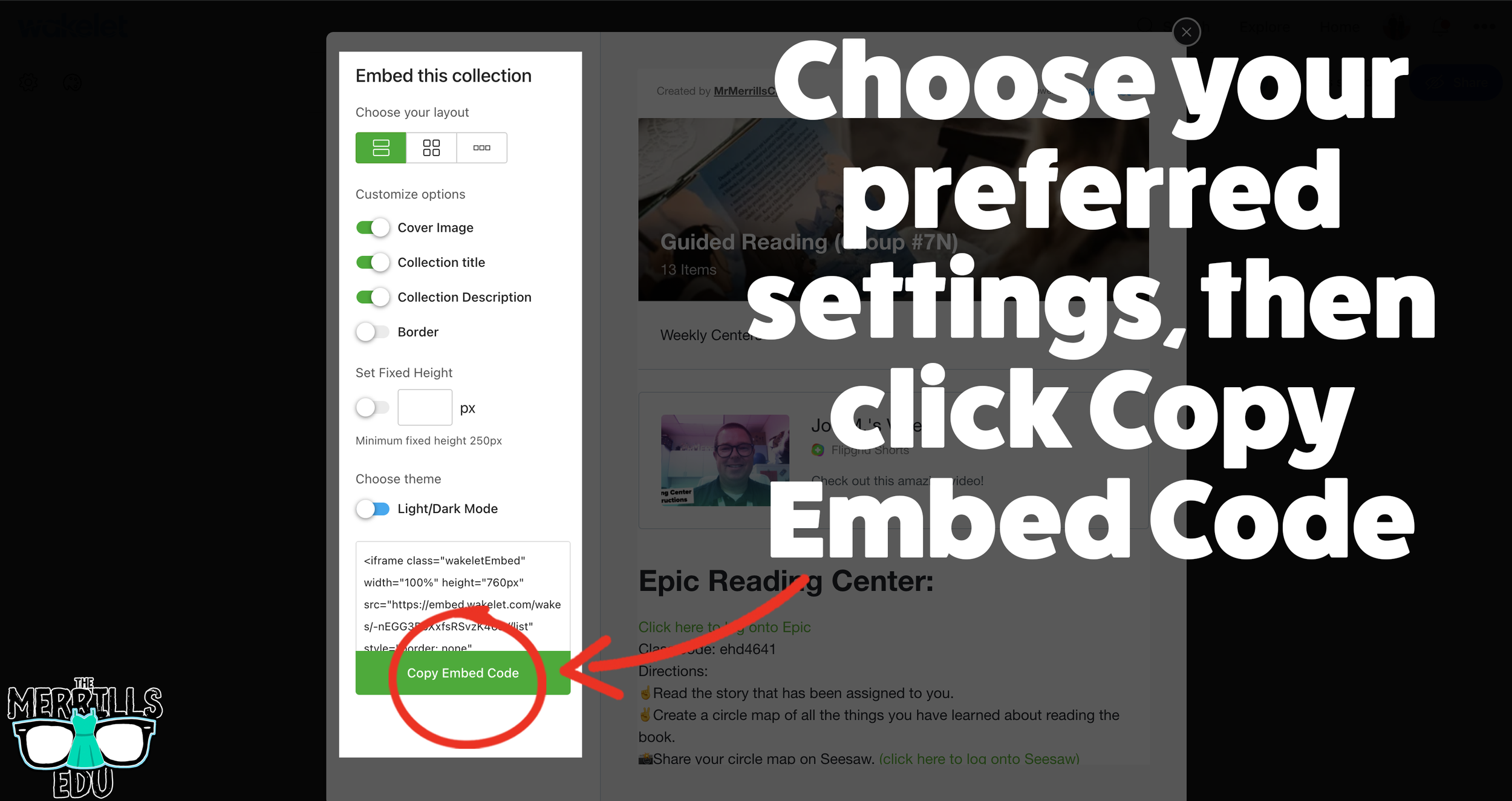
Select your preferred settings, then click “Copy Embed Code.”
In a separate tab, head over to ClassroomScreen.com and start a new screen (or open an old one).
With your Classroom Screen open, click on “Media” from the menu options running along the bottom of the screen.
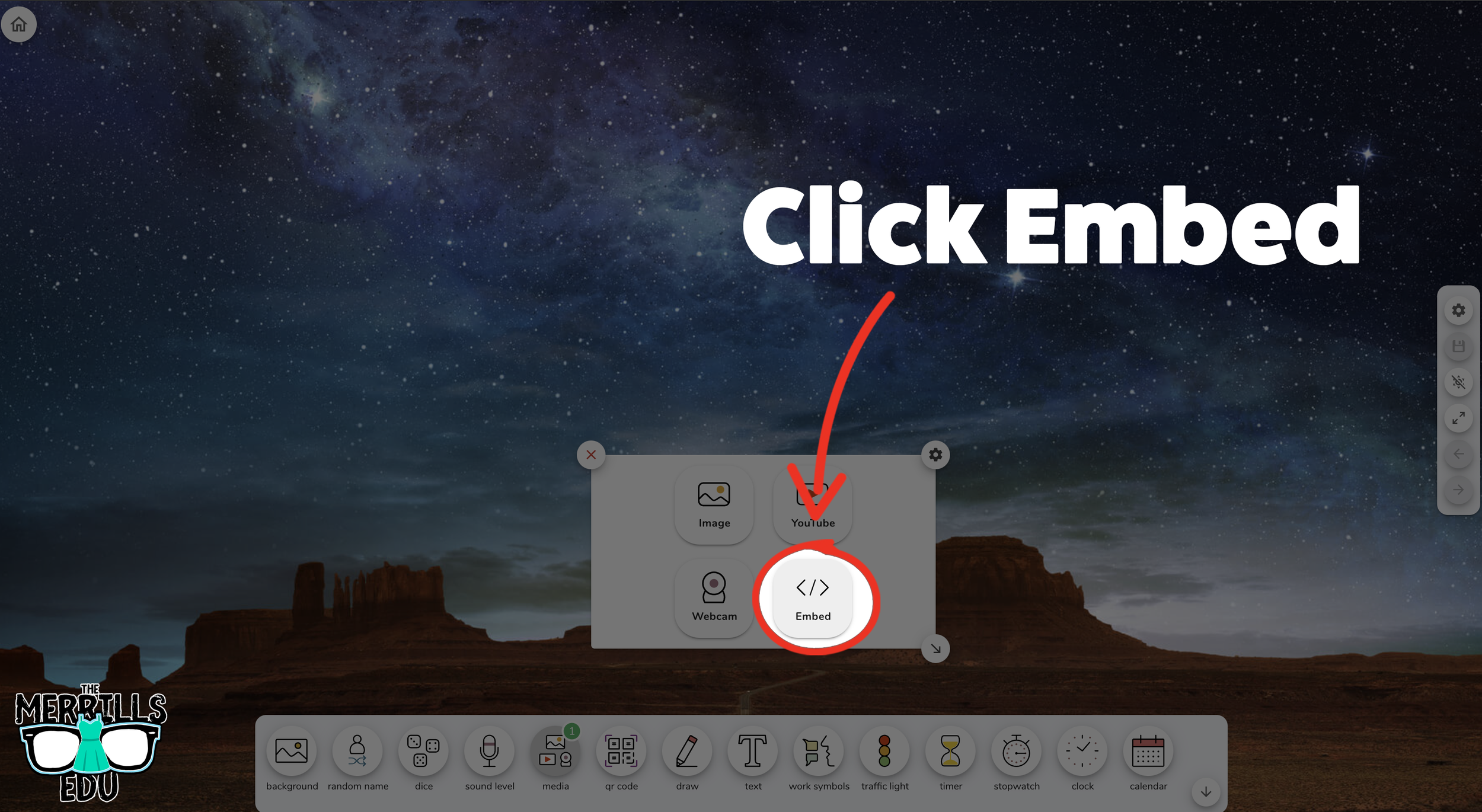
A new window will open. Click “Embed.”
Click inside the embed area and paste your Wakelet code.
With the code pasted, click on “Run code.”
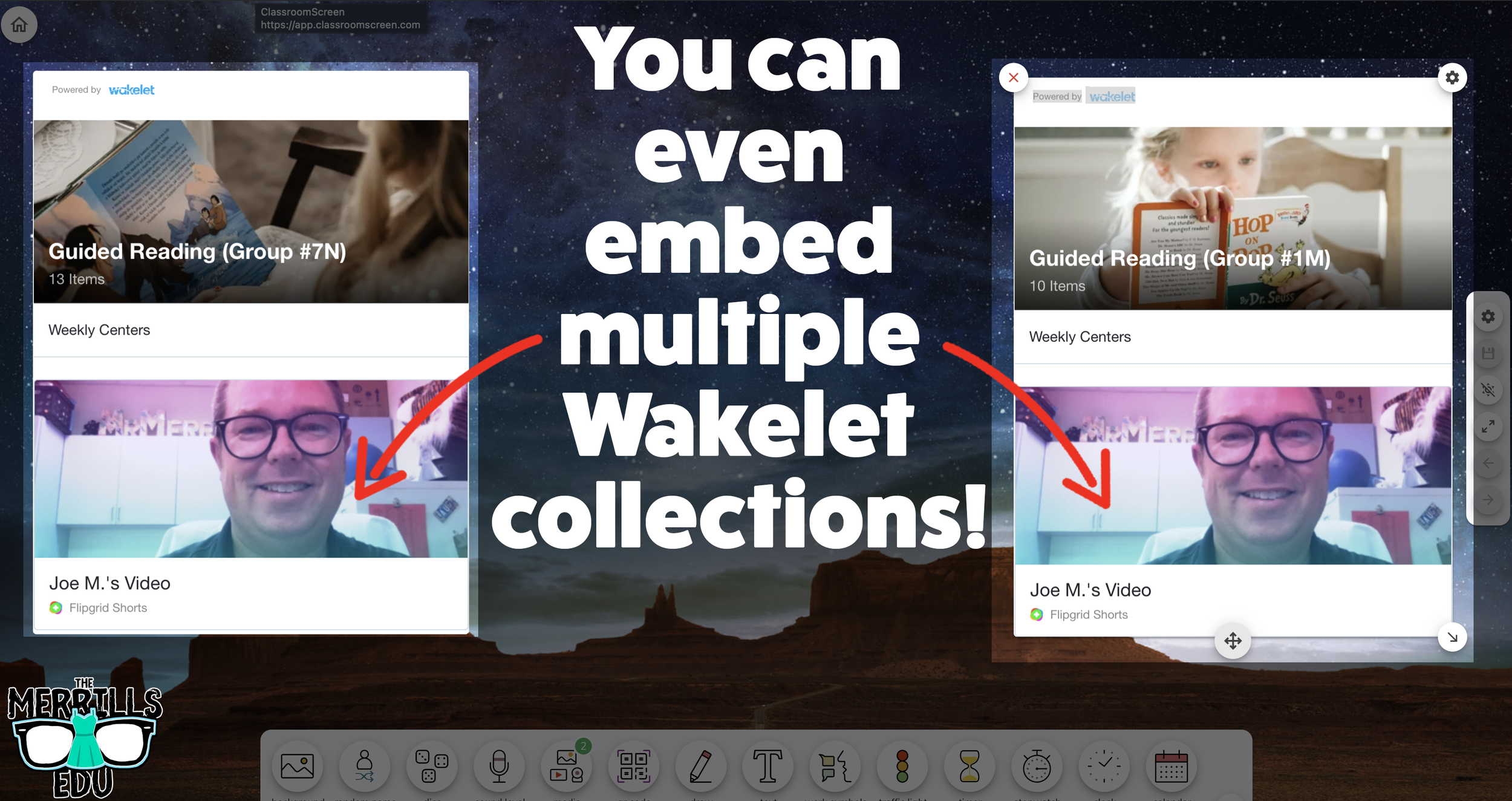
Your Wakelet collection will now appear! You can move the Wakelet collection around by clicking on the arrows (located at the bottom), or stretch the collection out by clicking the arrow on the bottom right - then dragging it to the desired location.
Now, Wakelet is embedded into Classroom Screen!
BONUS: You can add multiple Wakelet embeds onto the same Classroom Screen!
-- Let us know if you’re using any of these ideas in your classroom! Be sure to follow us on social media (@TheMerrillsEDU everywhere) and tag us! 👓👗
For more tips, tricks and lesson ideas for making learning more interACTIVE, check out our books The InterACTIVE Class and Flipgrid in the InterACTIVE Class on Amazon!